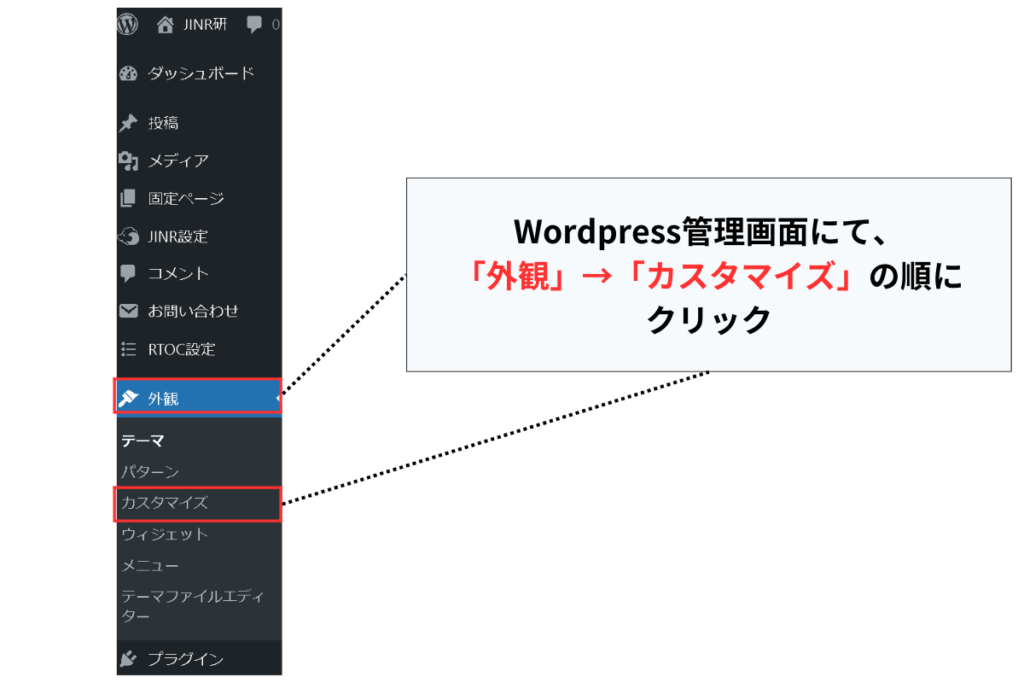
JIN:RのDEMOデザイン|特徴と実際の使用例を紹介します

JIN:Rには、あらかじめ用意されているDEMOデザインを自分のサイトへ反映できる機能があります(デザインプリセット機能)。
用意されているDEMOデザインは全部で23種類。


この記事では、JIN:Rで使える23種類のDEMOデザインの特徴や、実際に使用してみた例を紹介しております。
どんなDEMOデザインが用意されているか、どのくらい簡単に操作できるのかがわかるような内容になっております。
DEMOデザインを使用すれば、
- ブログ立ち上げ後、すぐに整ったサイトデザインにできる
- 記事執筆に集中できる
- ワンクリックでだれでも簡単に適用できる
上記のようなメリットがあります。

JIN:RはIT未経験者、ブログ初心者でも簡単に扱えます!
- 23種類あるDEMOデザインの特徴
- 実際にDEMOデザインを使用した例
(デザインプリセットのカスタマイズ方法) - DEMOデザインを使用するメリット・デメリット
ブログ初心者におすすめしたい
WordPressテーマ「JIN:R」
- 柔らかでおしゃれなサイトを1クリックで作れる!
- 初心者でも直感的に扱える!
- マニュアルとサポートが充実している!
- 【参加費永年無料】購入者限定のブログコミュニティに参加できる!
レンタルサーバー「ConoHa WING」とセットで購入すると1000円OFFで契約できますよ!
購入方法、導入方法を以下で解説しているので、あわせてご参考ください。

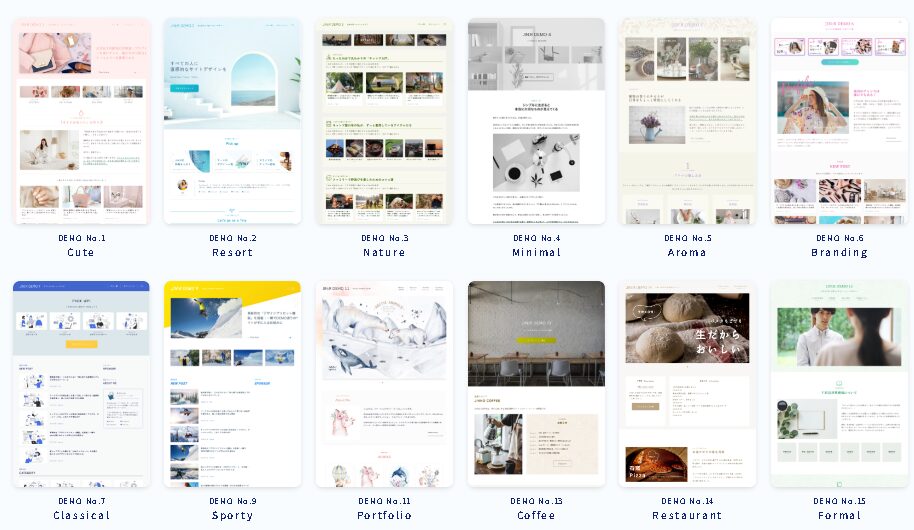
23種類あるDEMOデザインの特徴を解説!
それでは早速、JIN:Rで用意されているDEMOデザインをご紹介しますね。
DEMOデザインは大きく分けて3つあります。
- そのまま使えるデザイン(8種類)
- コンセプト重視のデザイン(12種類)
- 企業サイト向けのホームページのデザイン(3種類)
順にご紹介します。
そのまま使えるデザイン(8種類)
- シンプルなデザインが好きな人
- サイトデザインに時間をかけたくない人
- 記事執筆に集中したい人
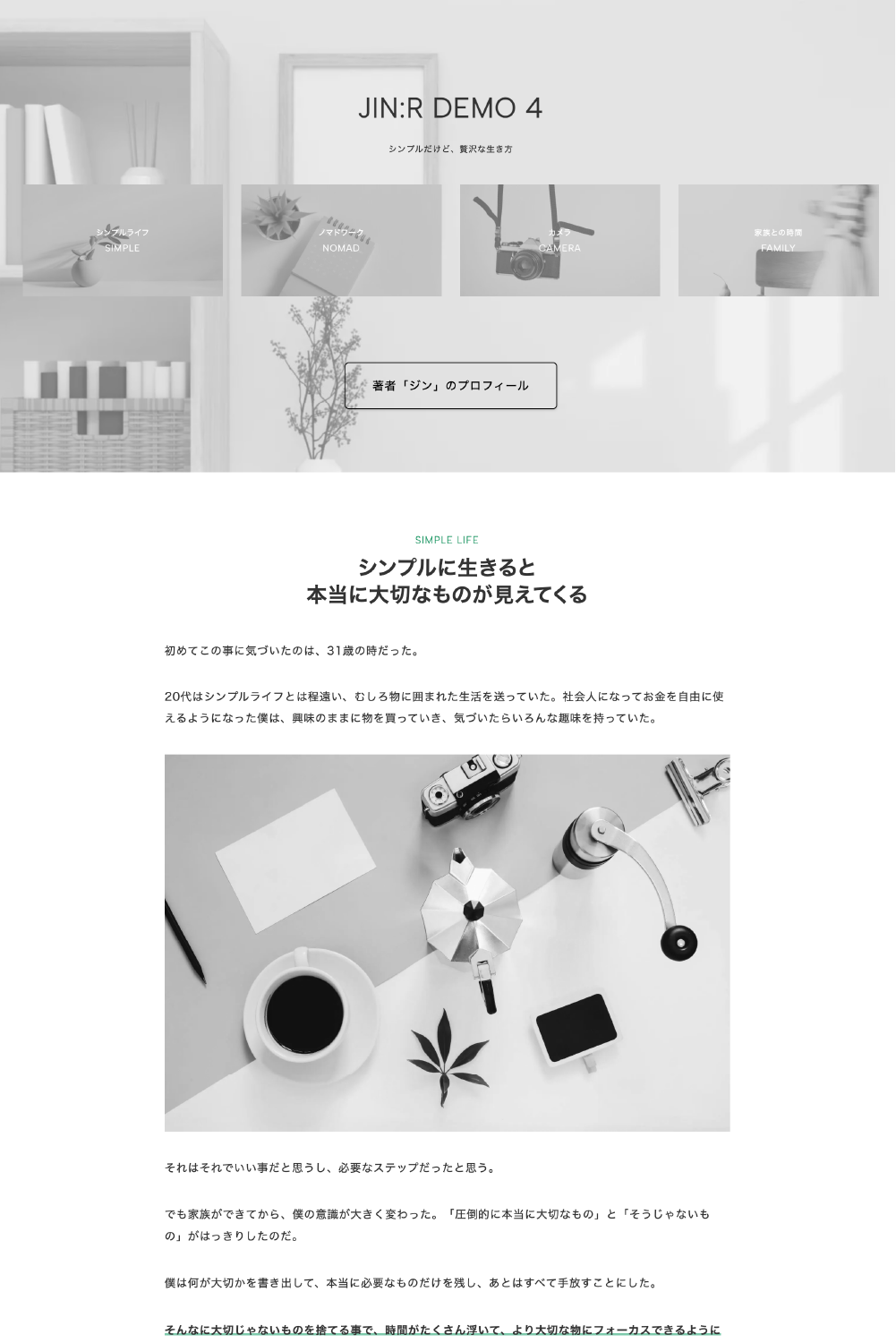
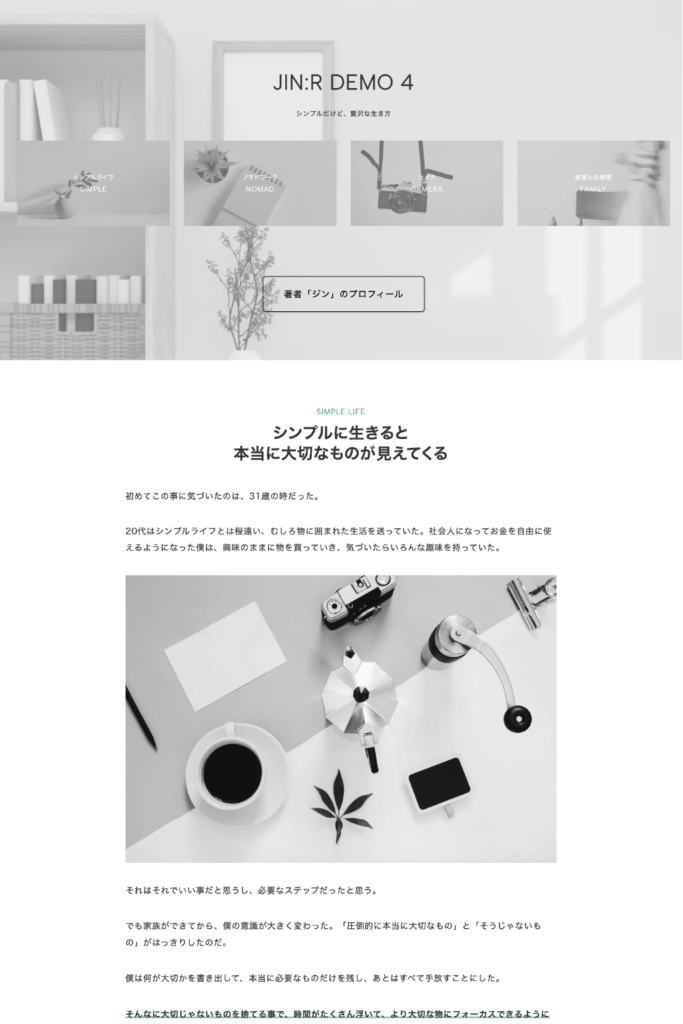
このDEMOデザインは情報がわかりやすく整理されており、シンプルで読みやすいサイトデザインとなっております。
どれもシンプルでそのまま使えるプリセットで、用意する画像もありません。
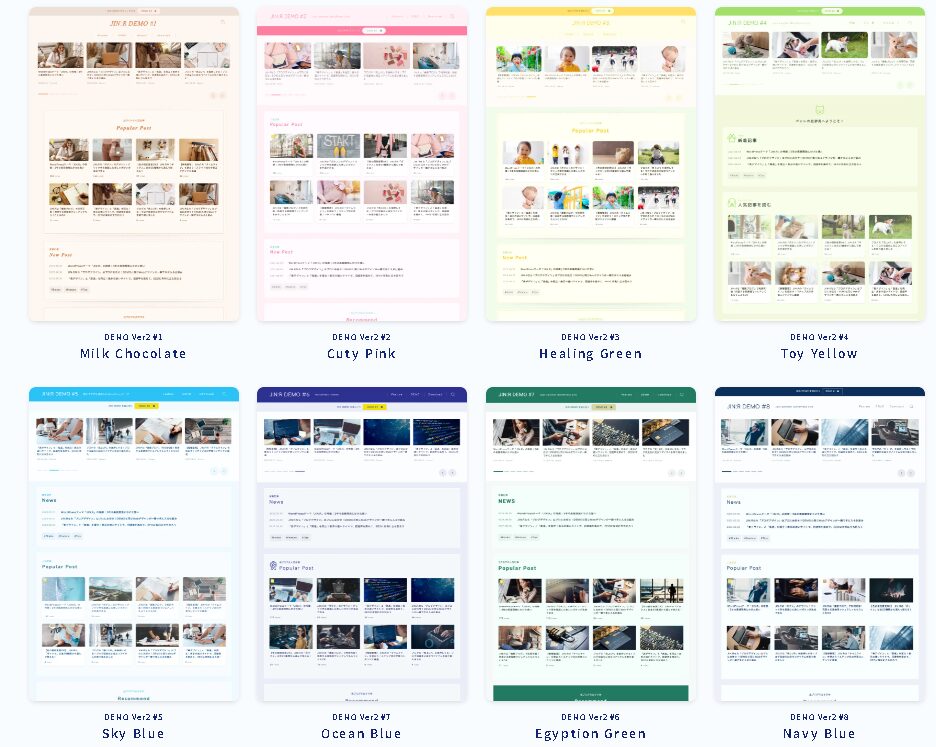
デザインの構成はどれも似たようなもので、色違いが8種類用意されていると考えてよいです。

用意する画像もないので、適用すればそのまま使える!
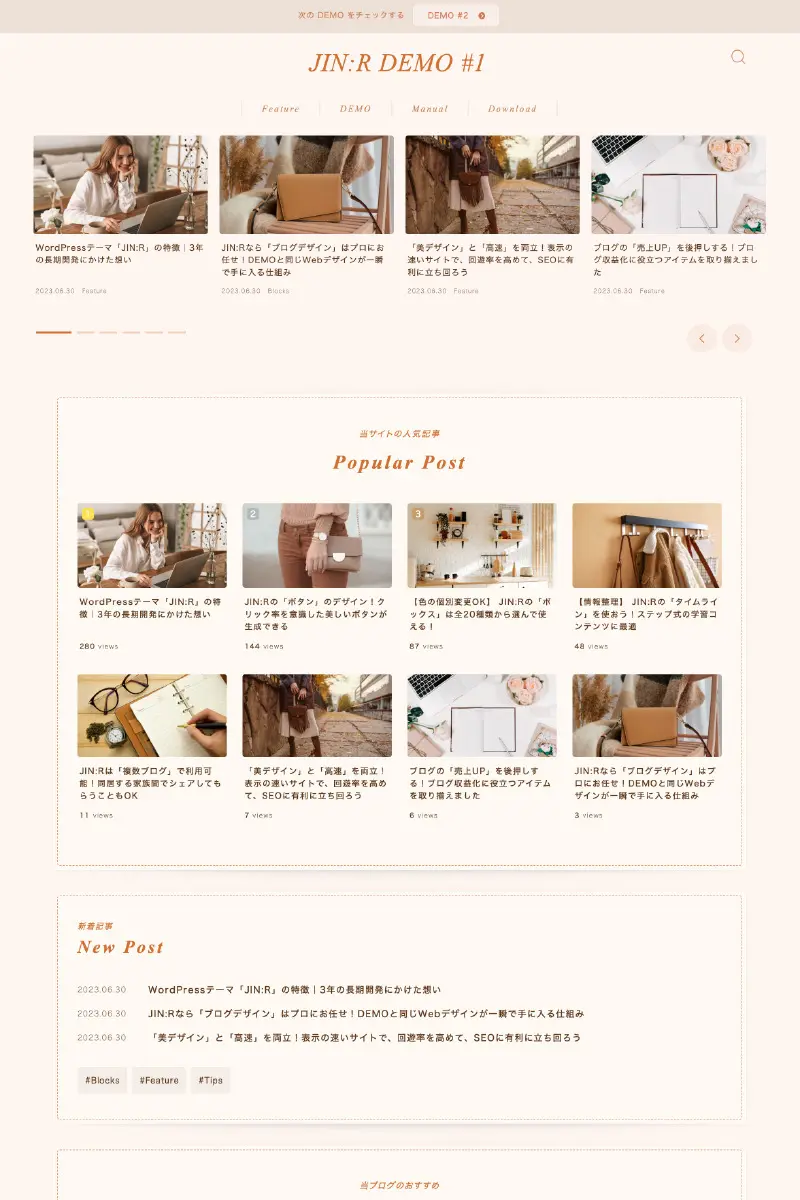
- Milk Chocolate
- ナチュラルで相手に安心感を与える「茶色」を基調としたデザイン
- チョコレート、大地、紅茶、木材などが連想できる
- Cuty Pink
- 気持ちを優しくし穏やかにする「ピンク」を基調としており、主に女性をターゲットとしたデザイン
- 女性、母、桜、美容などが連想できる
- Healing Green
- 明るく元気なイメージを持つ「黄色」を基調としたデザイン
- 太陽、電気、ひまわりなどが連想できる
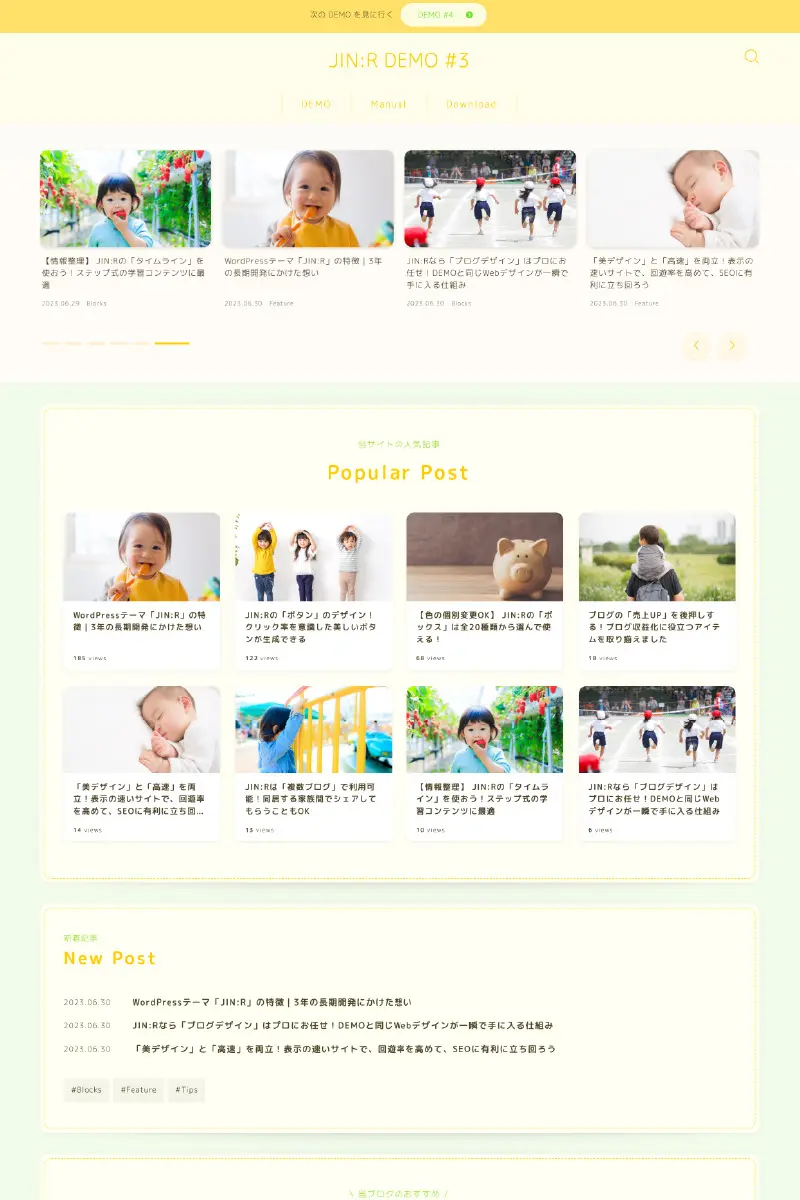
- Toy Yellow
- 自然や環境などをイメージできる「緑」を基調としており、相手に安心感と穏やかな気持ちを与えるデザイン
- 森林、植物、アウトドアなどが連想できる
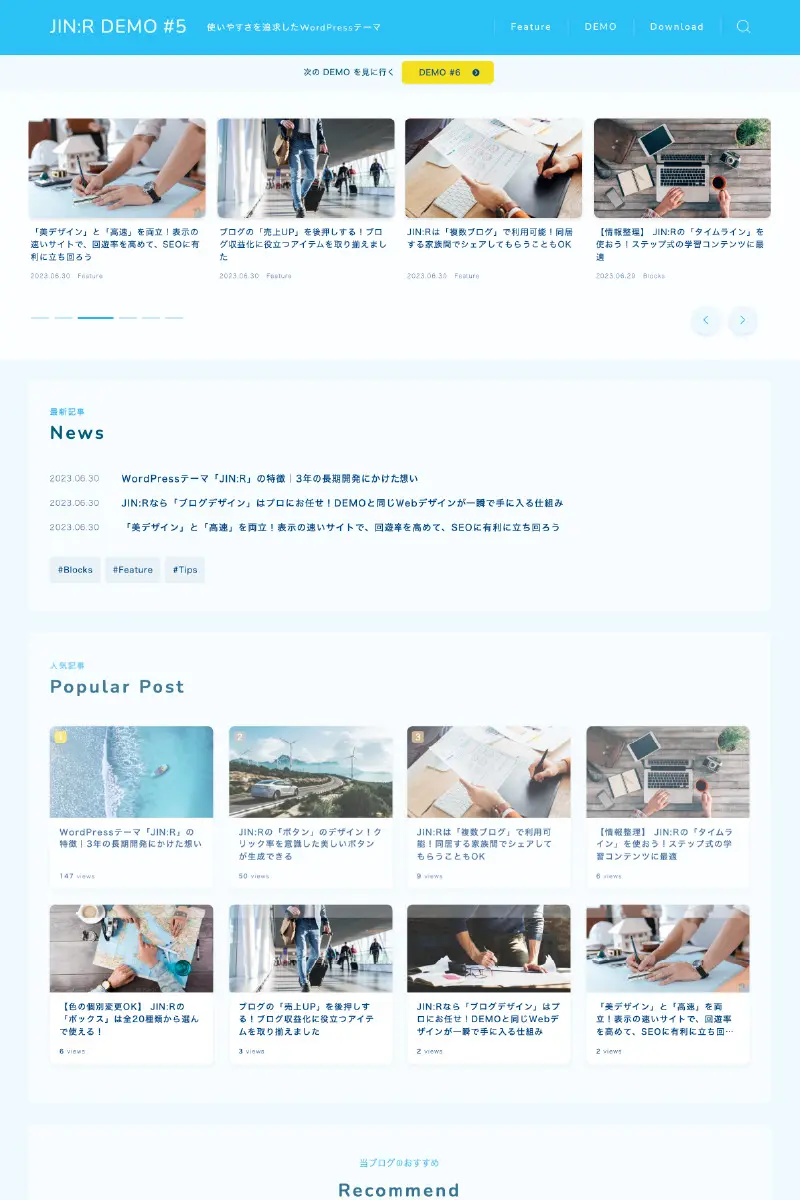
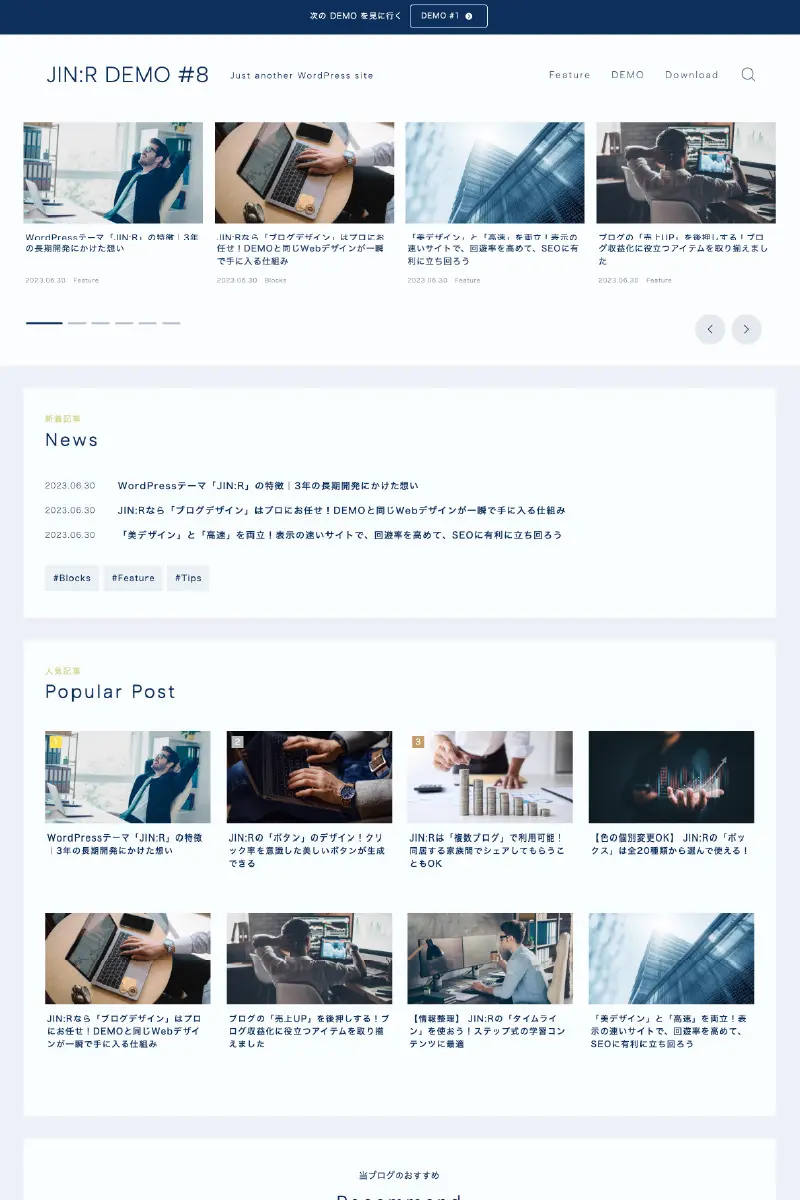
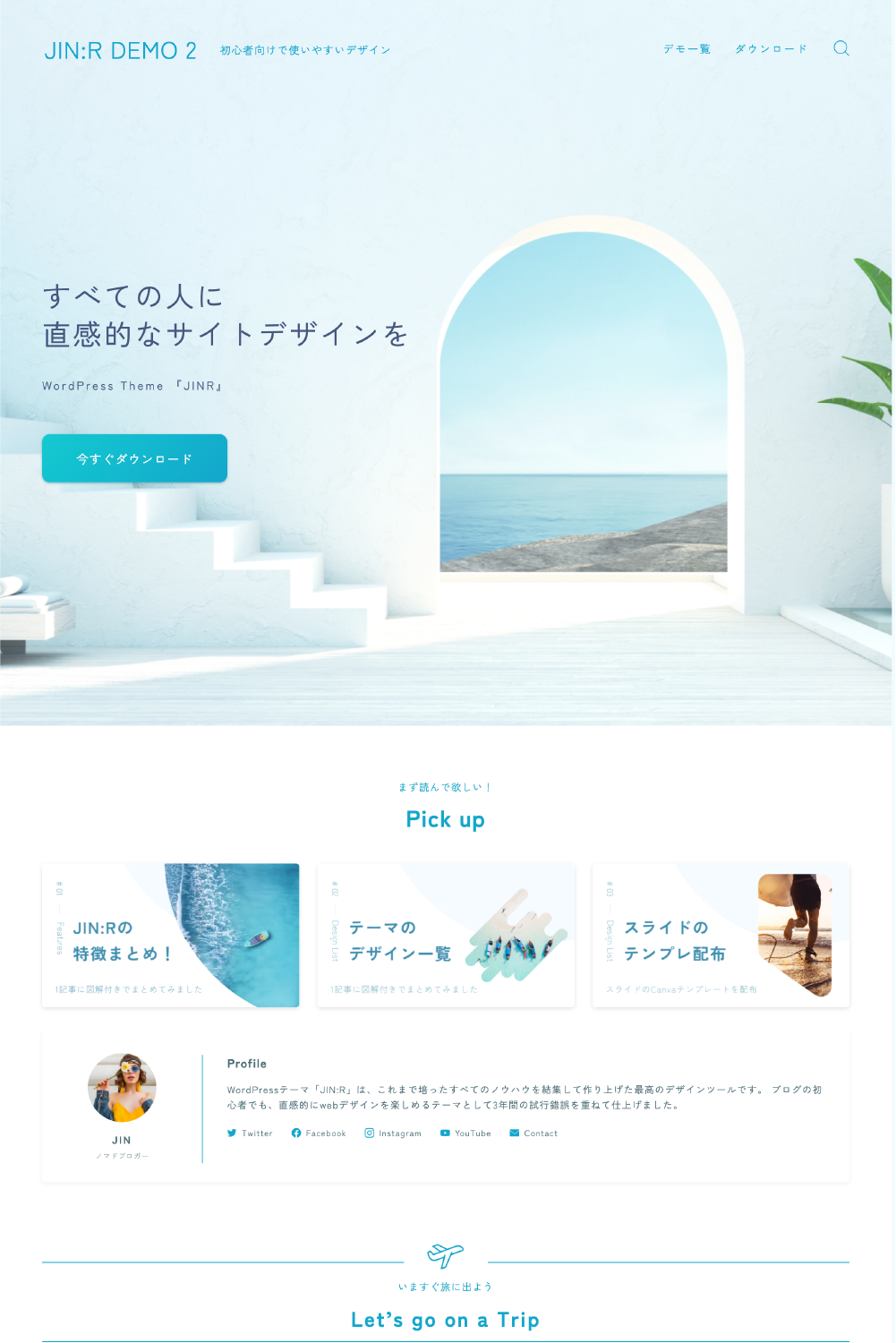
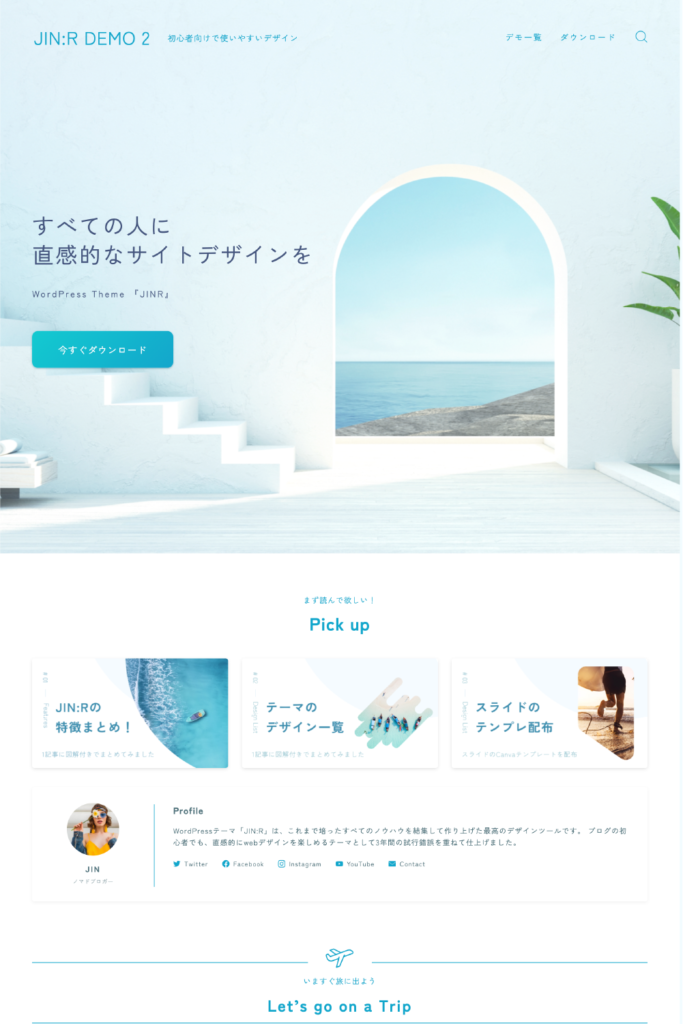
- sky blue
- 明るく開放感のある「水色」を基調としたデザイン
- 旅行、空、飛行機、海などが連想できる
- Ocean blue
- 深い「青」を基調としており、信頼性や堅実性を与えるデザイン
- 誠実性、冷静、堅実性を感じられる
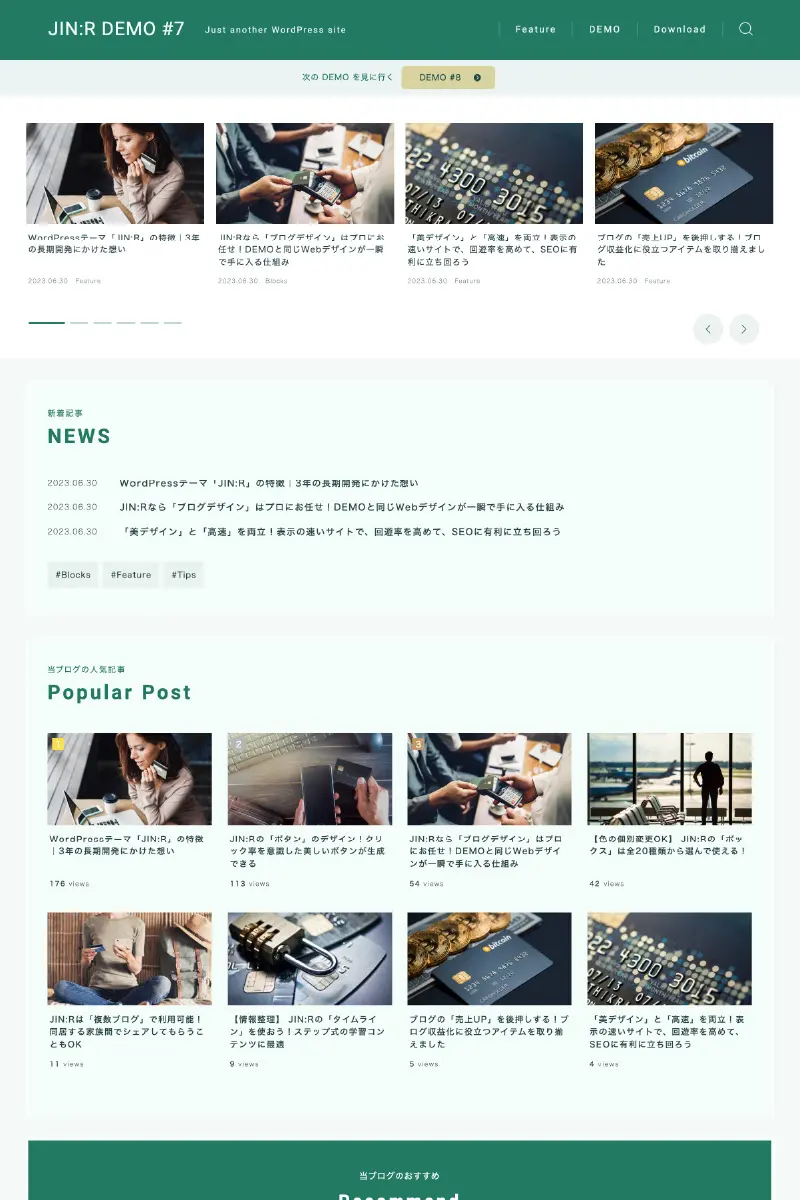
- Egyption Green
- 深い緑色を基調としており、安心感ときっちりしたイメージを与えるデザイン
- 安心感、穏やかさを感じられる
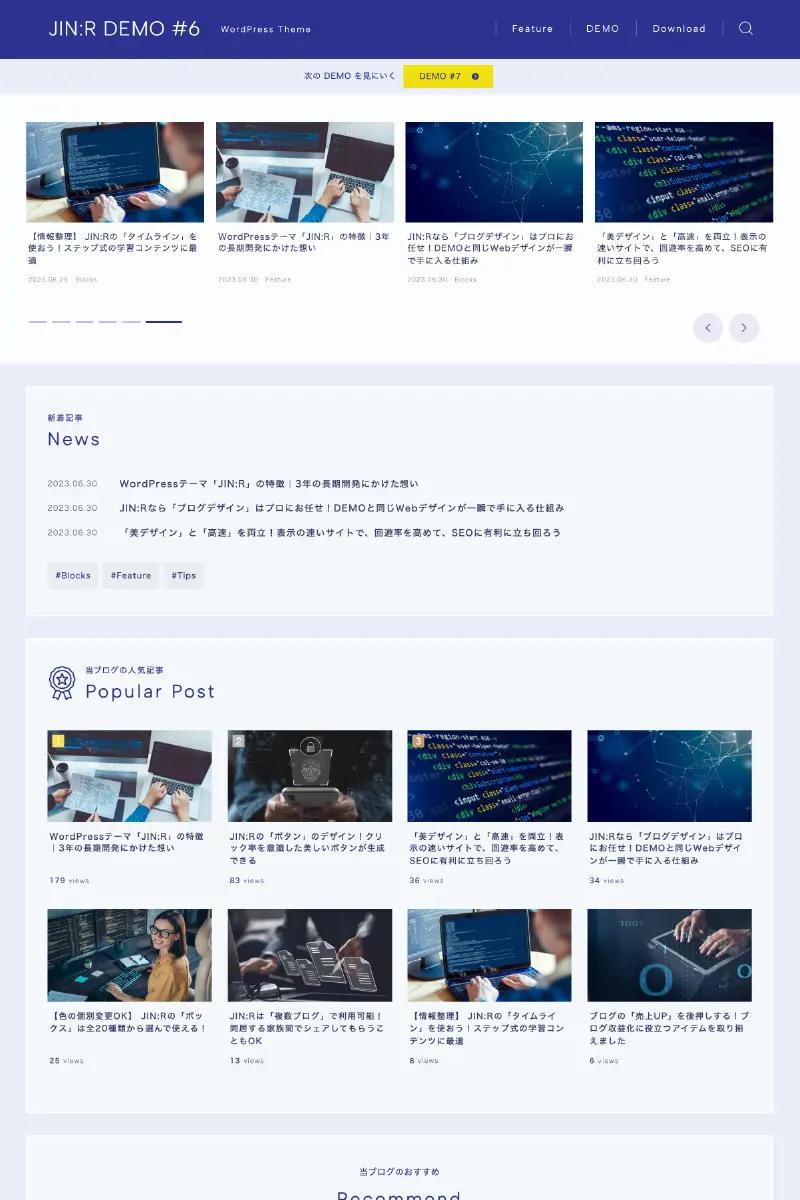
- Navy Blue
- 誠実で上品なイメージを与える「紺色」を基調としたデザイン
- 知的で専門性のある雰囲気を感じられる
色は自分の好みで決めるか、扱うジャンルのテーマやターゲットによって選ぶのがおすすめです。
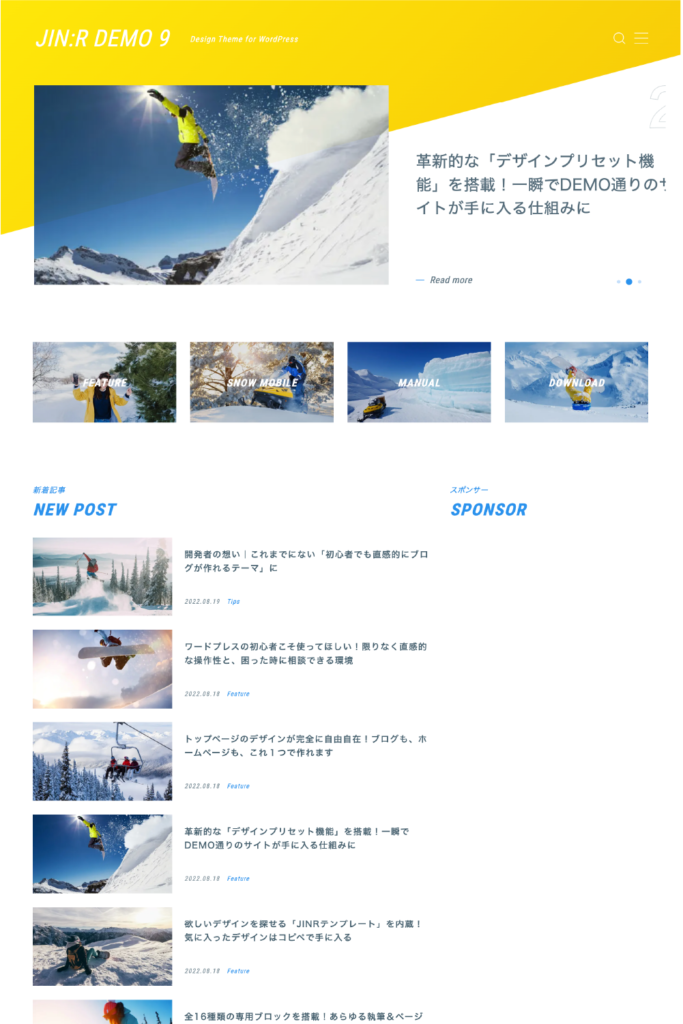
コンセプト重視のプリセット
- より個性的なサイトデザインにしたい人
- ブログのコンセプトをわかりやすく伝えたい人
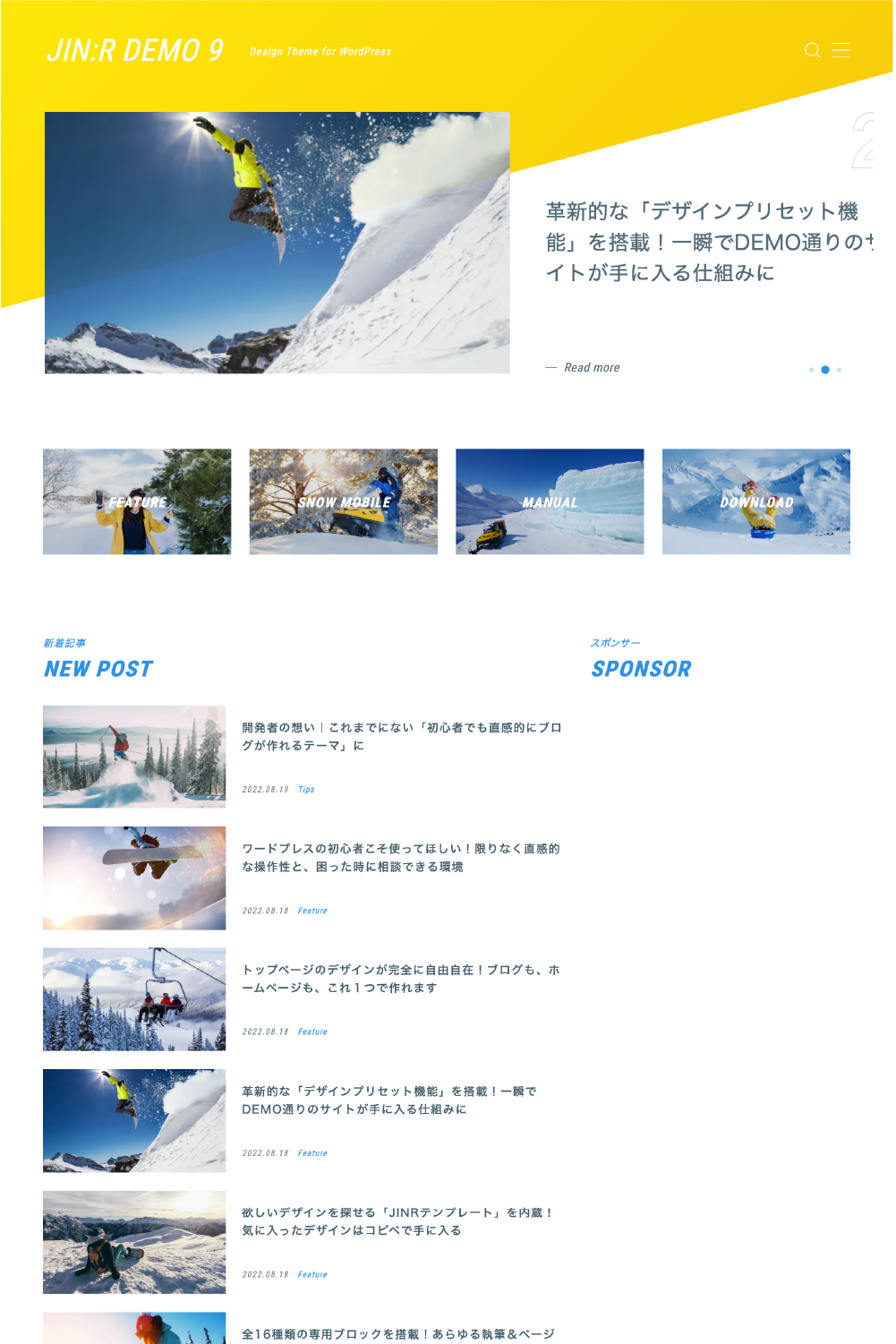
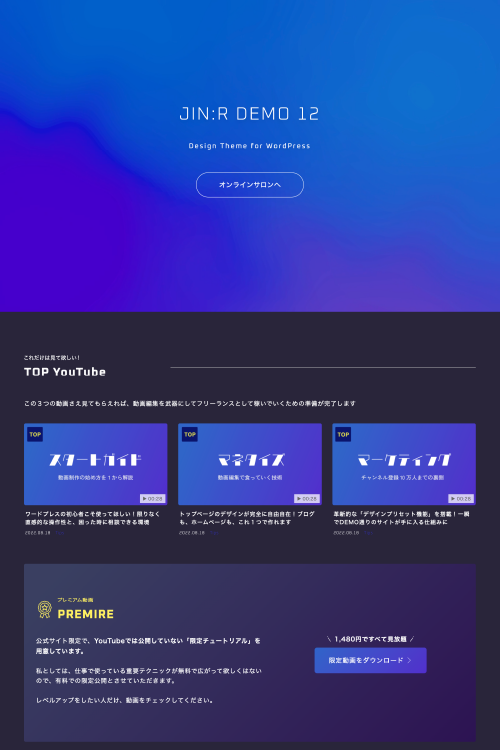
上記のDEMOデザインはコンセプトを重視したプリセットです。
情報がわかりやすく整理されているだけでなく、見た目を魅力的に伝えて印象に残るようなデザインとなっております。
トップページから読者にブログのコンセプトを伝えたいときやインパクトを与えたいときに使えます。

以下より、各デザインの特徴を簡単にまとめました。
ご参考にどうぞ!
企業サイト向けのホームページのプリセット(3種類)
- ポートフォリオを作りたい人
- 企業向けホームページを作りたい人
上記のDEMOデザインは「企業サイト向けホームページ」のプリセットです。
企業サイトだけでなく、ポートフォリオとしても活用ができるデザインとなっております。

企業サイト向けとは書いてありますが、カスタマイズしてブログ向けのサイトデザインに変更することは可能!
以下より、各デザインの特徴を簡単に解説します。

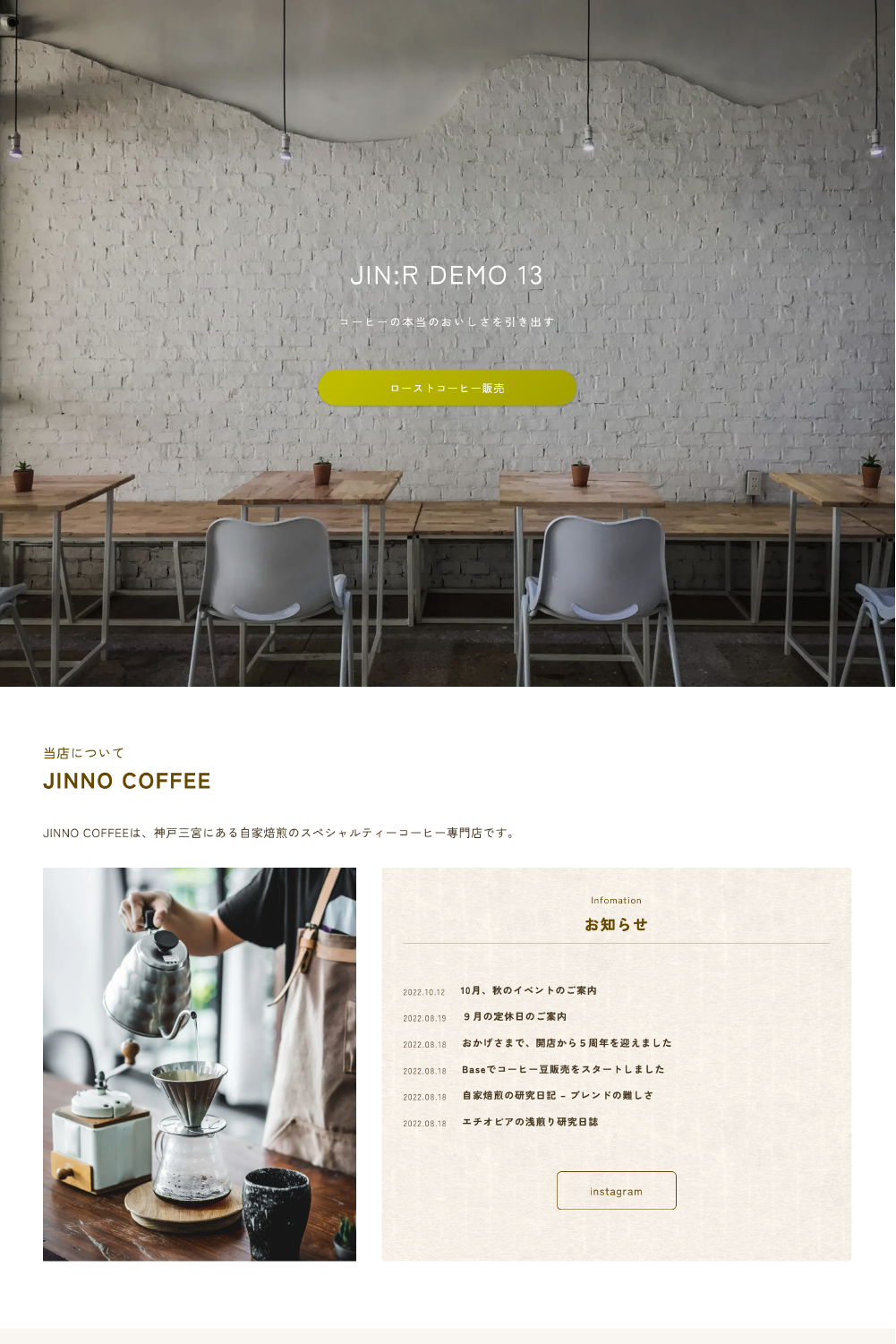
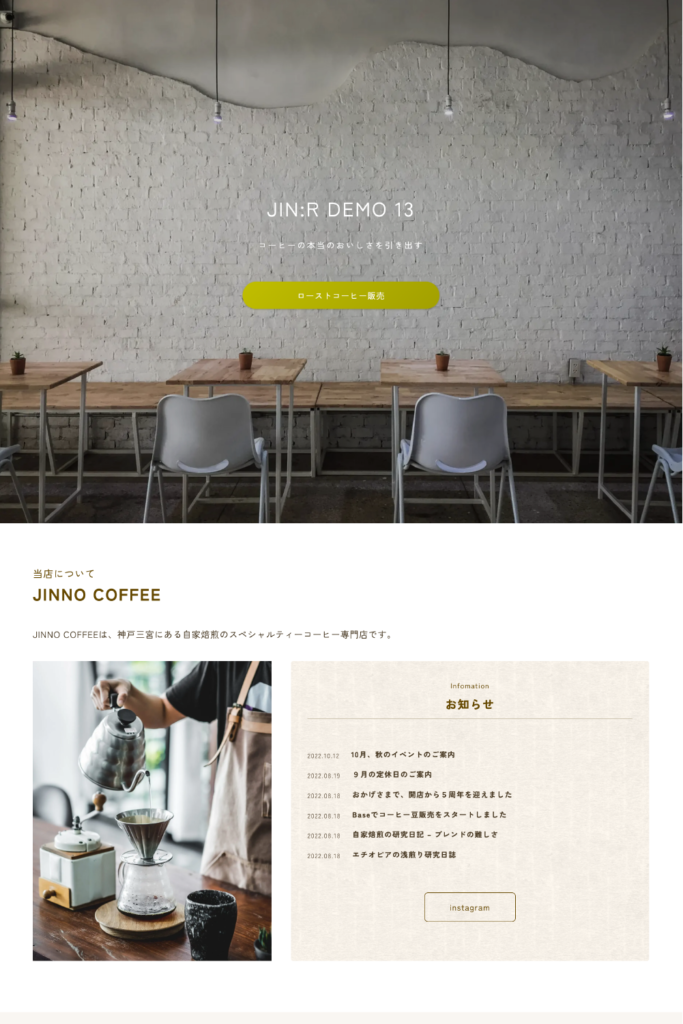
- 何枚かの写真でお店の雰囲気を紹介し、メニューにある品をおいしそうに魅せている
- レストランの宣伝・予約を想定した構成
ジャンル:
飲食店などの店舗に関するホームページ

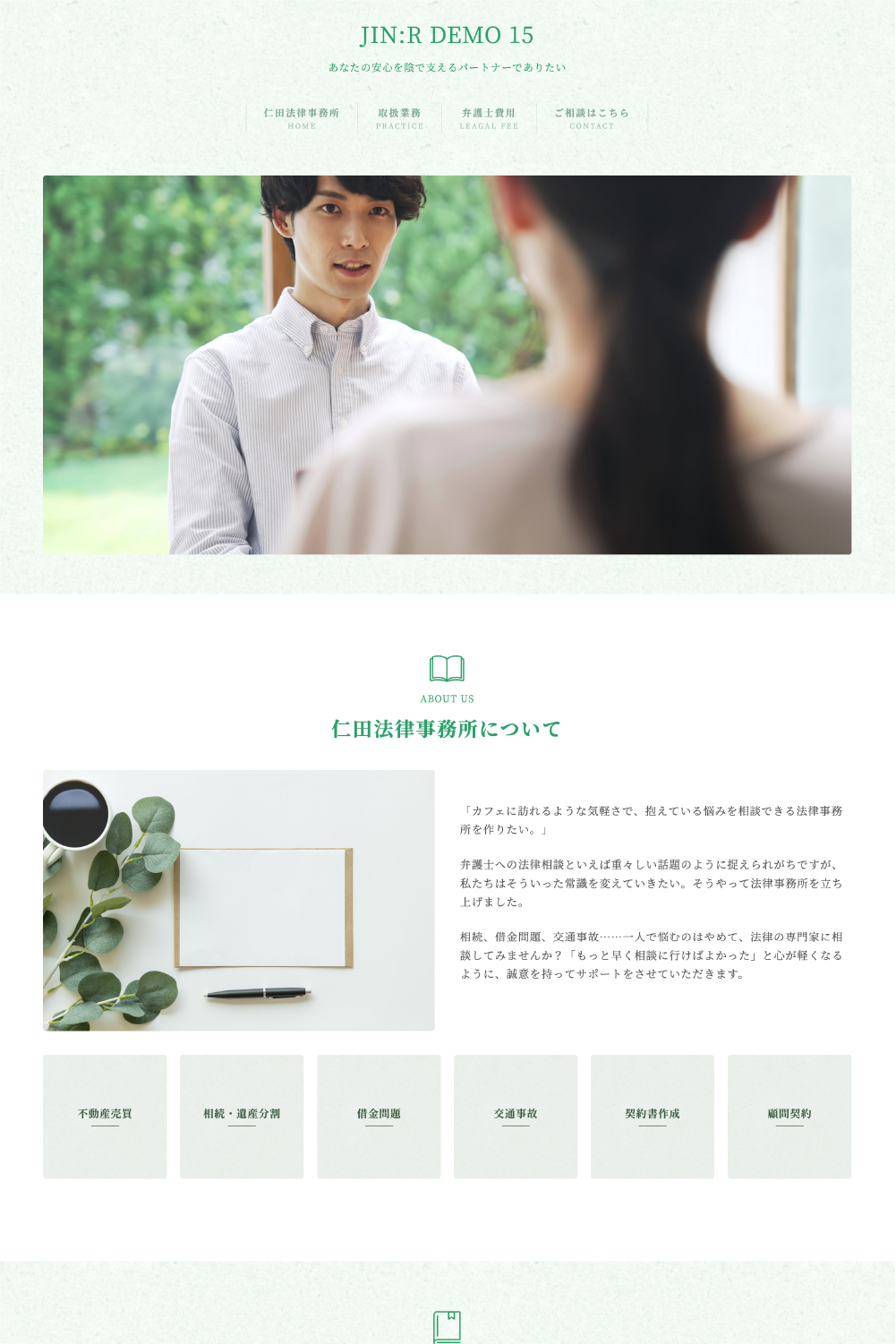
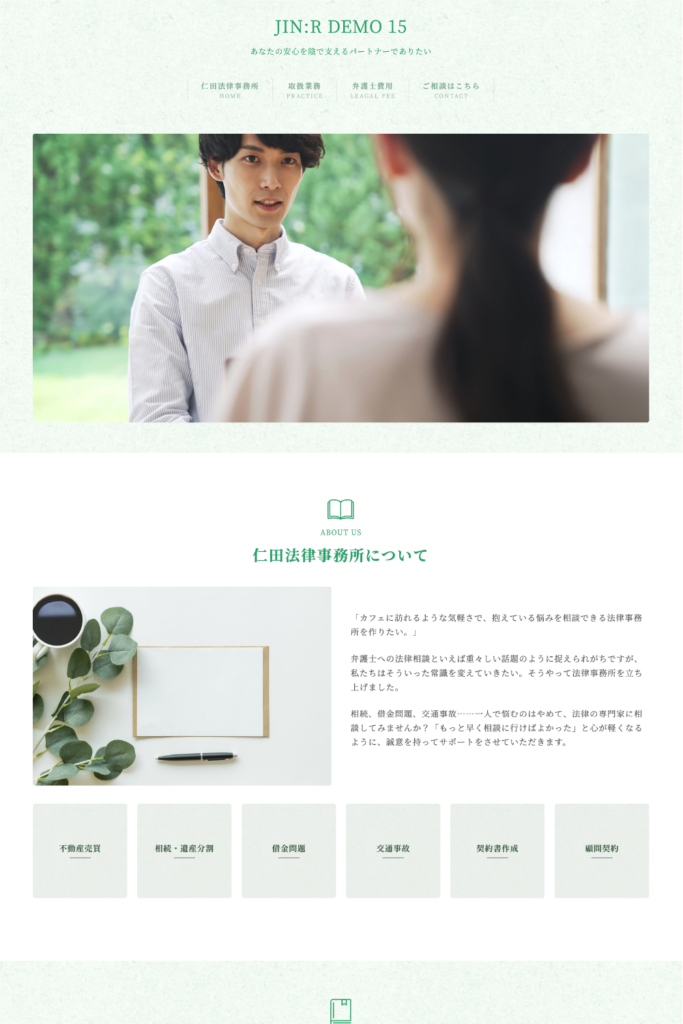
- 「緑」を基調としており、読んだ相手に安心感を与えるデザイン
- 法律事務所の予約を想定した構成
ジャンル:
法律事務所への相談・予約に関するホームページ
DEMOデザインを使用するメリット・デメリット

DEMOデザインを自分のサイトへ適用するメリット・デメリットをご紹介します。
デザインプリセットの最大の魅力は、1クリックで誰でも簡単に整ったサイトを作れるところ。
HTMLやCSSなどのプログラミング知識が無くても簡単にサイトをデザインできるので、IT未経験者でも簡単に扱えます。
しかし、JINR使用者と似たようなサイトデザインになるのがデメリット。
独自のデザインにしたいなら、デザインプリセット後に自分でカスタマイズする必要があります。
詳しくは、DEMOデザインを自分のサイトへ適用する方法(デザインプリセット機能)で解説しております。

デザインプリセット後のカスタマイズ方法も解説しています!
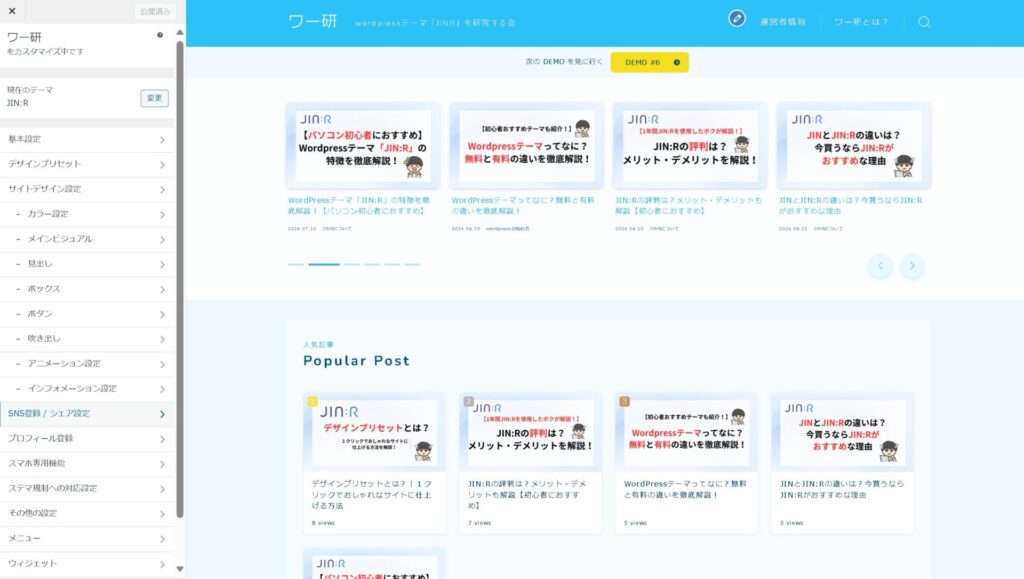
【実際に使用してみた】DEMOデザインを自分のサイトへ反映してみた

冒頭から「JIN:Rは1クリックでおしゃれなサイトにできる!」と話していますが、
どのくらい簡単にDEMOデザインを自分のサイトへ反映できるのかイメージつかないと思います。
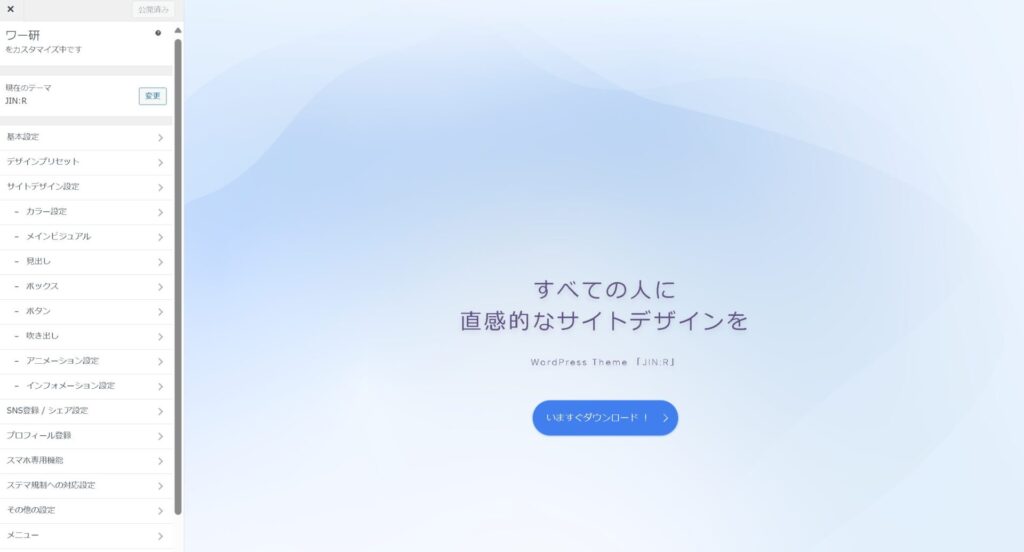
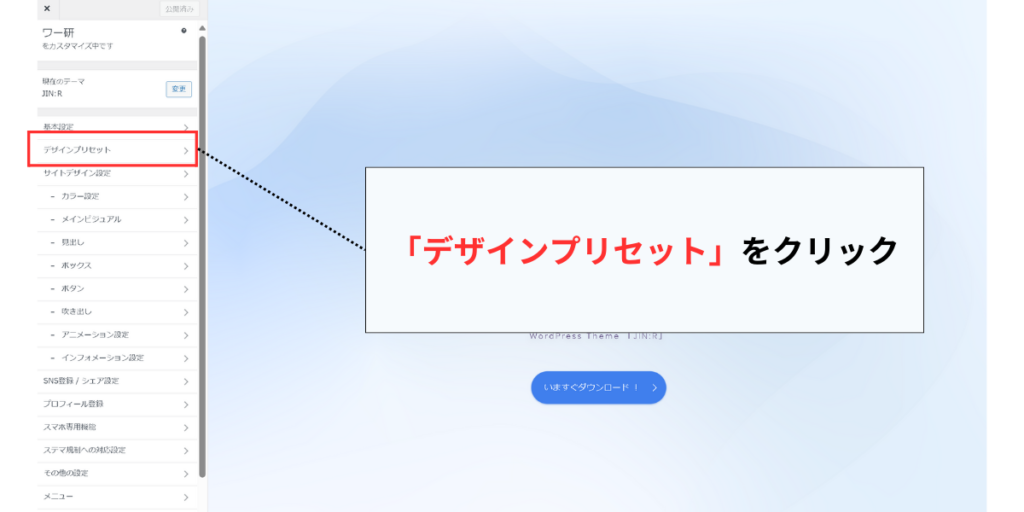
ここでは、DEMOデザインを自分のサイトへ反映する(デザインプリセット)までの工程を載せております。

JIN:Rをインストール後、うまく作動すれば上記のようなトップページになります。






写真付きなので、イメージつきやすい!


「ダウンロード」のボタンを押すだけで、誰でも簡単におしゃれなサイトを作れる!
サイトデザインはすべて「JIN:R」におまかせしよう!
この記事では、「DEMOデザイン」について解説しました。
JIN:Rに用意されているDEMOデザインを使用すれば、
- ブログ立ち上げ後、すぐに整ったサイトデザインにできる!
- 記事執筆に集中できる!
- ワンクリックでだれでも簡単に適用できる!
IT未経験者でも、ブログ初心者でも簡単に整ったサイトを作ることができます。

JIN:Rにサイトデザインをすべておまかせして、記事執筆に集中できますよ!
JIN:Rのインストール方法・購入方法を以下で解説しております。安く購入する方法を記載しているので、あわせてご参考ください。