JIN:Rオリジナルのブロックエディター機能|初心者必見の活用術

この記事は、Wordpressテーマ「JIN:R」で使えるオリジナルブロックについて解説しております。
WordPressテーマ「JIN:R」は、ブロックエディターに完全対応したテーマです。
- ブロックエディターとは
-
ブロックエディターとは、Wordpress5.0以降(2018年)に導入された新しいエディター。

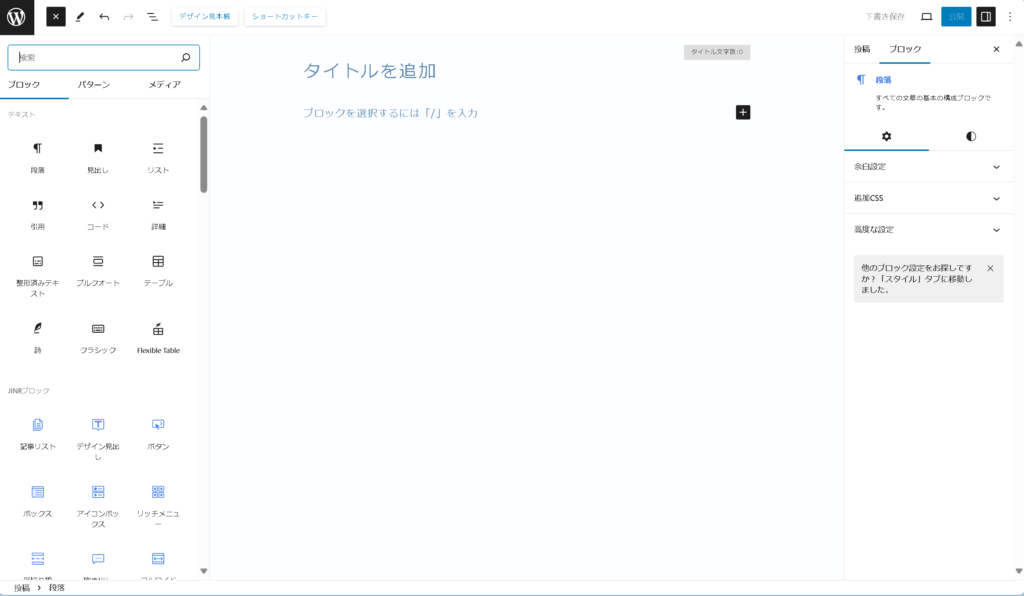
ブロックエディター(Gutenberg)の記事編集画面 テキストや画像などのさまざまな要素が「ブロック」として扱われ、直感的にコンテンツを配置・編集できるのが特徴。
HTMLやCSSなどのプログラミング知識が無くても直感的に操作できるので、IT初心者でも簡単に扱えます。
他テーマにはない柔らかなデザイン性だけでなく、初心者でも簡単に扱える操作性にも定評があります。
しかし、まだJIN:Rを使ったことない人は、以下のような疑問を感じると思います。
- どんなオリジナルブロックが使えるの?
- 本当に初心者でも扱いやすいの?
ここでは、JIN:Rで使えるオリジナルブロックの機能や使い方を画像を用いながら分かりやすく解説していきますね。
使い方だけでなく「どんな場面で使えるか」、オリジナルブロックの有効的な活用方法もあわせて解説します!
ブログ初心者におすすめしたい
WordPressテーマ「JIN:R」
- 柔らかでおしゃれなサイトを1クリックで作れる!
- 初心者でも直感的に扱える!
- マニュアルとサポートが充実している!
- 【参加費永年無料】購入者限定のブログコミュニティに参加できる!
レンタルサーバー「ConoHa WING」とセットで購入すると1000円OFFで契約できますよ!
購入方法【JIN:Rの購入・インストール方法】
【18種類】JIN:Rオリジナルのブロック機能を紹介
JIN:Rには18種類のオリジナルブロックがあります。
オリジナルブロックとは、サイト設計は記事執筆時に使用できるツールです。
クリックすればジャンプできます
素材引用元:JIN:R公式サイト
順にご紹介しますね。
ボックス
「ボックス」はコンテンツを目立たせたり、特定の情報をまとめるためのブロックです。
JIN:Rで使えるボックスのデザインは、全部で21種類あります。
- シンプルなボックス
-
シンプルなボックスは、記事の要点やチェックリストなどを作るときに役立ちます。
ブロックエディターに搭載している「リスト」を使用して、箇条書きで書くことが多いです。
個別でタイトルを付けたり、枠の色を変更することも可能です。
- 例えば、
- ボックスにリストを導入して
- 箇条書きにすることが可能
ここにタイトルを入れる上にタイトルを入れることができます
以下、用意されているボックス
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
ここにブロックを入れる
- タイトル付きボックス
-
タイトル付きのボックスになります。
シンプルなボックスよりJIN:Rらしいおしゃれなデザインとなっております。
使い方の例として、
この記事でわかること- WordPressテーマとは?
- 有料と無料テーマの違いは?どっちを購入するべき?
- 有料テーマならJIN:Rがおすすめな理由
記事冒頭に「この記事でわかること」をまとめたり、
メリット- ここにメリットを
- まとめる
- ボックスにしたり
デメリット- デメリットを
- まとめる
- ボックスにすることも可能
メリット・デメリットのボックスとして使うことも可能。
内部リンクの簡易デザインとしても使える。
以下、用意されているボックス
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章を入力できますここに文章か
書くことも可能
箇条書きで
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
ここにタイトルが入りますここに文章か
- 箇条書きで
- 書くことも可能
- 引用テキスト用ボックス
-
文献からテキストを引用したいときに使えるボックスです。
これまでJINのブランドが大切にしてきたのは
「ブログを読む人」も「記事を書く人」も、
どちらにとっても使いやすいものを作ること。そんな使いやすさ追求する姿勢はそのまま根底に据えて、
新エディターに特化してリメイクした、JINの最新モデルが「JIN:R」です。
詳しくは、JIN:R公式サイトのマニュアルで解説しております。
「ボックス」の有効的な活用術
ボックスを使用するメリットとして、
- 重要なメッセージを強調できる
- 情報を綺麗に整理できる
ボックスには多様なデザインが用意されているので、状況によって使い分けることも可能です。
使用用途としては、
- 情報整理
- 複数ある情報をまとめて、読者が読みやすくする
- 箇条書きで「この記事でわかること」など
- 引用
- 他から文章を引用するときに使用します
- 強調・注意喚起
- 読者に伝えたいメッセージや注意喚起を伝えるときに使用します
- 「ここが重要!」「注意!」「メリット・デメリット」など

ボクは情報整理や引用のときに使用することが多いです。
ボタン
JIN:Rには専用のボタンブロックが用意されております。
ボタンブロックに直接広告タグを入力することで、アフィリエイトリンクのボタンを設置できます。
「ボタン」デザインは、3種類あります。
また、以下のようにアニメーション効果やマイクロコピーを設定することも可能です。
PCはカーソルを合わせると、アニメーション効果が確認できる
JIN:Rの「ボタン」ブロックでできることをまとめると、以下の通り。
- ASPの広告タグが入力できる
- デザインは3種類用意されており、大きさ、丸み、色、位置は自由にデザインできる
- マイクロコピーを設定できる
- アニメーションを設定できる
詳しい使い方は、JIN:Rマニュアルで解説しております。
「ボタン」の有効的な活用術
「ボタン」は読者の注意を引きやすいブロックで、クリックを促しやすいというメリットがあります。
使用用途としては、
- 商品の購入や申し込み(CTA)
- 紹介している商品の購入やサービスの申し込みを誘導するためのボタン
- 「購入はこちら」や「申し込む」、「ダウンロードはこちら」など
- ナビゲーション
- 別ページや誘導したい記事へ誘導するためのボタン
- 「次へ」や「続きはこちら」、「詳しくはこちら」など
以上が挙げられます。

JIN:Rのボタンは「思わずクリックしたくなる」ようなデザインです。
ブログで商品を紹介するときに大活躍しますよ!
デザイン見出し
「デザイン見出し」は通常の見出しとは違い、アイコンや数字、アニメーション効果を設定することができます。
1~9の数字を設定できます
約400種類のオリジナルアイコンから選べます

好きな画像を設定できます
アニメーション効果を設定できたり、上記のように「JIN:Rオリジナルアイコン」や「番号」、「画像」を見出しにつけることができます。
「デザイン見出し」でできることをまとめると、以下の通り。
- 見出しタイトルとサブテキストが入力できる
- 先頭にJIN:Rオリジナルアイコン、数字、画像を添えられる
- 下線、上下線を設定できる
- アニメーション効果を設定できる
- 左寄せと中央の2種類ある
- 色の変更が可能
- H2、H3、divのHTMLタグが選べる
詳しい使い方は、JIN:Rマニュアルで解説しております。
「デザイン見出し」の有効的な活用術
デザイン見出しを使用するメリットとして
- アイコンや数字、画像を挿入できる
- アニメーションが設定できる
- 見出しタイトルとサブテキストが入力できる
他Wordpressテーマにはない見出しなので、他サイトと比べて独自性を出しやすいです。
使用用途としては、「トップページのコンセプトのデザイン」や「STEP形式の手順書」などが挙げられます。
吹き出し
「吹き出し」は、ブログ内で会話やセリフを視覚的に目立たせるためのブロックです。
JIN:Rには、主に3種類の吹き出しがあります。
- 基本タイプ
- 心の声
- インタビュー
JIN:Rに用意されている吹き出しデザインは、以下の通り。

基本タイプ

右に画像を持っていき、会話形式にすることも可能です

心の声
インタビュー

詳しい使い方は、JIN:Rマニュアルで解説しております。
「吹き出し」の有効的な活用術
使用するメリットとして、以下が挙げられます。
- 会話形式で表現できる
- 会話やQ&A形式などを簡単に表現できます
- 視覚的に強調できる
- 記事内に吹き出しを入れることで、読者の注目を集めることができます
- 記事内でメリハリがつく
- 記事内が文字ばかりになって単調にならず、読者を飽きさせないことができます
- 記事への親しみやすさが表現できる
- 内容に親しみがでてきて、読者との距離を縮めることができます
吹き出しは、強調したい文章やQ&A形式を「会話形式」で表現できるので、内容に親しみを出すことができます。

WordPressテーマってなに?

「wordpressテーマ」とは、wordpressで作るウェブサイトの「見た目」を決める着せ替えツールみたいなものです。
JIN:Rはビジュアルに特化していてかわいい!


紹介したい製品のレビューとしても使えそう!
記事リスト
記事リストとは、過去に投稿した記事を一覧で表示するブロックです。
トップページに使えば、読者が興味のある記事を簡単に見つけることができます。
縦長1カラムデザイン

縦長2カラムデザイン


縦長3カラムデザイン



縦長4カラムデザイン




横長1カラムデザイン



横長2カラムデザイン




スライド
テキスト




記事リストでできることをまとめると、以下の通り。
- 載せたい記事を選べる
- 新規記事
- カテゴリー
- PV順:PV数を表示できる
- ピックアップ
- アニメーション効果の設定ができる
- カーソルしたときの動き
詳しい使い方は、JIN:Rマニュアルをご参考ください。
「記事リスト」の有効的な活用術
記事リストを使うメリットとして、
- 過去記事を簡単に探せる
- カテゴリーごとに記事を整理できる
- SEO効果がある
- 内部リンクが増えることで、検索エンジンの評価が高まり、ブログ全体のSEO効果が期待できます。
使用用途としては、以下の通り。
ブログのトップページに最新記事や人気記事、特定のカテゴリーやタグに関する記事を表示する。

過去の記事を月別や年別に整理して表示する。

ブログのサイドバーに最近の記事やおすすめ記事のリストを表示する。
リッチメニュー
リッチメニューとは、画像付きでメニューが作れるブロックです。
トップページやサイドバーのカテゴリーメニューとして使うことが多いです。
【PC】4カラム・横長(16:9)
【スマホ】2カラム・横長(16:9)
【PC】2カラム・正方形(1:1)
【スマホ】スライド・正方形(1:1)
【PC】4カラム・縦長(2:3)
【スマホ】3カラム・縦長(2:3)
「リッチメニュー」でできることをまとめると、以下の通り。
- 画像比率の設定
- 横長(4:3)、(16:9)、(2:3)
- 正方形
- 縦長(2:3)
- カラム設定
- PC:2カラム、3カラム、4カラム、6カラム
- スマホ:1~3カラム、スライド
- メニューアイテムの文字設定
- メニュー名をどこに記載するか
- ある・なしも選べる
- アニメーション効果の設定
詳しい使い方は、JIN:Rマニュアルをご参考ください。
「リッチメニュー」の有効的な活用術
「リッチメニュー」を使うメリットとして、
- 画像を使うことで、視覚的に見やすくする
- 直感的に操作しやすい
- 自分好みにカスタマイズできる
リッチメニューは自分で画像を用意しなければならないのがデメリットだが、使いこなせばよりオリジナリティのあるサイトデザインに仕上がります。
使用用途としては、以下の通り。
他サイトの例

ブログのサイドバーに最近の記事やおすすめ記事のリストを表示する。

タイムライン
「タイムライン」は、STEP形式や時系列でわかりやすく説明したいときに有効なブロックです。
ベーシックタイプ
ここにも執筆できます。
リバーフロー
ここにも入力できます
デザイン見出しやボックス、背景と一緒に使ってあげると、よりおしゃれに仕上がる!
- 「デザイン見出し」を使用した例
-
JIN:R公式サイトへアクセスし、「いますぐJIN:Rを購入する」をクリックする
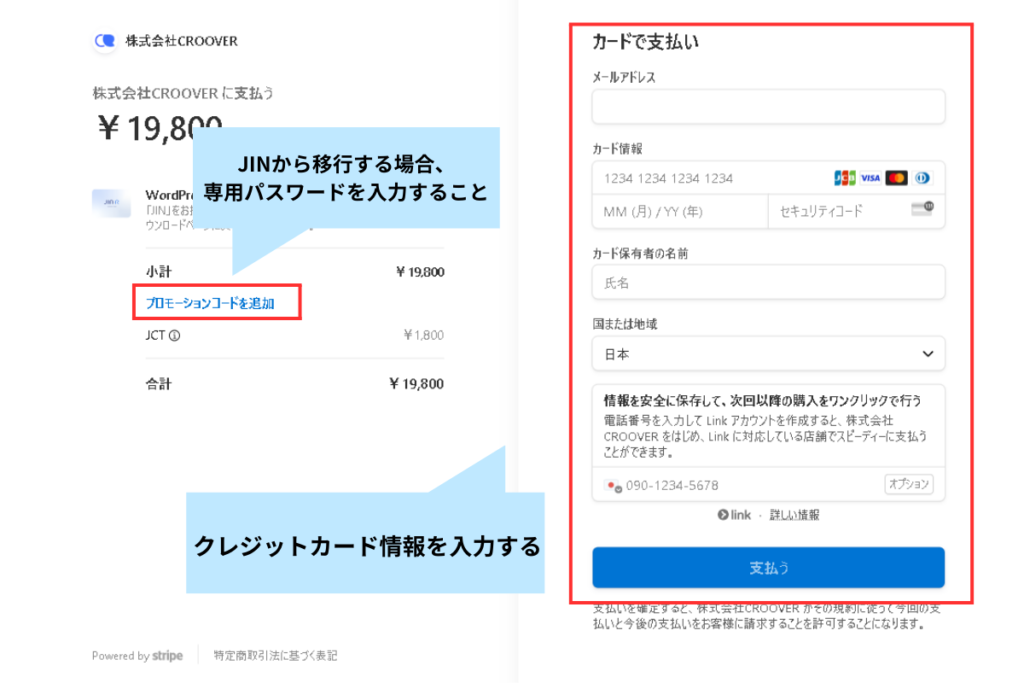
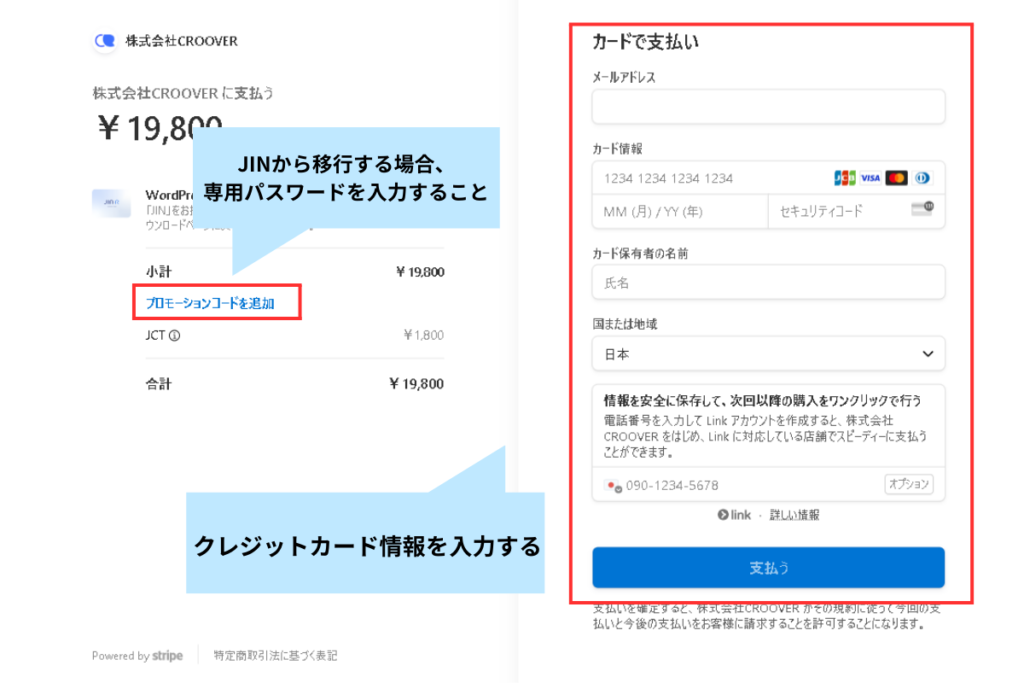
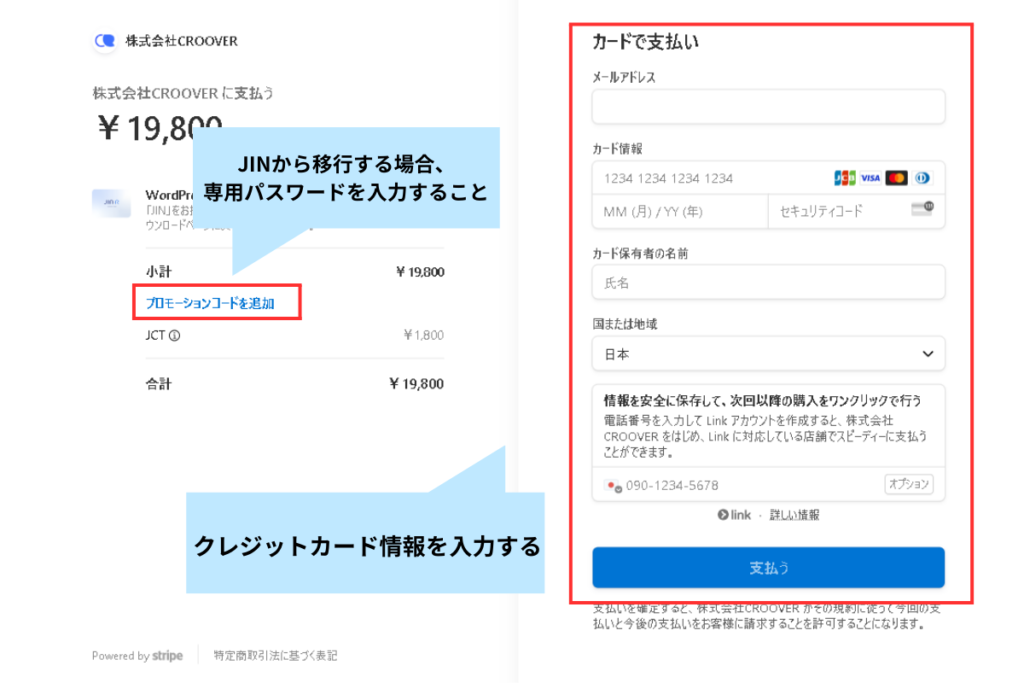
 お支払い情報を入力する
お支払い情報を入力する
JINから移行する場合、「プロポーションコードを追加」欄にJIN購入時の専用パスワードを入力すれば「アップグレード割引価格(5000円OFF)」で購入できます。
購入完了!購入後、JIN運営チームから「ダウンロードページ」「ダウンロードパスワード」が記載されたメールが送られます。大事に保管しておきましょう。
- 「ボックス」を使用した例
-
JIN:Rの購入方法JIN:R公式サイトへアクセスし、「いますぐJIN:Rを購入する」をクリックする
 お支払い情報を入力する
お支払い情報を入力する
JINから移行する場合、「プロポーションコードを追加」欄にJIN購入時の専用パスワードを入力すれば「アップグレード割引価格(5000円OFF)」で購入できます。
購入完了!購入後、JIN運営チームから「ダウンロードページ」「ダウンロードパスワード」が記載されたメールが送られます。大事に保管しておきましょう。
詳しい使い方は、JIN:Rマニュアルをご参考ください。
「タイムライン」の有効的な活用術
使用するメリットとして、以下が挙げられます。
- 情報が簡単に理解できる
- STEP形式で情報を記載できるので、読者にとって理解しやすいデザインにできます
- 時系列・手順に沿ったデザインにできる
- プロジェクトの進行:プロジェクトの開始~完了までのプロセスを記載
- 会社の歴史:設立~現在までの歴史を記載
- STEP形式の手順書:JIN:Rのダウンロード方法~初期設定までの手順を記載
「タイムライン」の用途は「プロジェクトの進捗度、会社or個人の歴史、STEP形式の手順書」など、多くの場面で使えます。

「リスト」で箇条書きするよりかなり読みやすく、おしゃれになる!
アコーディオン
「アコーディオン」は、コンテンツを折りたたんで表示するための便利なブロックです。
読者はページ全体をスクロールすることなく、必要な情報にすぐアクセスできるようになります。
「アコーディオン」ブロックのデザインは、以下の通り。
ベーシックデザイン
- ベーシックデザイン
-
ここに文章や画像を挿入できます
- 中身の詳細を隠した状態で表示される
-
ここに文章や画像を挿入できます
- 使用することでスペースを節約できる
-
ここに文章や画像を挿入できます
Q&A形式
- ベーシックデザイン
-
ここに文章や画像を挿入できます
- 中身の詳細を隠した状態で表示される
-
ここに文章や画像を挿入できます
- 使用することでスペースを節約できる
-
ここに文章や画像を挿入できます
詳しい使い方は、以下を参考にしてください。
「アコーディオン」の有効的な活用術
このブロックを使用すると、以下のようなメリットがあります。
- 多数の情報をすっきり整理できる
- カテゴリーごとに情報を整理できるので、記事が全体的にすっきり整理します
- スペースを節約できる
- 長文になってしまっても、小さなセクションに分割することでスペースを節約できます
- 読むやすくなる
- 読者が知りたい情報をすぐに見つけることができます
アコーディオンの用途としては「Q&A形式、製品の詳細説明、ガイドライン、チュートリアル」など、多くの場面で使えます。
ブログカード
ブログカードは、記事内で外部リンク、内部リンクを設置したいときに使えるブロックです。
- 内部リンク・外部リンクとは?
-
内部リンクとは、同じウェブサイト内の他のページへのリンクです。
例えば、ブログ記事の中で他の記事にリンクする場合が内部リンクです。
一方、外部リンクは別のウェブサイトへのリンクです。
例えば、参考文献や他のサイトの記事にリンクする場合が外部リンクです。
外部リンク用と内部リンク用の2つが設定できます。
コンパクトデザイン

詳しい使い方は、以下を参考にしてください。
「ブログカード」の有効的な活用術
他記事へのリンクは文章へ挿入する方法もありますが、ブログカードを使用することで読者が他の記事に興味を持ちやすくなります。
結果、ブログ内の回遊率を高める効果が期待できます。

ブログ内の回遊率が上がれば、ブログ全体のSEO効果にも期待できます!
ブログカードの使用用途としては、誘導したいリンクを記事内に貼りたいときに使うことが多いです。
アイコンボックス
「アイコンボックス」はボックスとは違い、アイコンとテキストを組み合わせて情報をわかりやすくまとめるブロックです。
JIN:Rに用意されているデザイン

色やアイコンは自由に変更可能です
JIN:Rにはオリジナルアイコンを400種類用意されております。

この中から好きなアイコンを選んで、アイコンボックスを編集できます。
詳しい使い方は、JIN:Rマニュアルをご参考ください。
「アイコンボックス」の有効的な活用術
アイコンボックスを使用するメリットとして、
- 重要なメッセージを強調できる
- 記事内でメリハリがつく
- 記事内が文字ばかりになって単調にならず、読者を飽きさせないことができます
- 直感的に理解しやすい
- 例えば「」のアイコンの場合、注意喚起であることがすぐにわかります
ボックスとは違い、アイコンボックスは視覚的にわかりやすく情報を伝えられるのが特徴です。
具体的な使用用途は、以下の通り。

記事内が「文章ばかりで単調になってきたな」と思ったら使うべし!
区切り線
「区切り線」とは記事中の内容を視覚的に区切り、整理するためのブロックです。
区切り線の種類を紹介
当ブログ「wordpressテーマ研究会(ワー研)」では、これからブログを始めたい人に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
当ブログ「wordpressテーマ研究会(ワー研)」では、これからブログを始めたい人に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
当ブログ「wordpressテーマ研究会(ワー研)」では、これからブログを始めたい人に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
当ブログ「wordpressテーマ研究会(ワー研)」では、これからブログを始めたい人に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
当ブログ「wordpressテーマ研究会(ワー研)」では、これからブログを始めたい人に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
詳しい使い方は、JIN:Rマニュアルをご参考ください。
「区切り線」の有効的な活用術
「区切り線」を使うメリットとして、
- 内容の整理ができる
- 文章やセクションの区切りとして使うことで、読みやすくなります。
- 記事内でメリハリがつく
- 視覚的に分離することで文章ばかりで単調にならず、読者が飽きずに読める
区切り線を使用することで、文章の読みやすさが格段に上がります。
使用用途としては、以下の通り。
長い記事を複数のセクションに分けたり、異なる話題になったときに1区切りとして使う。
使用例
ボクの海日記
ここでは、ダイビング旅行で持っていくべきアイテムをまとめております。
- ダイビング器材(マスク、フィン、BCD…)
- cカード
- 日焼け止め
- ウェットスーツ
etc..
今回の目的地は、石垣島です!
…
…
本文の内容と「引用文」や「注意喚起」を区切り線で分ける
使用例
未来の教育 教育の未来は、テクノロジーの進化とともに大きく変わっていくでしょう。オンライン学習やVRを活用した教育方法が普及しています。
“教育とは、学校が終わった後に覚えているものだ。” – アインシュタイン
現代の教育では、リモートラーニングやハイブリッド学習が主流となりつつあります。これにより、場所にとらわれず学ぶことが可能になりました。
区切り線としてではなく、デザインとしてトップページを装飾するときに役立つことがあります。
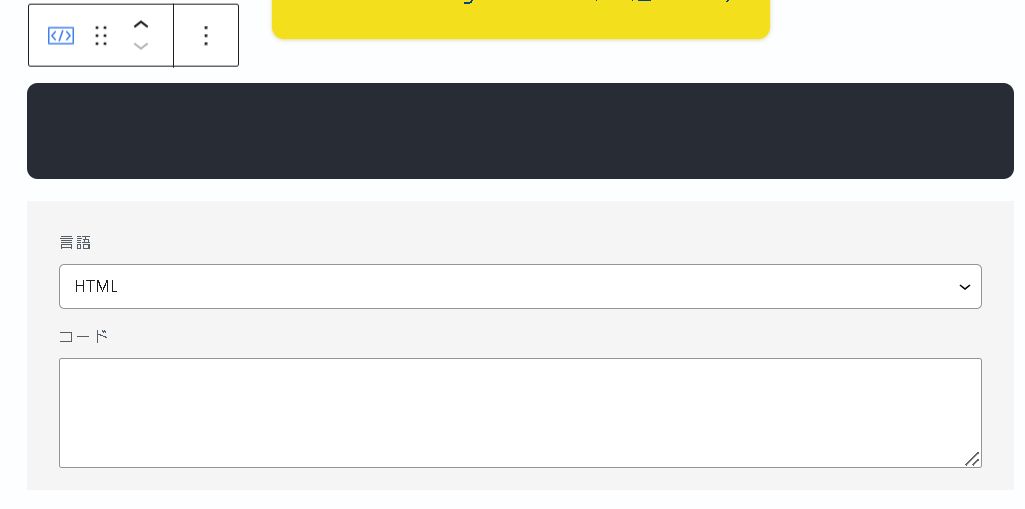
コードエディター
コードエディターとは、プログラミングにおいてソースコードの入力やコーディングを行うための編集画面のことです。
HTMLやCSSなどのプログラミング知識を持っている人におすすめできるブロックです。

詳しい使い方は、以下を参考にしてください。

IT未経験者は、使いこなせなくてもOK!
フルワイド

「フルワイド」は、ウェブデザインやブログのコンテンツ配置において、ブラウザの画面幅全体を使って表示してくれるブロックです。
主にトップページやLP(ランディングページ)で使用します。
- 背景色の変更
- 背景を画像に置き換える
フルワイドの使用例
ここに画像や文章、ブロックが入ります。背景色も変更できます
ここに画像や文章、ブロックが入ります。背景色も変更できます
ここに画像や文章、ブロックが入ります。背景色も変更できます
背景色を変更するだけでなく、画像挿入もできます。
フルワイドの背景を画像に置き換えた例

パラドックス表現にした場合

当ブログ「wordpressテーマ研究会(ワー研)」では、
- これからブログを始めたい人
- 今のサイトデザインに納得していない人
に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
そのためにおすすめしているのがWordPressテーマ「JINR」です。
ぼかし表現にした場合

当ブログ「wordpressテーマ研究会(ワー研)」では、
- これからブログを始めたい人
- 今のサイトデザインに納得していない人
に向けて、ド初心者でも0からおしゃれなサイトを作り上げることをミッションとしています。
そのためにおすすめしているのがWordPressテーマ「JINR」です。
このように、フルワイドを使用することで視覚的に強いインパクトを与え、トップページのデザイン幅が広がります。
詳しい使い方は、以下を参考にしてください。
「フルワイド」の有効的な活用術
前述した通り、フルワイドを使用することで視覚的に強いインパクトを与え、トップページのデザイン幅が格段と広がります。
使用用途としては、トップページの背景として使うときが一番多いでしょう。
- ブログのコンセプト
- 記事リスト
- リッチメニュー
- プロフィール
などの背景に使用すると、インパクトがあっておしゃれなデザインに仕上がります。
ブログの雰囲気にあわせて画像の背景を使えば他サイトと差別化しやすく、よりおしゃれで魅力的なトップページに仕上がる!

背景

「背景」は、文字通り記事中に背景を作れるブロックです。
フルワイドとは違い、トップページだけでなく記事中にも使いやすいものとなっております。
できることをまとめると、以下の通り。
- 背景の色と模様の変更
- 背景に影やふんわり浮かすことが可能
- ボックスのように線で囲うことが可能
- オリジナルの画像を挿入することも可能
シンプルな色もあれば、
模様も選択できますよ
背景をふんわり浮かすことも可能!
ボックスのように線で囲うこともできます
オリジナル画像を使うと、
こうなります
詳しい使い方は、以下を参考にしてください。
「背景」の有効的な活用術
背景を使う最大のメリットは、ブログ全体の見栄えがよくなること。
背景をブランドカラーやテーマに合わせることで、ブログ全体のデザインに一貫性を持たせることができます。

適切な背景を選べば、読者にとって魅力的で読みやすいブログが作れる!
使用用途としては、以下の通り。



JINから移行する場合、「プロポーションコードを追加」欄にJIN購入時の専用パスワードを入力すれば「アップグレード割引価格(5000円OFF)」で購入できます。
購入後、JIN運営チームから「ダウンロードページ」「ダウンロードパスワード」が記載されたメールが送られます。大事に保管しておきましょう。
プロフィール

「プロフィール」は、ブログの著者や運営者についての情報を読者に紹介するためのブロックです。
プロフィールのデザインは、以下の通り。
・ブログに出会えたおかげで充実した毎日を送れております
・JINコミュニティ「BLOGCAMP」の住人
インターネット音痴なあなたでも、簡単にオシャレなサイトを作れるWordpressテーマ「JINR」をおすすめするサイトです!
・ブログに出会えたおかげで充実した毎日を送れております
・JINコミュニティ「BLOGCAMP」の住人
インターネット音痴なあなたでも、簡単にオシャレなサイトを作れるWordpressテーマ「JINR」をおすすめするサイトです!
詳しい使い方は、以下を参考にしてください。
「プロフィールの種類少なくない?」と思ったあなたへ。
JIN:Rの「デザイン見本帳」にプロフィールのテンプレートが用意されております。
デザイン見本帳のテンプレート
自分のプロフィールとして使ってもいいし、書いてもらったライターの紹介で使うこともできます。
デザイン見本帳を詳しく知りたい人は、以下の記事をご参考ください。

プロフィールの有効的な活用術
プロフィールの使用用途は、以下の通り。
ブログ内にプロフィールを載せることで、どんな人が書いたのかが一目でわかるようになります。

経歴や資格などを載せると権威性が上がり、サイト全体の信頼性が上がる!
- 簡単な経歴
- 資格(なにかあれば)
- 興味や趣味(ブログジャンルにまつわるもの)
- ブログのコンセプト、目的
これらの情報を載せることで読者が著者を理解しやすくなり、サイトへの信頼性や親近感が生まれます。

他サイトのプロフィールを参考にするのも良い!
表示切替(カテゴリー区別)

あるコンテンツをカテゴリーごとに分類された記事にしか表示しないようにする機能のこと。
例えば、あるブログに「飛行機」と「ホテル」というカテゴリーがあった場合、
「飛行機」のカテゴリーに分類された記事には「航空券(エアトリなど)の広告」を出して、「ホテル」のカテゴリーに分類された記事は「宿泊(楽天トラベルなど)の広告」を出すように設定できます。
詳しくは、JIN:R公式サイトをご参考ください。
有料コンテンツ

有料記事の販売-1024x576.png)
JIN:Rでは、国内Wordpressテーマではかなり珍しい「有料コンテンツ」の機能があります。
有料コンテンツでできることは、以下の通り。
- 有料記事の販売
- オンラインサロンの会員管理

「有料記事の販売」は日本国内のWordpressテーマでは見かけない珍しい機能ですよ!
ブログ中級者以上向けの機能にはなりますが、今後自分のコンテンツを販売したい人はかなり重宝する機能だと思います。
詳しい使い方は、JIN:Rマニュアルをご覧ください。
「有料コンテンツ」の有効的な活用術
「有料コンテンツ」の使用用途は、以下の通り。
- 有料記事の販売
- オンラインサロンの開設
比較表

「比較表」は、ある商品を複数比較したいときに使えるブロックです。
2社比較だけでなく、3社以上の比較も可能です。
詳しい使い方は、以下を参考にしてください。
「比較表」の有効的な活用術
比較表を使うメリットは、複数の製品・サービスの特徴や価格を一目でわかりやすく提示できるところ。
Excelのような表を一から作らなくても、「比較表」ブロックを使えば簡単に作れてしまいます。
使用用途としては、複数製品・サービスの比較がメインになります。
WordPress標準搭載された機能のデザイン性も向上!
JIN:Rには18種類のオリジナルブロック以外にも、Wordpressに標準搭載された機能のデザイン性も向上しております。
- 見出し
- リスト
- JIN:Rオリジナルアイコン
- JIN:R評価アイコン
見出し
JIN:Rの見出しデザインもおしゃれで使いやすいものが多いです。
H2見出しデザイン
-1024x512.png)
H3見出しデザイン
-1024x512.png)
H4見出しデザイン
-1-1024x512.png)
詳しい使い方は、以下をご参考ください。
リスト
JIN:Rのリスト機能もデザイン性が向上しております。
- 通常のリスト
- 箇条書きで
- 記載していきます
- ここにも記載できます
- 番号付きのリスト
- 箇条書きで
- 記載していきます
- ここにも記載できます
リストはオリジナルブロック「ボックス」と相性が良く、一緒に使うことが多いです。
- 通常のリスト
- 箇条書きで
- 記載していきます
- 小さいリストも付けれます
- 通常のリスト
- 箇条書きで
- 記載していきます
- 小さいリストも付けれます
- 通常のリスト
- 箇条書きで
- 記載していきます
- 小さいリストも付けれます
JIN:Rオリジナルアイコン
JIN:Rには400種類のオリジナルアイコンが用意されております。

どのアイコンもJIN:Rの雰囲気に合った可愛らしいものばかりで、どれも使いやすいです。


執筆時に出てくるツールバーから簡単に選択できるので、記事内のデザインでも活躍できますよ。

アイコンはすべてJIN:Rでデザインした自作とのこと!
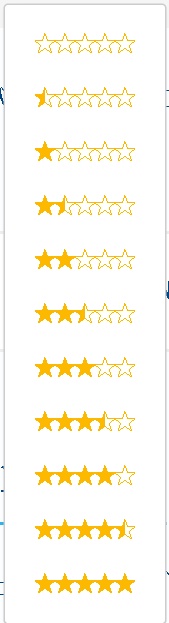
JIN:R評価アイコン
(Ver1.30)で追加されたオリジナルブロック「比較表」と同じタイミングで、評価星アイコンが追加されました。


比較表ブロックと相性がいいので、あわせて使ってるのがおすすめです。
JIN:Rにはデザイン見本帳がある
JIN:Rにはブログ初心者の見方になる「デザイン見本帳」も用意されております。
「デザイン見本帳」とは、トップページのデザインや記事執筆に使えるテンプレートのことです。

全部で11種類あります(2024年7月時点)。
- コンセプト
- ナビゲーション
- ボタン
- ランキング/CTA
- 画像加工
- リッチメニュー
- 記事リスト
- インフォメーション
- プロフィール
- サイドバー
- チェックボックス

デザイン見本帳から自分好みにカスタマイズすることも可能!
詳しくは、以下の記事で詳しく解説しております。

【まとめ】JIN:Rにはブログ初心者にも扱いやすいブロックがたくさんある!
この記事では、JIN:Rに用意されているオリジナルブロックを紹介しました。
ブログを初めて間もない人向けに、この記事では用意されたブロックの使用用途も書いているので、ぜひ参考にして頂ければと思います。
JIN:Rの購入・ダウンロード方法は、以下の記事をご参考ください。