JIN:Rのデザイン見本帳|コピペするだけで使えるテンプレートをご紹介

この記事では、Wordpressテーマ【JIN:R】にある機能「デザイン見本帳」について解説しております。
- おしゃれなサイトデザインにしたいけど、全然思いつかない
- そもそもどんなデザインがおしゃれなのかわからない
サイトのトップぺージや記事のデザインをするとき、どのように装飾すればいいのか悩むと思います。
特にブログ初心者は「どんなデザインが読者に伝わりやすいのか、おしゃれなのか」を判断するのはかなり難しいです。

そんな「ブログもデザインも初心者」の強力な味方になるのが、デザイン見本帳!
JIN:Rにはトップページのデザインや記事執筆に使えるテンプレート「デザイン見本帳」があります。
この記事では、サイトデザインに不安を感じるブログ初心者に向けて、
どんなテンプレートが用意されているのか、その有効的な活用方法もわかりやすく解説します。
ブログ初心者におすすめしたい
WordPressテーマ「JIN:R」
- 柔らかでおしゃれなサイトを1クリックで作れる!
- 初心者でも直感的に扱える!
- マニュアルとサポートが充実している!
- 【参加費永年無料】購入者限定のブログコミュニティに参加できる!
レンタルサーバー「ConoHa WING」とセットで購入すると1000円OFFで契約できますよ!
購入方法、導入方法を以下で解説しているので、あわせてご参考ください。

【実用例も紹介】デザイン見本帳にあるテンプレートを解説


ここでは早速、JIN:Rに用意されているデザイン見本帳のテンプレートをご紹介します。
全部で11種類あります(2024年7月時点)。
- コンセプト
- ナビゲーション
- ボタン
- ランキング/CTA
- 画像加工
- リッチメニュー
- 記事リスト
- インフォメーション
- プロフィール
- サイドバー
- チェックボックス
順に解説しますね。

デザイン見本帳から自分好みにカスタマイズすることも可能!
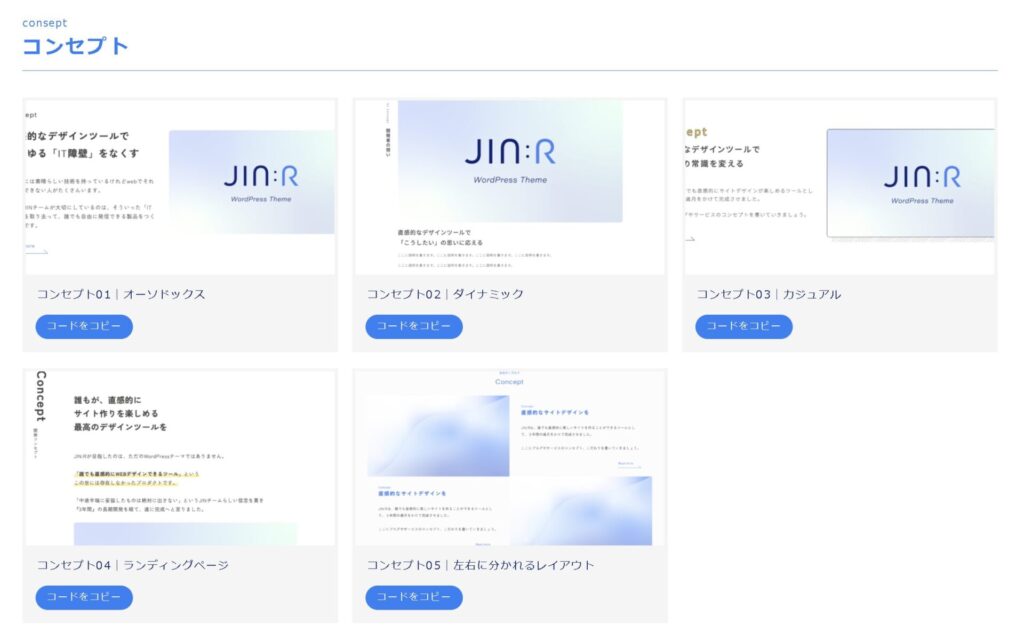
コンセプト

「コンセプト」はブログのコンセプトや売りたい商品など、読者に1番伝えたいことを伝えるときに使うテンプレートで、
主にサイトのトップページに使います。
- コンセプト01|オーソドックス
- コンセプト02|ダイナミック
- コンセプト03|カジュアル
- コンセプト04|ライティングページ
- コンセプト05|左右に分かれるレイアウト
全部で5つ用意されています。
コンセプト01|オーソドックス
この記事にコピペした場合
あらゆる「IT障壁」をなくす
世の中には素晴らしい技術を持っているけれどwebでそれを発信できない人がたくさんいます。
私たちJINチームが大切にしているのは、そういった「IT障壁」を取り去って、誰でも自由に発信できる製品をつくることです。

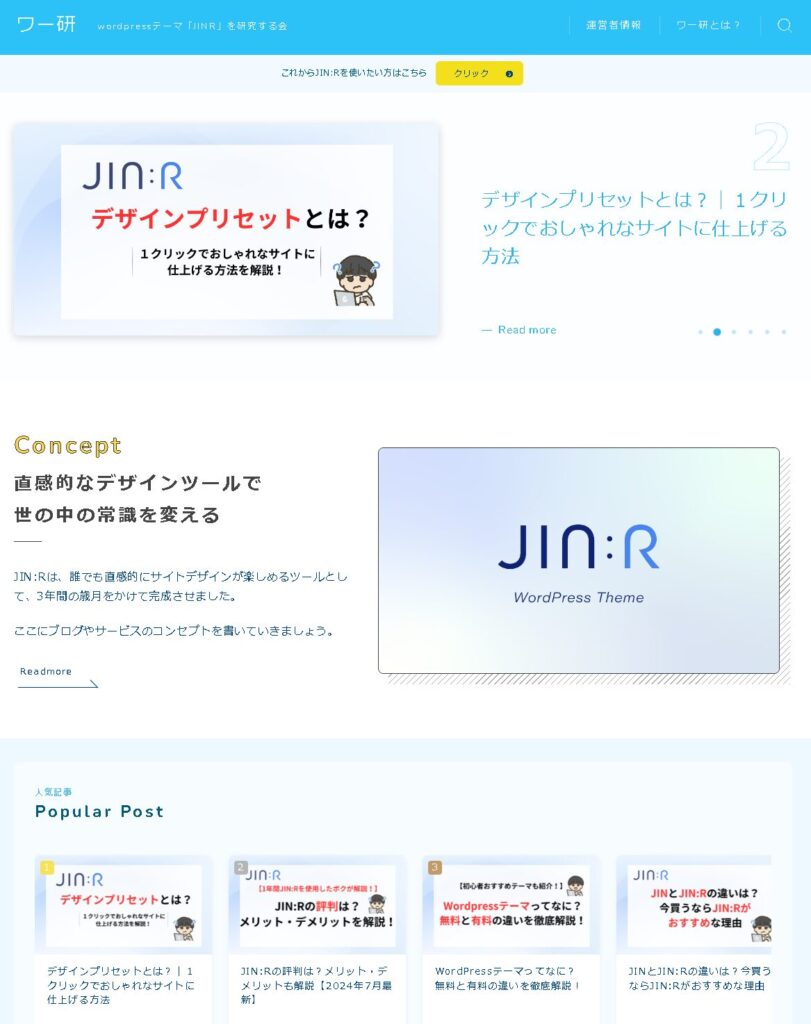
- トップページに使用した例
-
トップページに使用した場合

コンセプト02|ダイナミック
この記事にコピペした場合

直感的なデザインツールで「こうしたい」の思いに応える
ここに説明を書きます。ここに説明を書きます。ここに説明を書きます。ここに説明を書きます。
ここに説明を書きます。ここに説明を書きます。ここに説明を書きます。
- トップページに使用した例
-
トップページに使用すると、以下の通り

コンセプト03|カジュアル
この記事にコピペした場合
世の中の常識を変える
JIN:Rは、誰でも直感的にサイトデザインが楽しめるツールとして、3年間の歳月をかけて完成させました。
ここにブログやサービスのコンセプトを書いていきましょう。

- トップページに使用した例
-
トップページに使用した場合

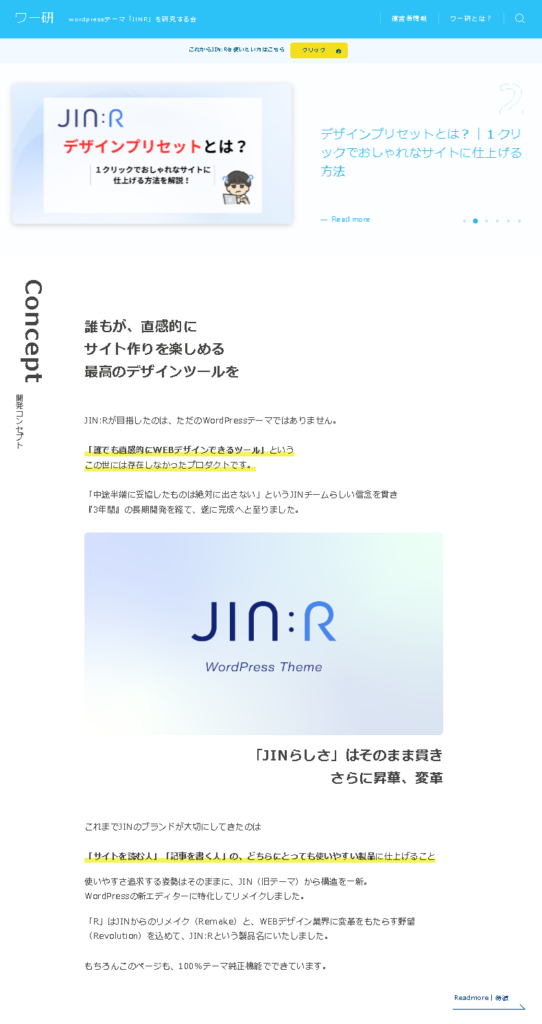
コンセプト04|ライティングページ
この記事にコピペしたい場合
Concept
開発コンセプト
誰もが、直感的に
サイト作りを楽しめる
最高のデザインツールを
JIN:Rが目指したのは、ただのWordPressテーマではありません。
「誰でも直感的にWEBデザインできるツール」という
この世には存在しなかったプロダクトです。
「中途半端に妥協したものは絶対に出さない」というJINチームらしい信念を貫き
『3年間』の長期開発を経て、遂に完成へと至りました。

「JINらしさ」はそのまま貫き
さらに昇華、変革
これまでJINのブランドが大切にしてきたのは
「サイトを読む人」「記事を書く人」の、どちらにとっても使いやすい製品に仕上げること
使いやすさ追求する姿勢はそのままに、JIN(旧テーマ)から構造を一新。
WordPressの新エディターに特化してリメイクしました。
「R」はJINからのリメイク(Remake)と、WEBデザイン業界に変革をもたらす野望(Revolution)を込めて、JIN:Rという製品名にいたしました。
もちろんこのページも、100%テーマ純正機能でできています。
- トップページに使用した例
-
トップページに使用した場合

コンセプト05|左右に分かれるレイアウト
この記事にコピペした場合

JIN:Rは、誰でも直感的に美しいサイトを作ることができるツールとして、3年間の歳月をかけて完成させました。
ここにブログやサービスのコンセプト、こだわりを書いていきましょう。
JIN:Rは、誰でも直感的に美しいサイトを作ることができるツールとして、3年間の歳月をかけて完成させました。
ここにブログやサービスのコンセプト、こだわりを書いていきましょう。

- トップページに使用した例
-
トップページに使用した場合

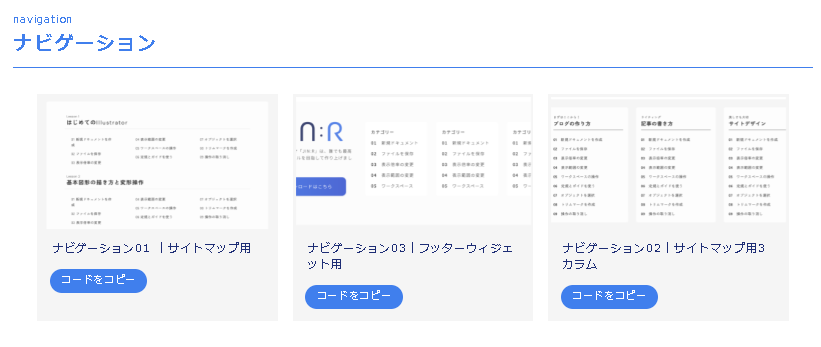
ナビゲーション

「ナビゲーション」はサイト内のカテゴリーや記事をわかりやすく案内するためのテンプレートです。
トップページ、記事のフッター部分(ページ一番下の場所)やサイトマップ用として使います。
- ナビゲーション01|サイトマップ用
- ナビゲーション02|サイトマップ用3カラム
- ナビゲーション03|フッターウィジェット用
全部で3つ用意されています。
ナビゲーション01|サイトマップ用
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用した場合

ナビゲーション02|サイトマップ用3カラム
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用した場合

ナビゲーション03|フッターウィジェット用
この記事にコピペした場合

WordPressテーマ「JIN:R」は、誰でも最高に使いやすいツールを目指して作り上げました
- トップページに使用した例
-
トップページに使用した場合

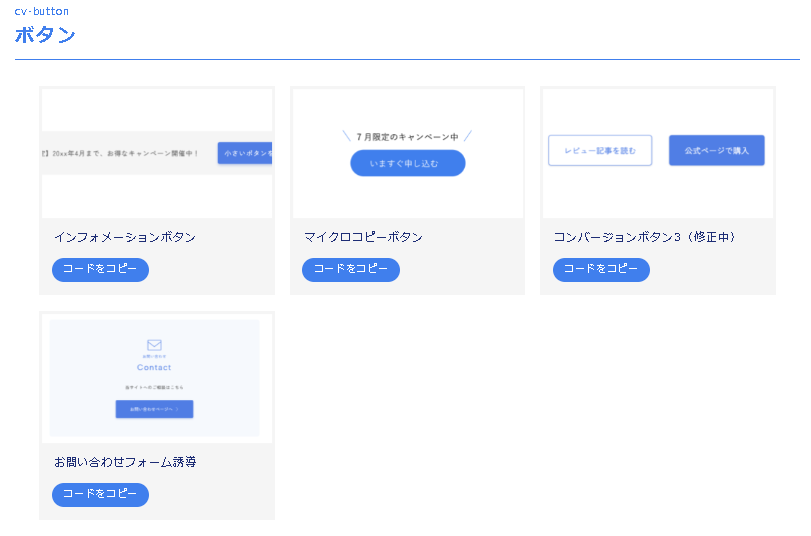
ボタン

「ボタン」は売りたい商品のアフィリエイトボタンをより魅力的に、クリックしたいと思えるようなテンプレートです。
お問い合わせフォームとして使うテンプレもあります。
- インフォメーションボタン
- マイクロコピーボタン
- コンバーションボタン
- お問い合わせフォーム誘導
全部で4つ用意されています。
インフォメーションボタン
この記事にコピペした場合
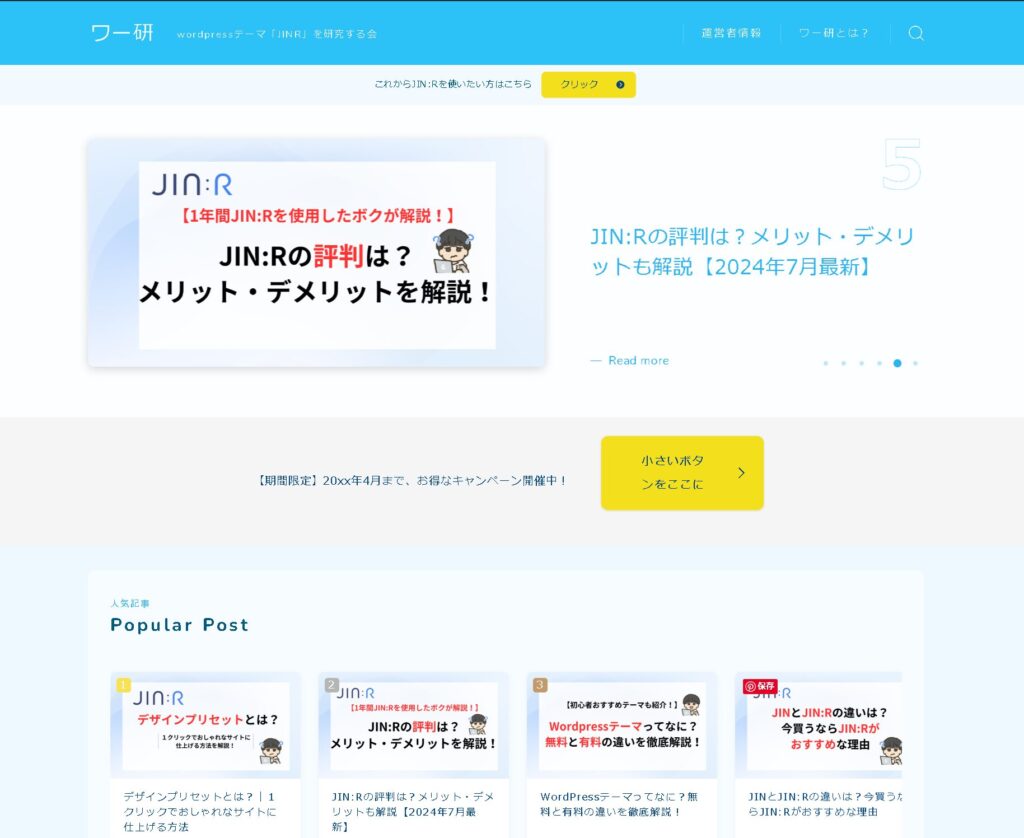
- トップページに使用した例
-
トップページに使用した場合

マイクロコピーボタン
この記事にコピペした場合
このボタンから購入で〇〇円OFF
コンバーションボタン
この記事にコピペした場合
お問い合わせフォーム誘導
この記事にコピペした場合
当サイトへのご相談はこちら
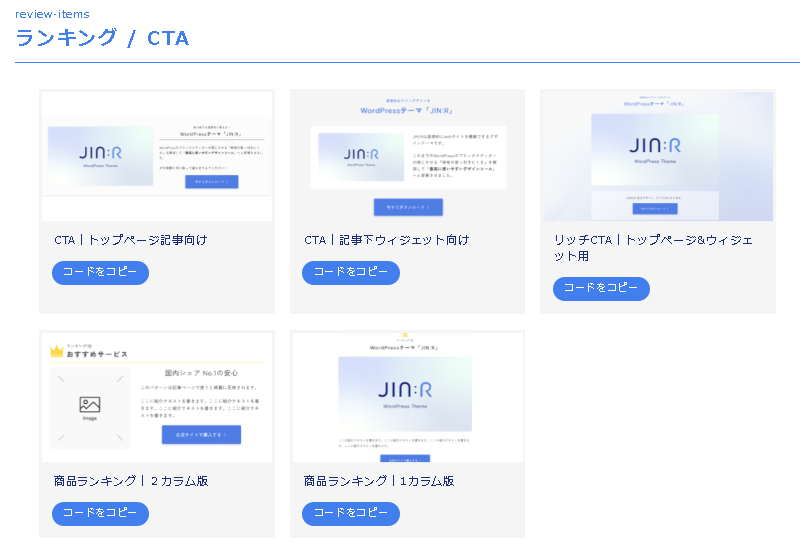
ランキング/CTA

「ランキング/CTA」は、商品のランキングや記事最後に売りたい商品のアピールをしたいときに使うテンプレートです。
- CTA|トップページ記事向け
- CTA|記事下ウィジェット向け
- リッチCTA|トップページ&ウィジェット用
- 商品ランキング|2カラム版
- 商品ランキング|1カラム版
全部で5つ用意されています。
CTA|トップページ記事向け
この記事にコピペした場合

WordPressのブロックエディターが感じさせる『特有の取っ付きにくさ』を解消して「最高に使いやすいデザインツール」へと昇華させました。
ぜひ実際に手に取って確かめてみてください!
CTA|記事下ウィジェット向け
この記事にコピペした場合
リッチCTA|トップページ&ウィジェット用
この記事にコピペした場合

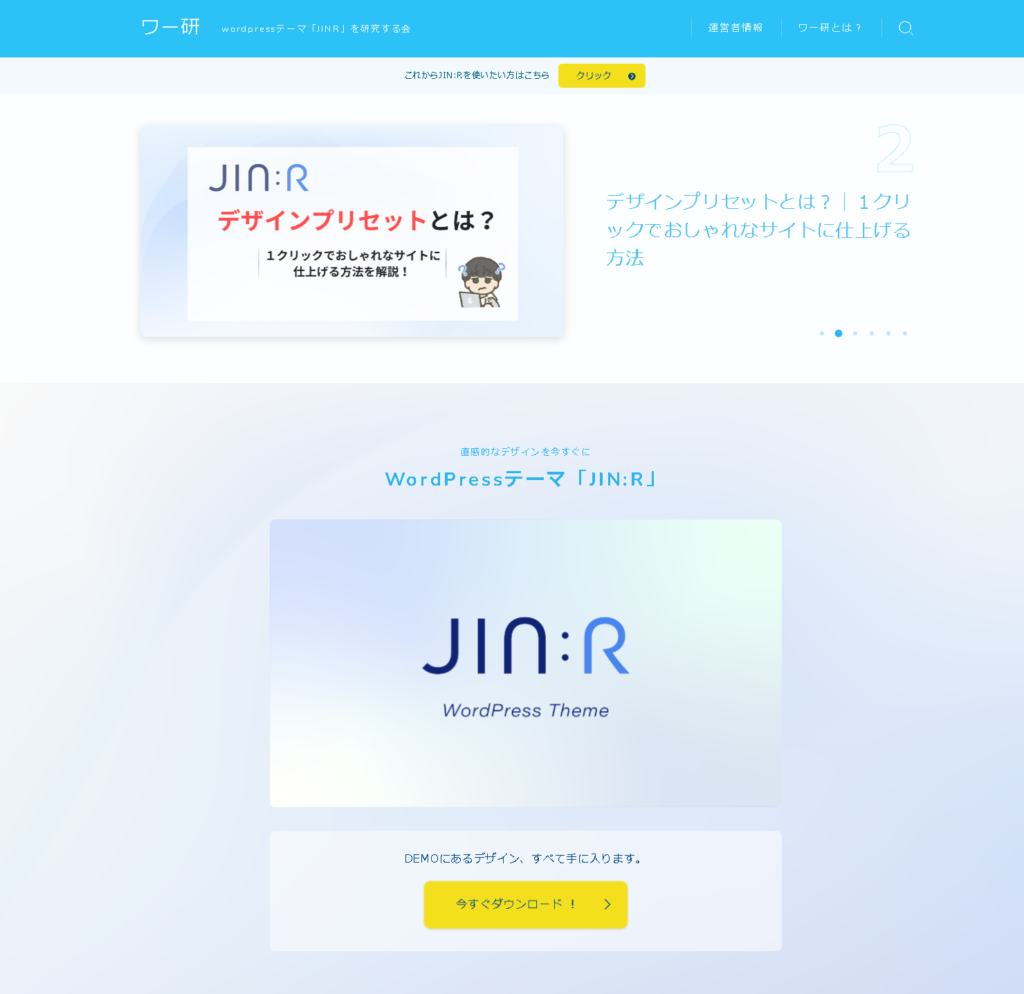
- トップページに使用した例
-

商品ランキング|2カラム版
この記事にコピペした場合

国内シェア No.1の安心
このパターンは記事ページで使うと綺麗に反映されます。
ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。

顧客満足度 No.1の安心
このパターンは記事ページで使うと綺麗に反映されます。
ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。

顧客満足度 No.1の安心
このパターンは記事ページで使うと綺麗に反映されます。
ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。
商品ランキング|1カラム版
この記事にコピペした場合

ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。

ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。

ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。ここに紹介テキストを書きます。
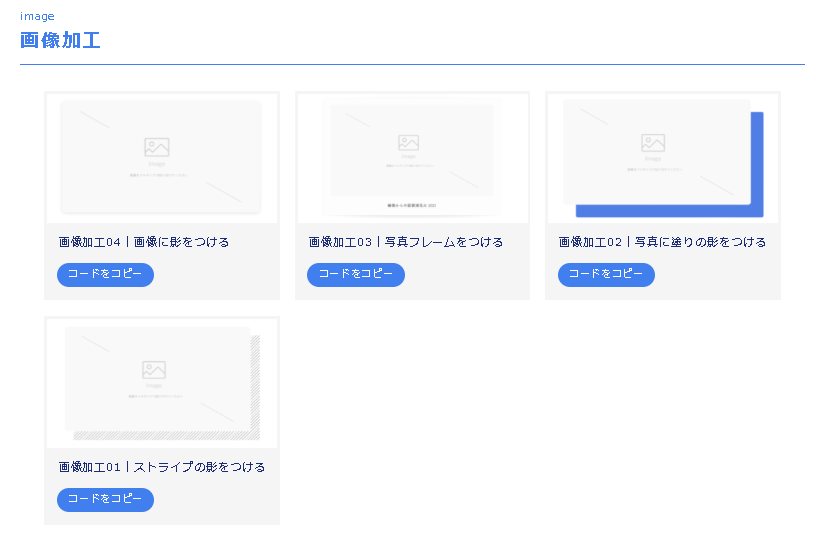
画像加工

「画像加工」は写真を強調したり、より画像をおしゃれに見せたいときに使うテンプレートです。
- 画像加工01|ストライプの影をつける
- 画像加工02|写真に塗りの影をつける
- 画像加工03|写真フレームをつける
- 画像加工04|画像に影をつける
全部で4つ用意されています。
画像加工01|ストライプの影をつける

画像加工02|写真に塗りの影をつける

画像加工03|写真フレームをつける

画像加工04|画像に影をつける



リッチメニュー

「リッチメニュー」は、トップページに複数の商品を紹介したいときやカテゴリーメニューとしても使えるテンプレートです。
用意されているテンプレートは、「リッチメニュー01|おすすめアイテム一覧」の1つです。
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用すると、以下の通り

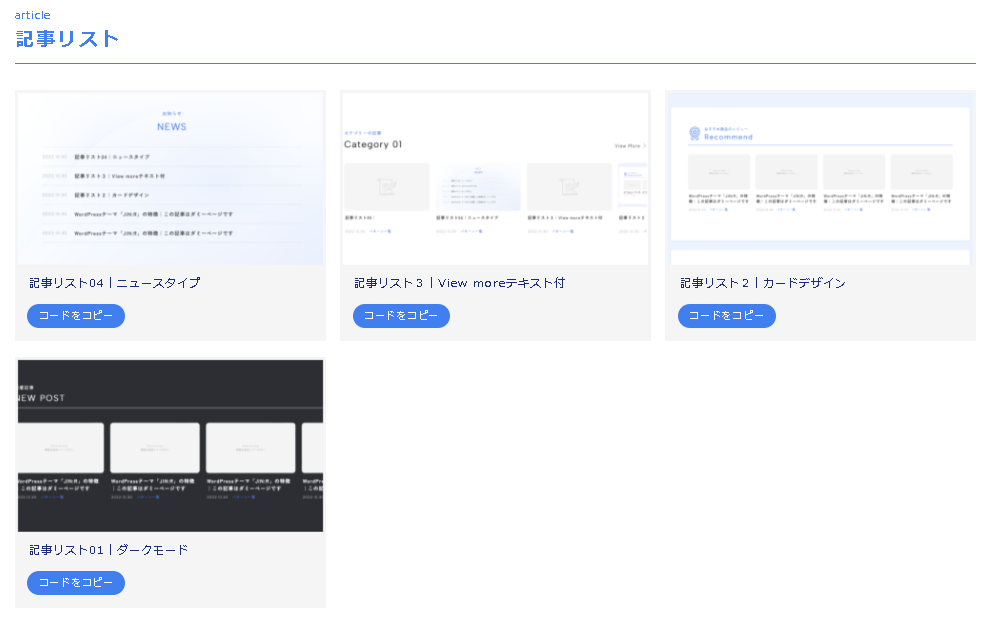
記事リスト

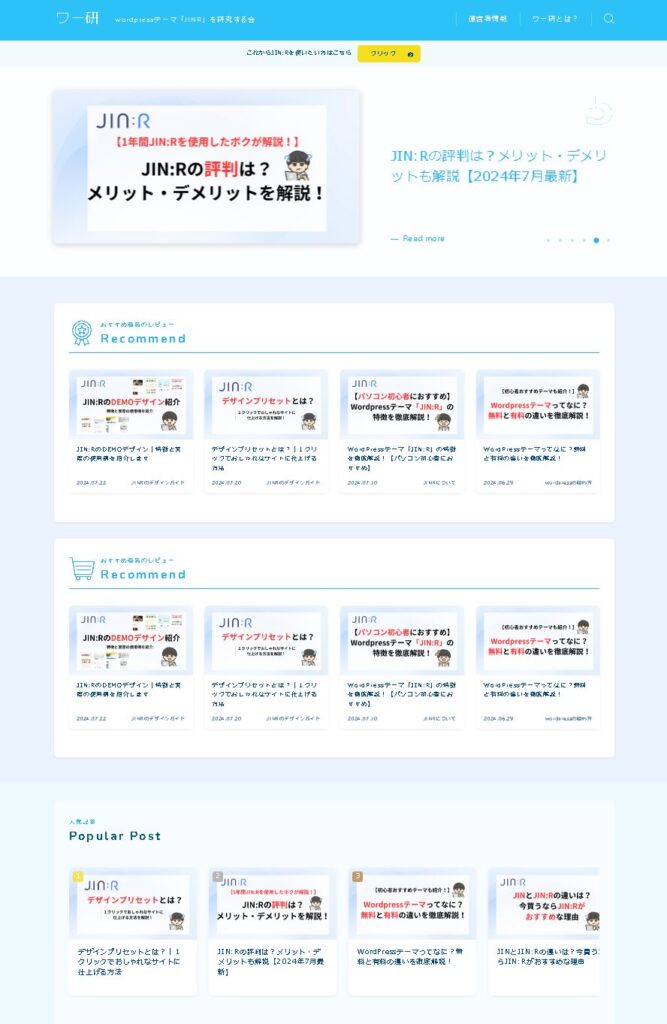
「記事リスト」は、トップページか記事の一番下にカテゴリーメニューや記事リストを作るときに使うテンプレートです。
- 記事リスト01|ダークモード
- 記事リスト2|カードデザイン
- 記事リスト3|View moreテキスト付
- 記事リスト04|ニュースタイプ
全部で4つ用意されています。
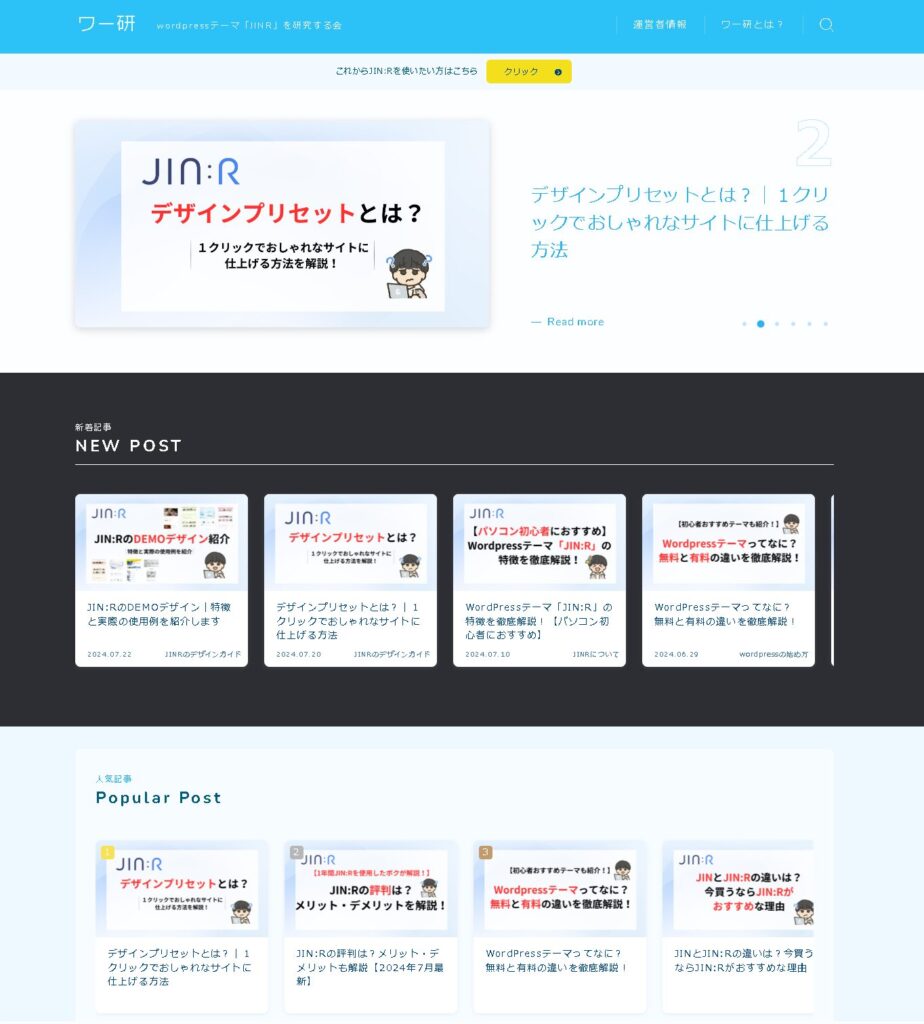
記事リスト01|ダークモード
背景がダークモードの記事リストです。
このテンプレートは、サイト全体の配色が暗めでないと使いにくいものとなっております。
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用すると、以下の通り

記事リスト2|カードデザイン
まとめ記事やおすすめしたい記事をまとめた記事リストです。
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用した場合

記事リスト3|View moreテキスト付
記事をカテゴリーごとにまとめた記事リストです。
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用した場合

記事リスト04|ニュースタイプ
ブログやホームページの更新情報として利用できるテンプレートです。
この記事にコピペした場合
- トップページに使用した例
-
トップページに使用した場合

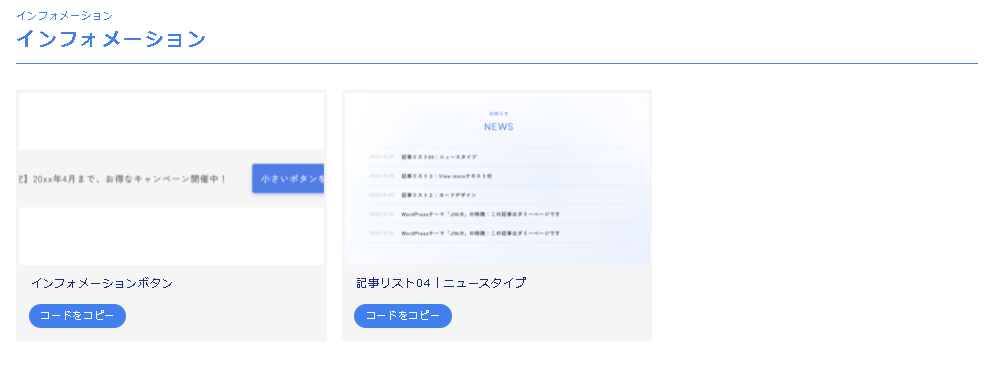
インフォメーション

「インフォメーション」は、トップページにお知らせ欄や商品のキャンペーンをアピールしたいときに使うテンプレートです。
- インフォメーションボタン
- 記事リスト04|ニュースタイプ
上記2つは「ボタン」と「記事リスト」にあるものと同じテンプレートです。
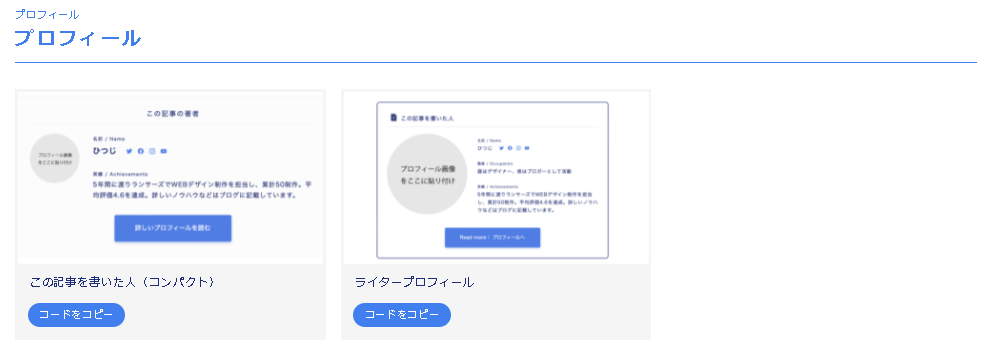
プロフィール

「プロフィール」は、ブロックエディターに用意されているものとは違うデザインのプロフィールのテンプレートです。
- この記事を書いた人(コンパクト)
- ライタープロフィール
全部で2つ用意されています。
参考として、ブロックエディターで使えるプロフィールを載せておきますね。
・ブログに出会えたおかげで充実した毎日を送れております
・JINコミュニティ「BLOGCAMP」の住人
インターネット音痴なあなたでも、簡単にオシャレなサイトを作れるWordpressテーマ「JINR」をおすすめするサイトです!
この記事を書いた人(コンパクト)
自分のプロフィールとして使ってもいいし、書いてもらったライターの紹介で使うこともできます。
ライタープロフィール
自分のプロフィールとして使ってもいいし、書いてもらったライターの紹介で使うこともできます。
サイドバー

「サイドバー」は、記事内のサイドバーにカテゴリーメニューを作りたい人におすすめなテンプレートです。

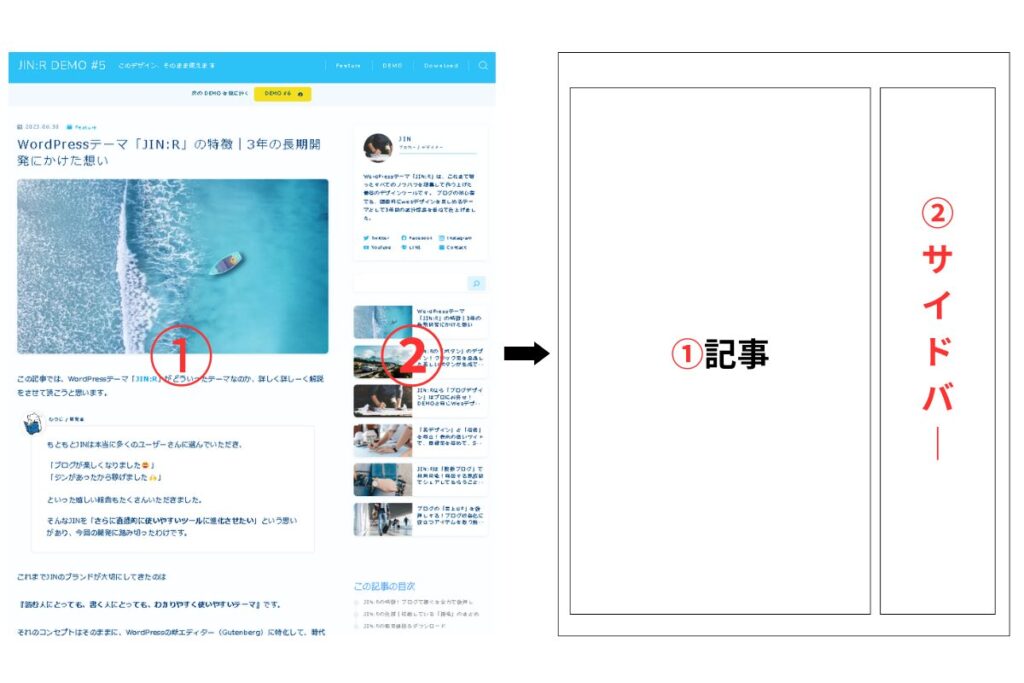
サイドバーとは、記事の横に表示できるメニューのこと。
用意されているテンプレートは、「サイドバー用ナビメニュー」の1つです。
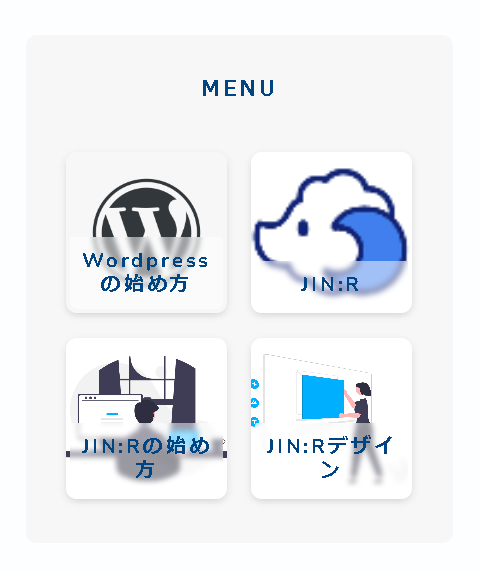
この記事のサイドバーにあるナビメニューが、今回のテンプレを利用したものなっております。


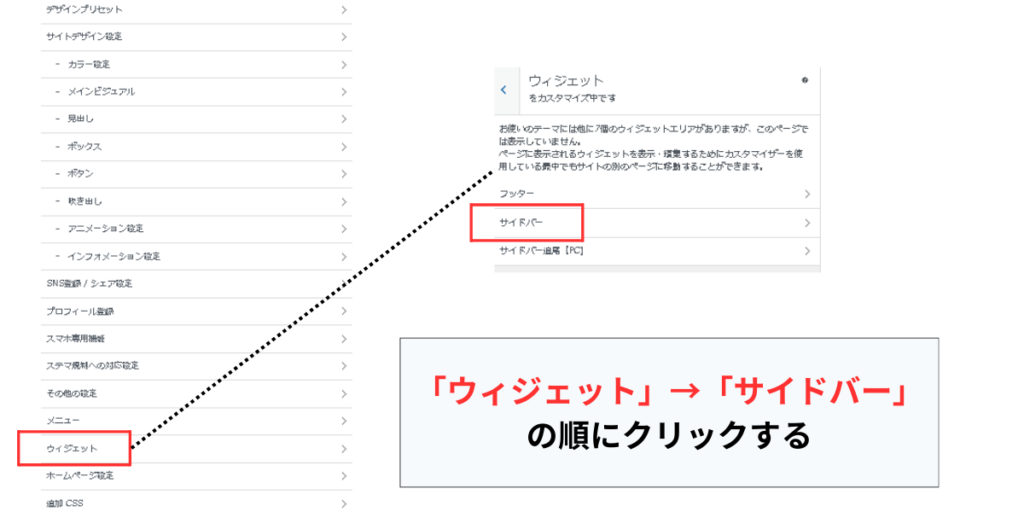
「メニュー」を使えば、カテゴリーメニューを画像付きでわかりやすく表示することが可能です。

アニメーションも付いているので、ふんわり表示できます!



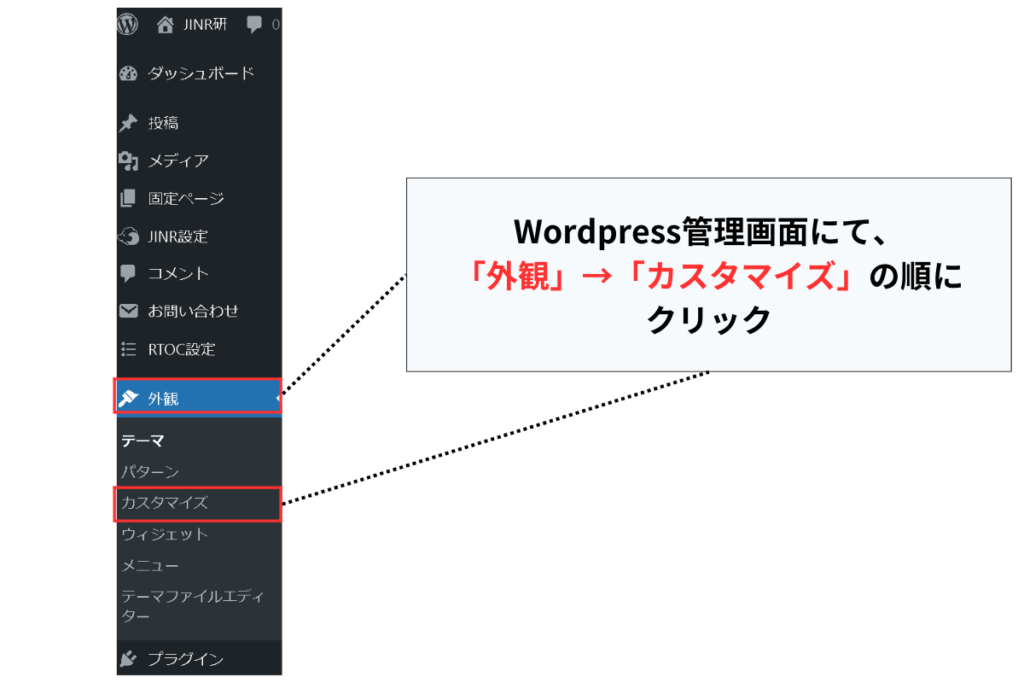
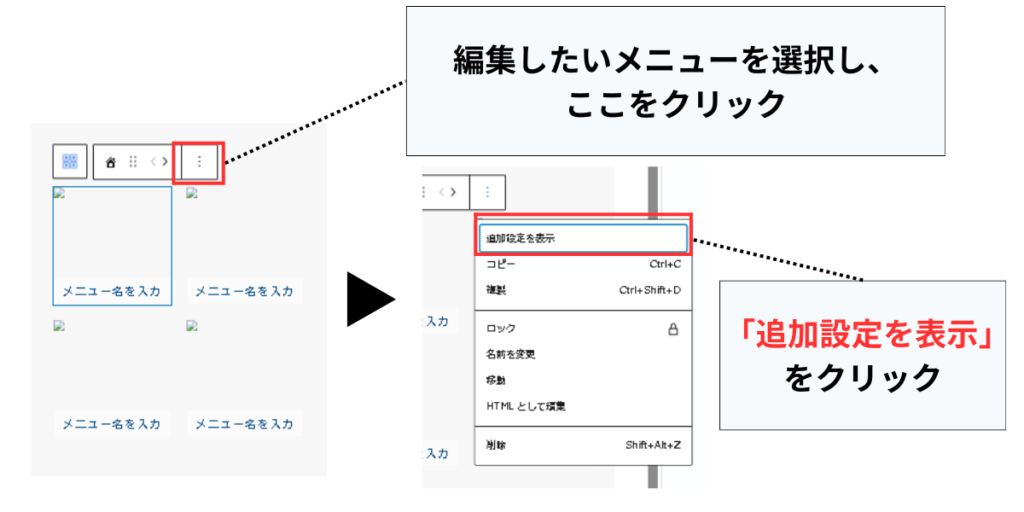
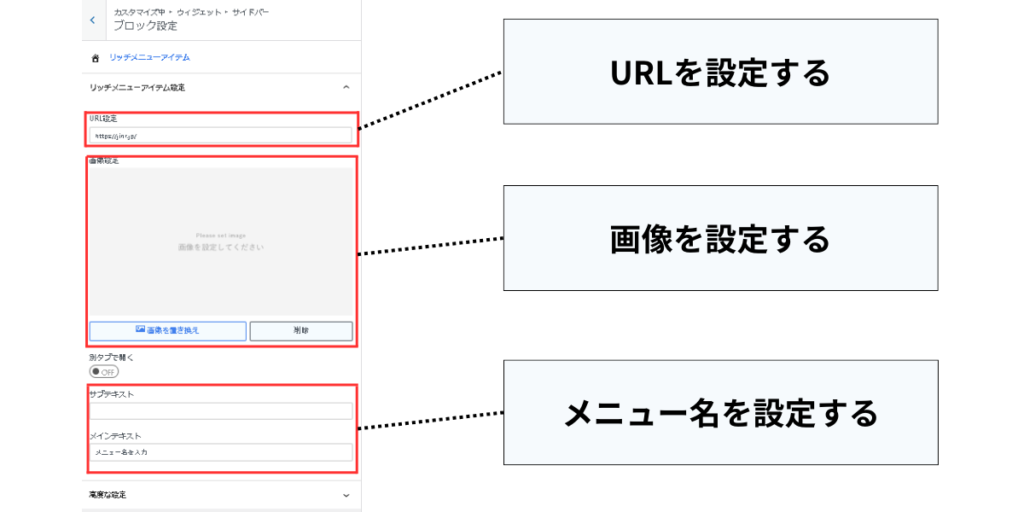
ツールバーにある「追加設定を表示」をクリック

チェックボックス

「チェックボックス」とは、ブロックエディターにある「リスト」とは違うデザインのテンプレートです。
記事の内容を要点をまとめたり、チェックリストを作るときに便利です。
- チェックリスト01
- チェックリスト02
- 旅のチェックリスト
全部で3つ用意されています。
チェックリスト01
チェックで見やすいボックスです。
この段落をコピペしていくと
チェック項目を増やせます
チェックリスト02
チェックで見やすいボックスです
段落ブロックをコピーして
ペーストするとチェックを増やせます
旅のチェックリスト
メガネ|意外と忘れやすいです
カメラ|充電器も忘れず持っていきましょう
下着類|洗濯セットもあると尚いいでしょう
パスポート|期限が切れてないか確認を!
身分証明書|免許証や保険証も忘れずに
クレジット|海外旅行付帯保険があるものを
航空券・チケット|期日もダブルチェック

旅のチェックリストとして使えるものもあります。
【たったの3STEP】デザイン見本帳の使い方を解説!

ここでは、デザイン見本帳の使い方を解説しております。

コピー&ペーストするだけなので、超簡単!

別タブで以下が開きます



JIN:Rのマニュアルにも「デザイン見本帳の使い方」が載っているので、あわせてご参考ください。
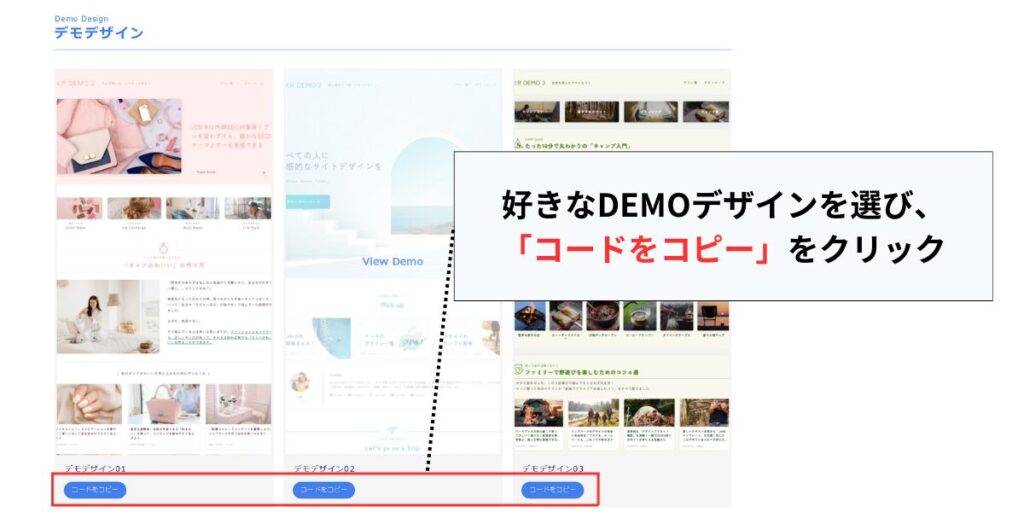
DEMOデザインのトップページテンプレートもコピペできる!
デザイン見本帳には上記でご紹介したテンプレート以外にも、
各DEMOデザインのトップページテンプレートを使用することができます。

JIN:Rには「デザインプリセット」という予め用意されているDEMOデザインを1クリックで自分のサイトに着せ替えできる超便利機能があります。
デザインプリセットは、初心者にとってめちゃくちゃ便利な機能です。
しかし、唯一のデメリットは一度着せ替えするとサイト全体の設定(メインカラー、トップページデザインなど)すべてが変更されてしまうところです。

一度ダウンロードすると、前に設定したデザインに戻れない
使い道としては、サイト全体の設定を変えずにトップページだけ変更したいときに利用できます。
関連記事 【JIN:RのDEMOデザイン|特徴と実際の使用例を紹介します】
【まとめ】デザイン見本帳はブログ初心者の強い味方になる!

ここでは、「デザイン見本帳」について解説してきました。
JIN:Rに用意されているデザイン見本帳のテンプレートは、全部で11種類あります。
- コンセプト
- ナビゲーション
- ボタン
- ランキング/CTA
- 画像加工
- リッチメニュー
- 記事リスト
- インフォメーション
- プロフィール
- サイドバー
- チェックボックス
ブログ初心者にとって、一からサイトをおしゃれにデザインするのはかなり難易度が高いです。

サイトデザインでうまくいかず、記事を書く前に挫折してしまう人もいらっしゃいます。
JIN:Rにあるデザイン見本帳は、コピペするだけでデザインが完成する便利なテンプレートが多数用意されています。
これにより、プロのようなデザインを手軽に作成でき、時間を節約しながら魅力的なウェブページを作成することができます。

デザイン見本帳は初心者の強い味方になる!
JIN:Rにあるデザイン見本帳をフル活用すれば、ブログをより楽しく快適に運用することができますよ。
以上が参考になれば嬉しいです。
ありがとうございました!
ブログ初心者におすすめしたい
WordPressテーマ「JIN:R」
- 柔らかでおしゃれなサイトを1クリックで作れる!
- 初心者でも直感的に扱える!
- マニュアルとサポートが充実している!
- 【参加費永年無料】購入者限定のブログコミュニティに参加できる!
レンタルサーバー「ConoHa WING」とセットで購入すると1000円OFFで契約できますよ!
購入方法、導入方法を以下で解説しているので、あわせてご参考ください。