JIN:Rのデザインプリセットとは?|1クリックでおしゃれなサイトに仕上げる方法

この記事では、Wordpressテーマ「JIN:R」の機能「デザインプリセット」について解説しております。
- JIN:Rで使えるDEMOデザインはどんなもん?
- デザインプリセットってなに?
- カスタマイズ方法を教えてほしい!
WordPressテーマ「JIN:R」はブログ運営を快適にするために設計されたテーマで、特にデザインプリセットが注目されています。
「デザインプリセット」とは、あらかじめ用意されているDEMOデザインを1クリックで自分のサイトに適用できる超便利機能。
この機能により、初心者でも簡単に魅力的なブログデザインを実現できます。

時間を節約しつつ、高品質なブログを作りたい人には「JIN:R」がおすすめ!
この記事では、「デザインプリセット」のカスタマイズ方法を解説していきます。
カスタマイズ方法をすぐに知りたい人はこちらからジャンプできます。
- デザインプリセットとは?
- 用意されているDEMOデザインの紹介
- 具体的なカスタマイズ方法
ブログ初心者におすすめしたい
WordPressテーマ「JIN:R」
- 柔らかでおしゃれなサイトを1クリックで作れる!
- 初心者でも直感的に扱える!
- マニュアルとサポートが充実している!
- 【参加費永年無料】購入者限定のブログコミュニティに参加できる!
レンタルサーバー「ConoHa WING」とセットで購入すると1000円OFFで契約できますよ!
購入方法、導入方法を以下で解説しているので、あわせてご参考ください。

デザインプリセットとは、DEMOデザインのレイアウトを自分のサイトへ適用できる機能
「デザインプリセット」とは、予め用意されているDEMOデザインを1クリックで自分のサイトに適用できる超便利機能です。

誰でも簡単に、すぐにオシャレでかわいいサイトが作れる!


全部で23種類のDEMOデザインがあり、ブログとしてだけでなく、ホームページとしても使えるものも用意されています。
DEMOデザインから引き継げる要素は、
- 色
- トップページデザイン
- レイアウト
となります。
DEMOデザインに使用されている画像は反映されないので、自分で用意する必要があります。
デザインプリセットを使用するメリット・デメリット
デザインプリセットを使用するメリット・デメリットをご紹介します。
デザインプリセットの最大の魅力は、1クリックで誰でも簡単に整ったサイトを作れるところ。
HTMLやCSSなどのプログラミング知識が無くても簡単にサイトをデザインできるので、IT未経験者でも簡単に扱えます。
しかし、JINR使用者と似たようなサイトデザインになるのがデメリット。
独自のデザインにしたいなら、デザインプリセット後に自分でカスタマイズする必要があります。

トップページのカスタマイズ方法もこの記事で解説しております。(こちらからジャンプできます)
23種類のDEMOデザインを紹介
ここでは、どのようなDEMOデザインが用意されているかをご紹介していきますね。
用意されているDEMOデザインは全部で23種類ありますが、大きく分けると3つになります。
- そのまま使えるプリセット(8種類)
- コンセプト重視のプリセット(12種類)
- 企業サイト向けのホームページのプリセット(3種類)
簡単にご紹介します。
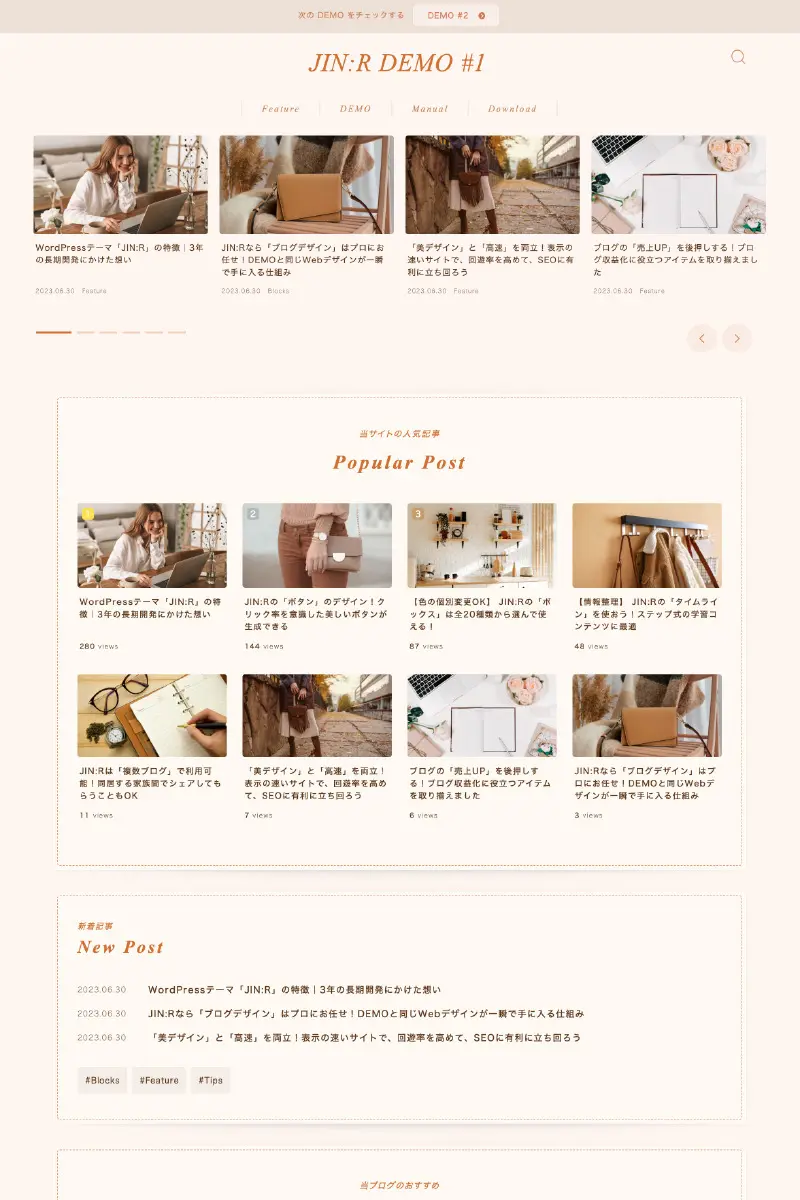
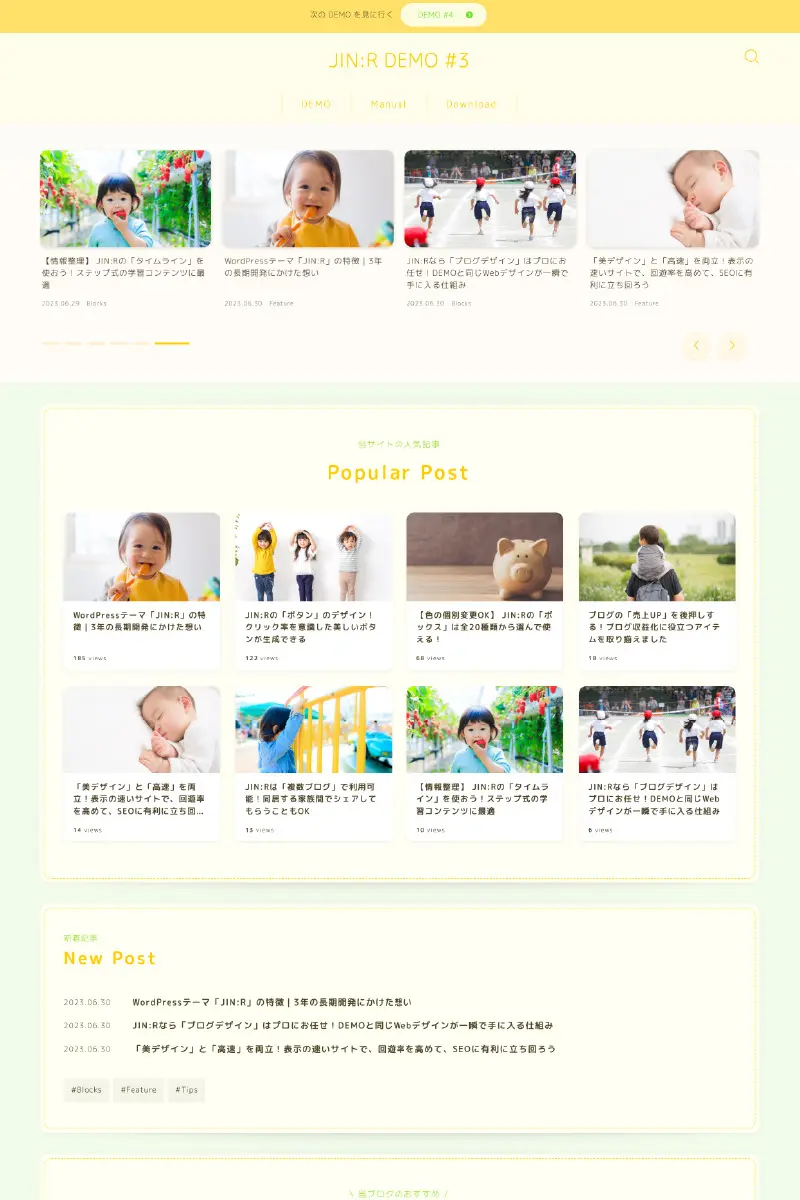
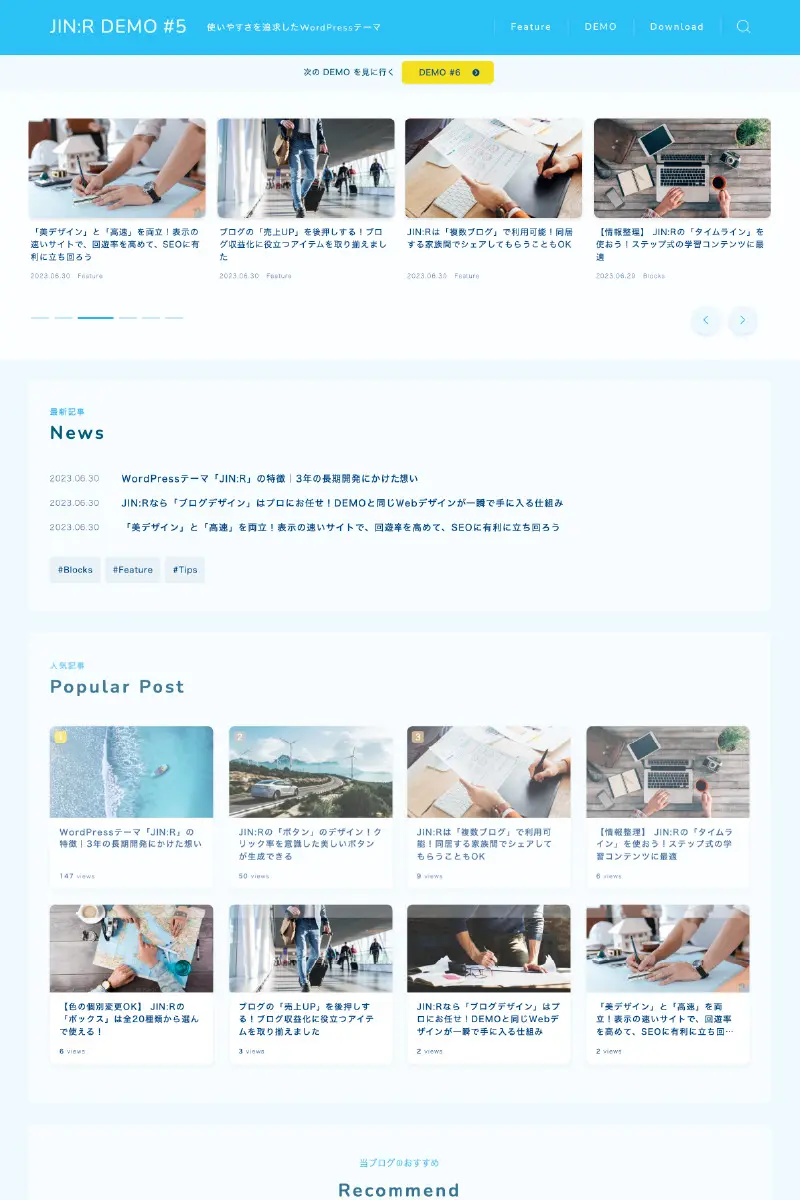
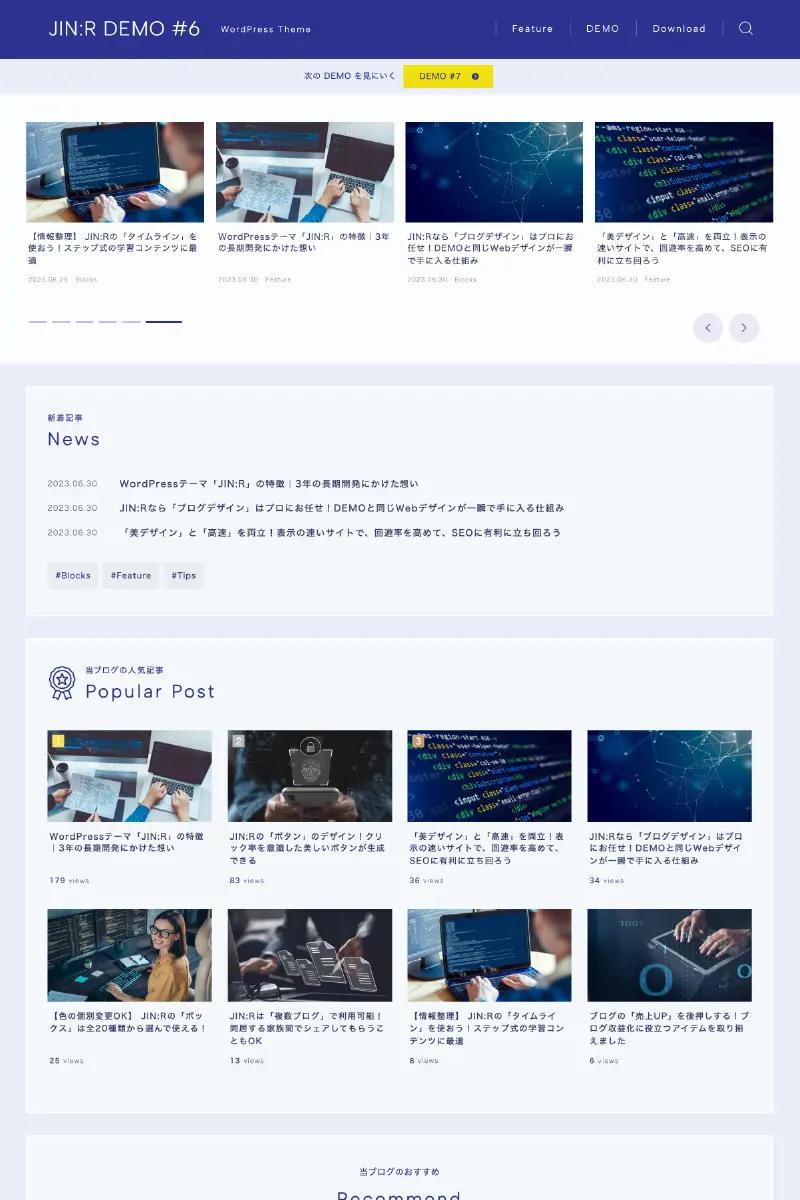
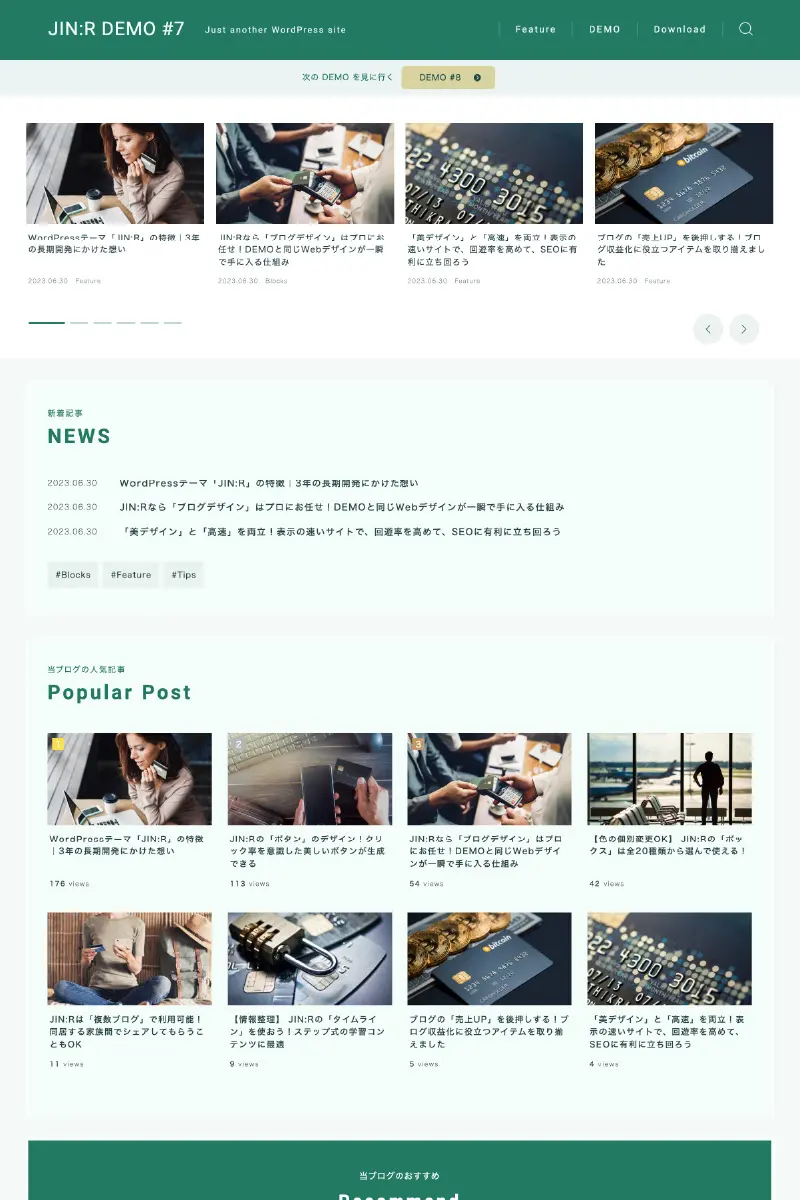
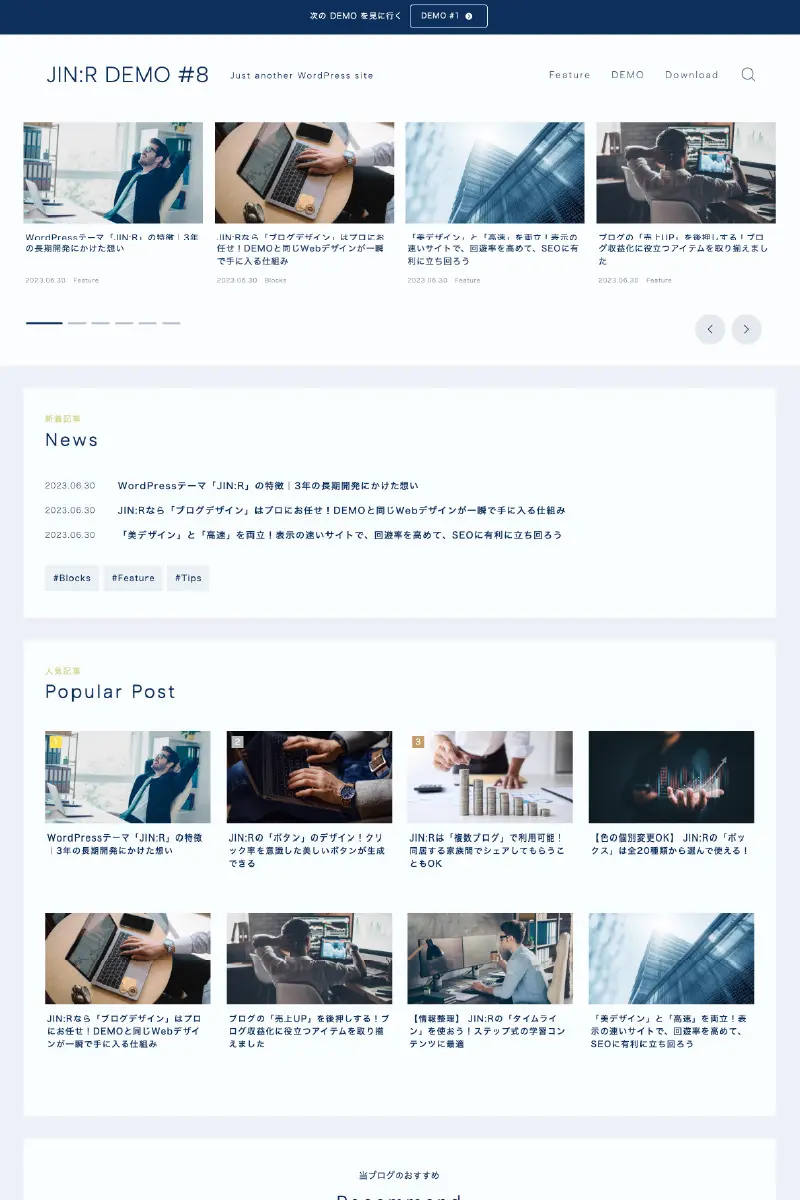
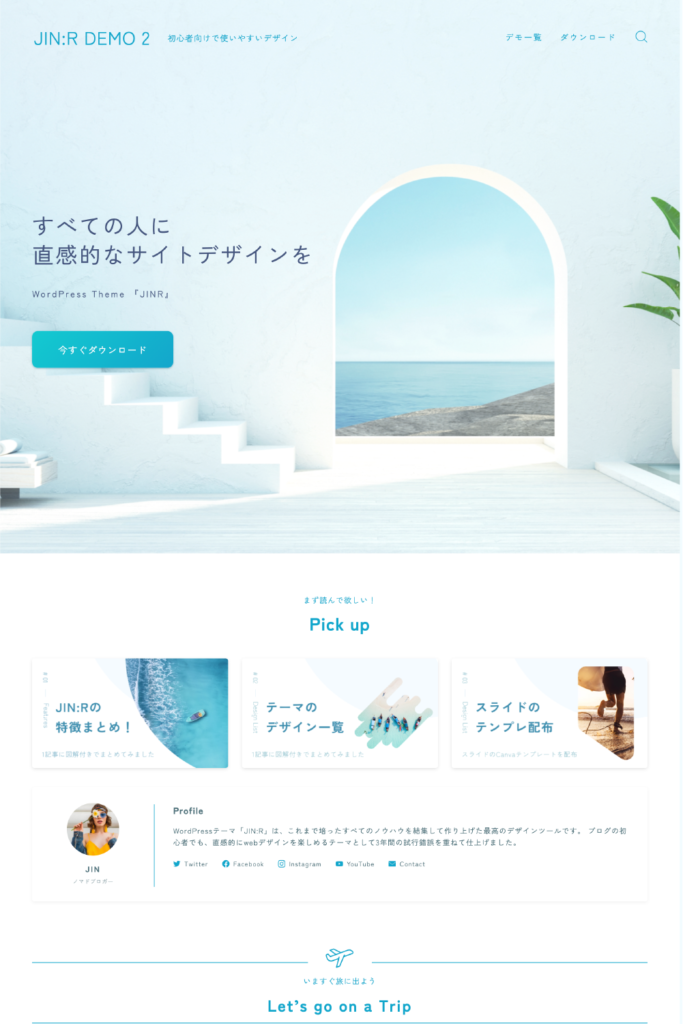
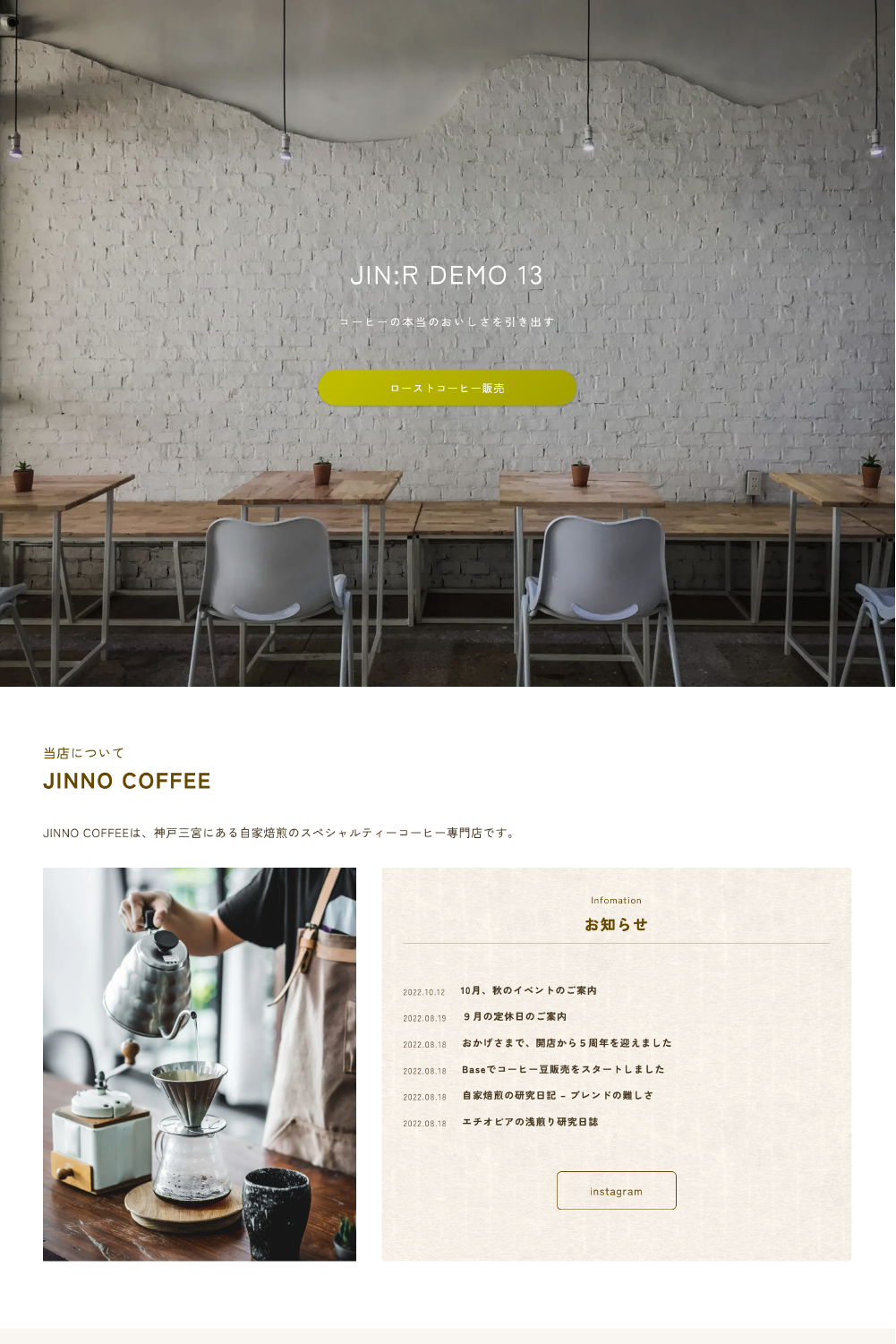
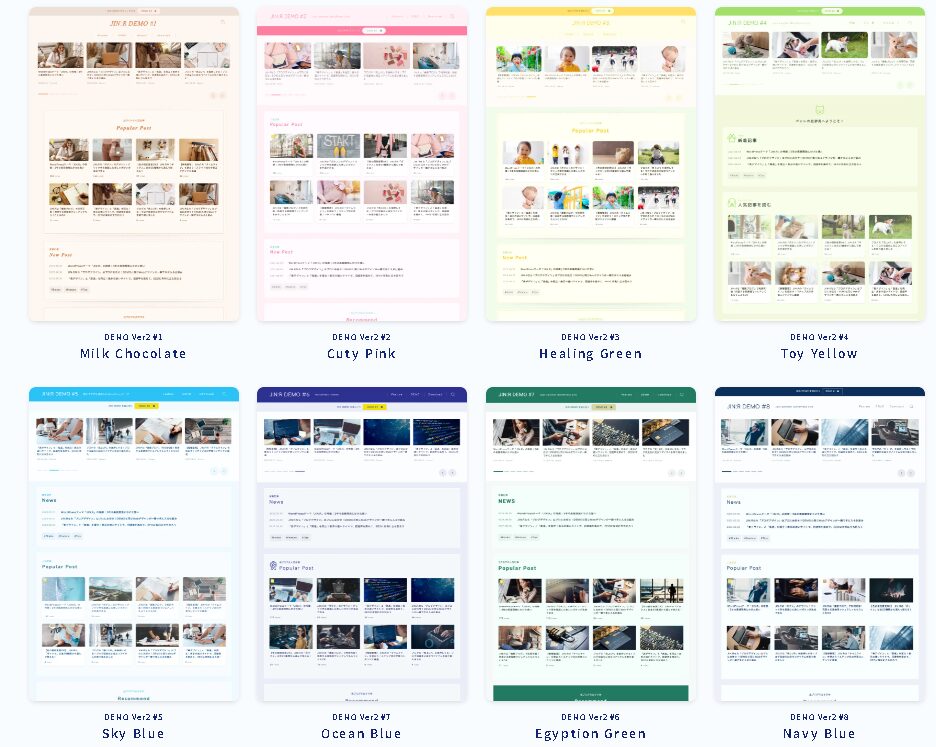
そのまま使えるプリセット(8種類)
- シンプルなデザインが好きな人
- サイトデザインに時間をかけたくない人
- 記事執筆に集中したい人
このDEMOデザインは情報がわかりやすく整理されており、シンプルで読みやすいサイトデザインとなっております。
どれもシンプルでそのまま使えるプリセットで、用意する画像もありません。
デザインの構成はどれも似たようなもので、色違いが8種類用意されていると考えてよいです。
色は自分の好みで決めるか、扱うジャンルによって決めましょう。

用意する画像もないので、適用すればそのまま使える!
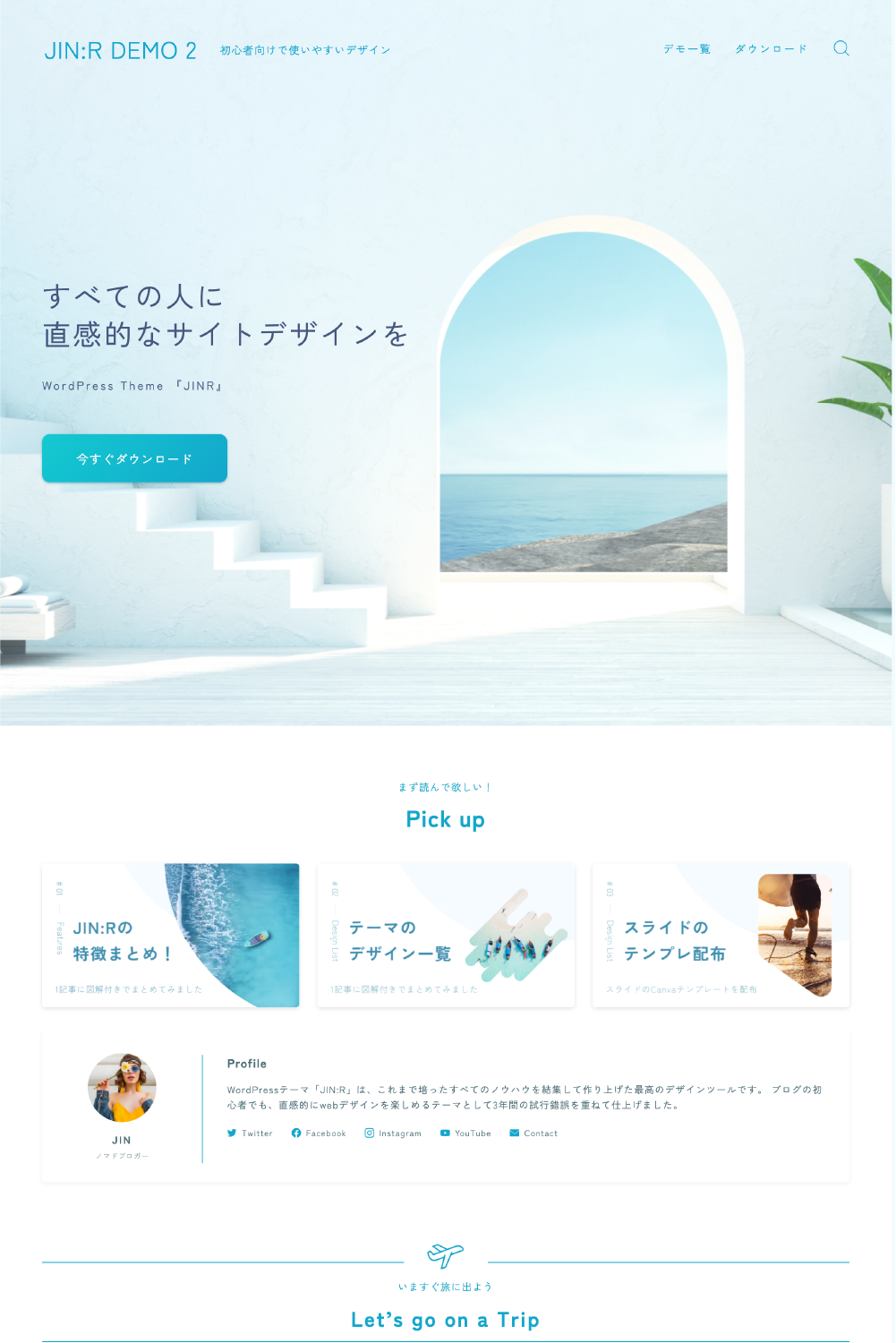
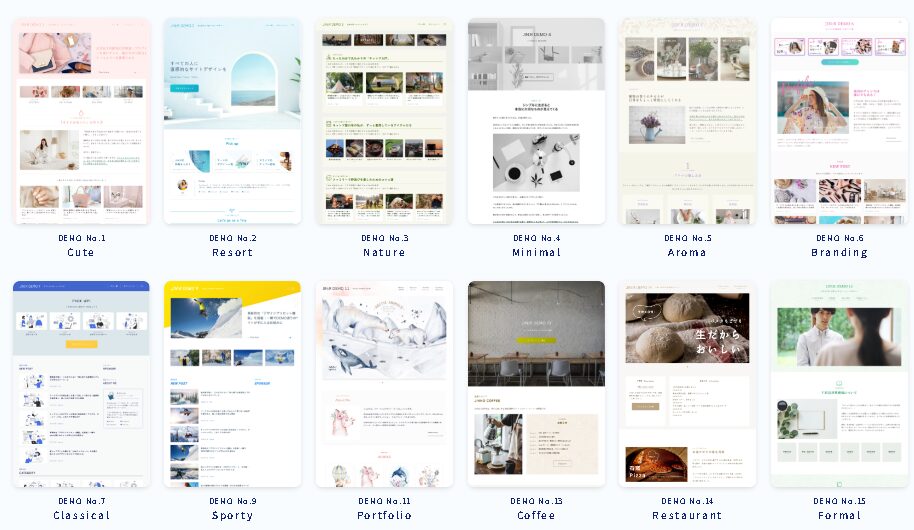
コンセプト重視のプリセット
- より個性的なサイトデザインにしたい人
- ブログのコンセプトをわかりやすく伝えたい人
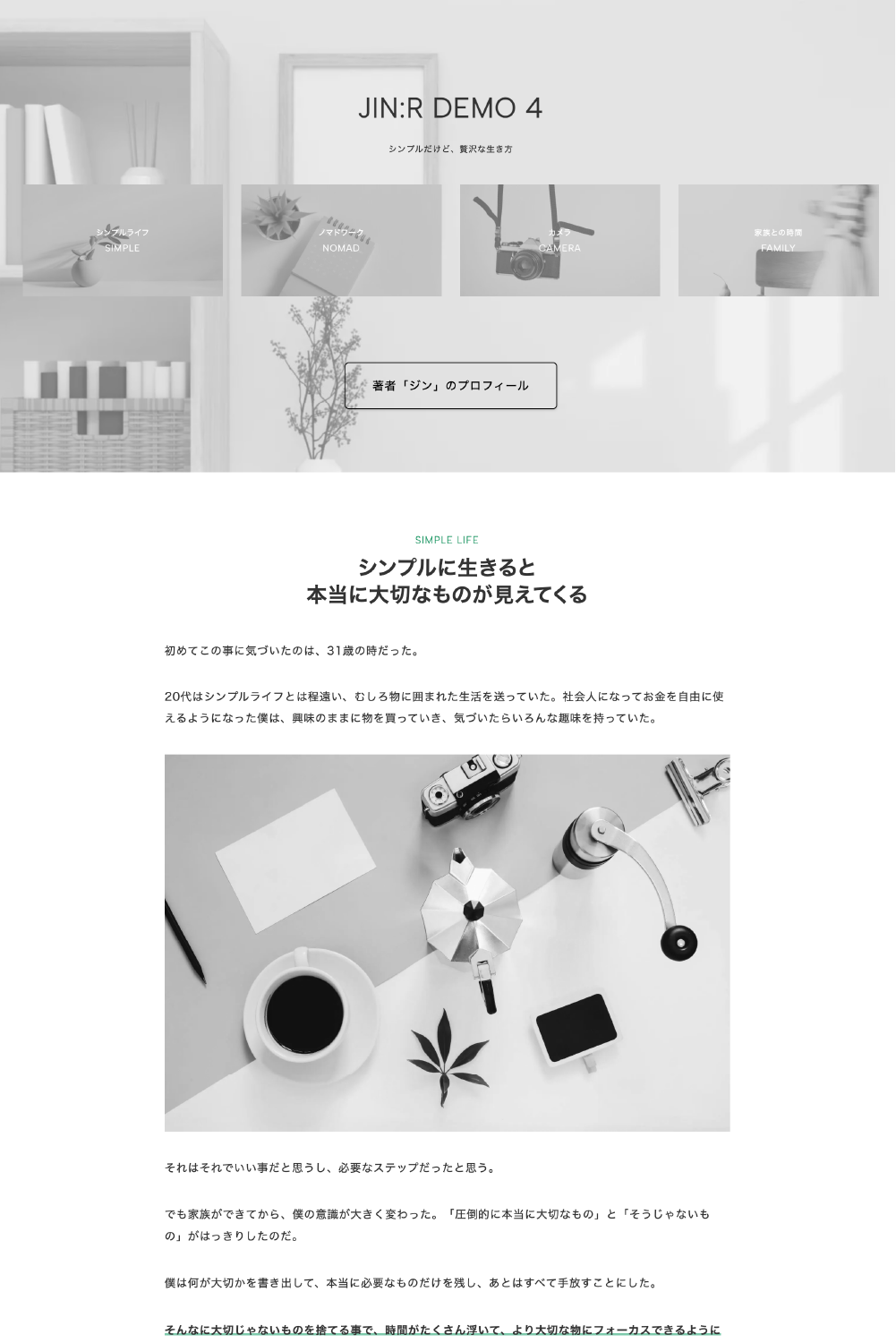
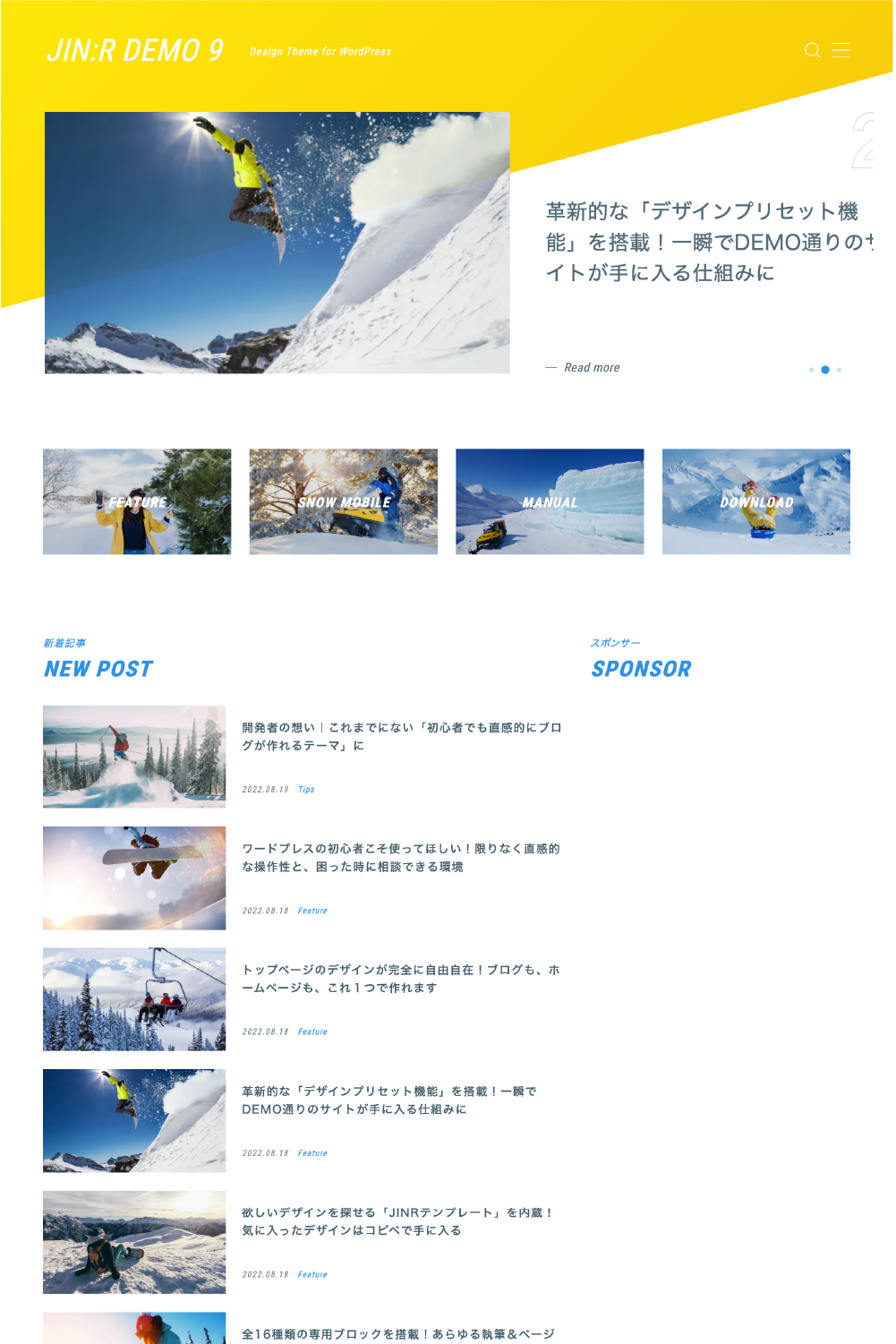
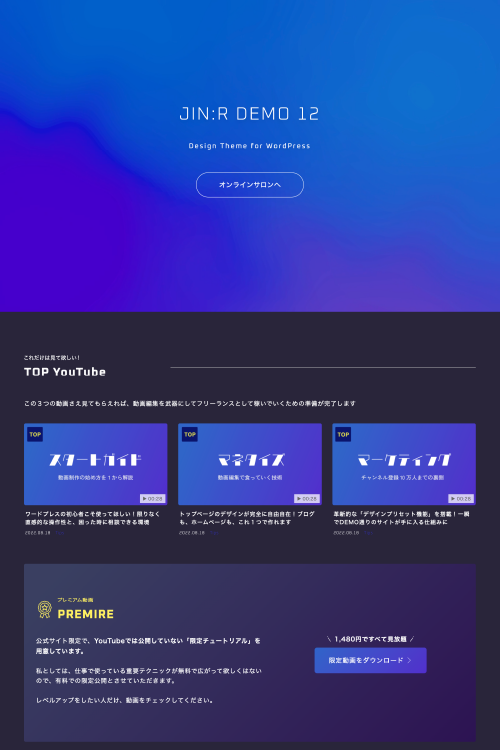
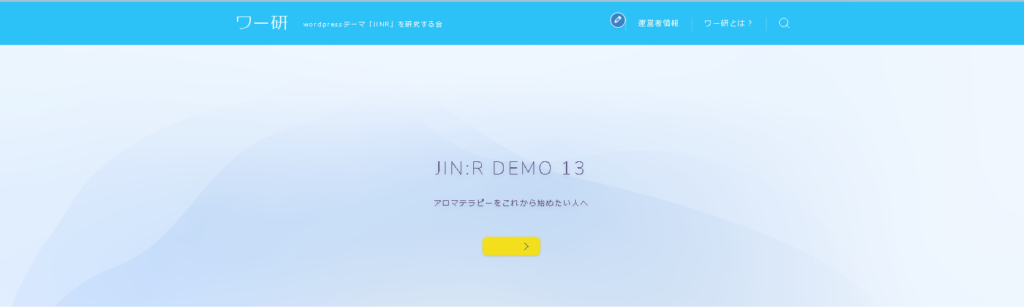
上記のDEMOデザインはコンセプトを重視したプリセットです。
情報がわかりやすく整理されているだけでなく、見た目を魅力的に伝えて印象に残るようなデザインとなっております。
トップページから読者にブログのコンセプトを伝えたいときやインパクトを与えたいときに使えます。

より個性的なサイトを作りたいときに参考になる!
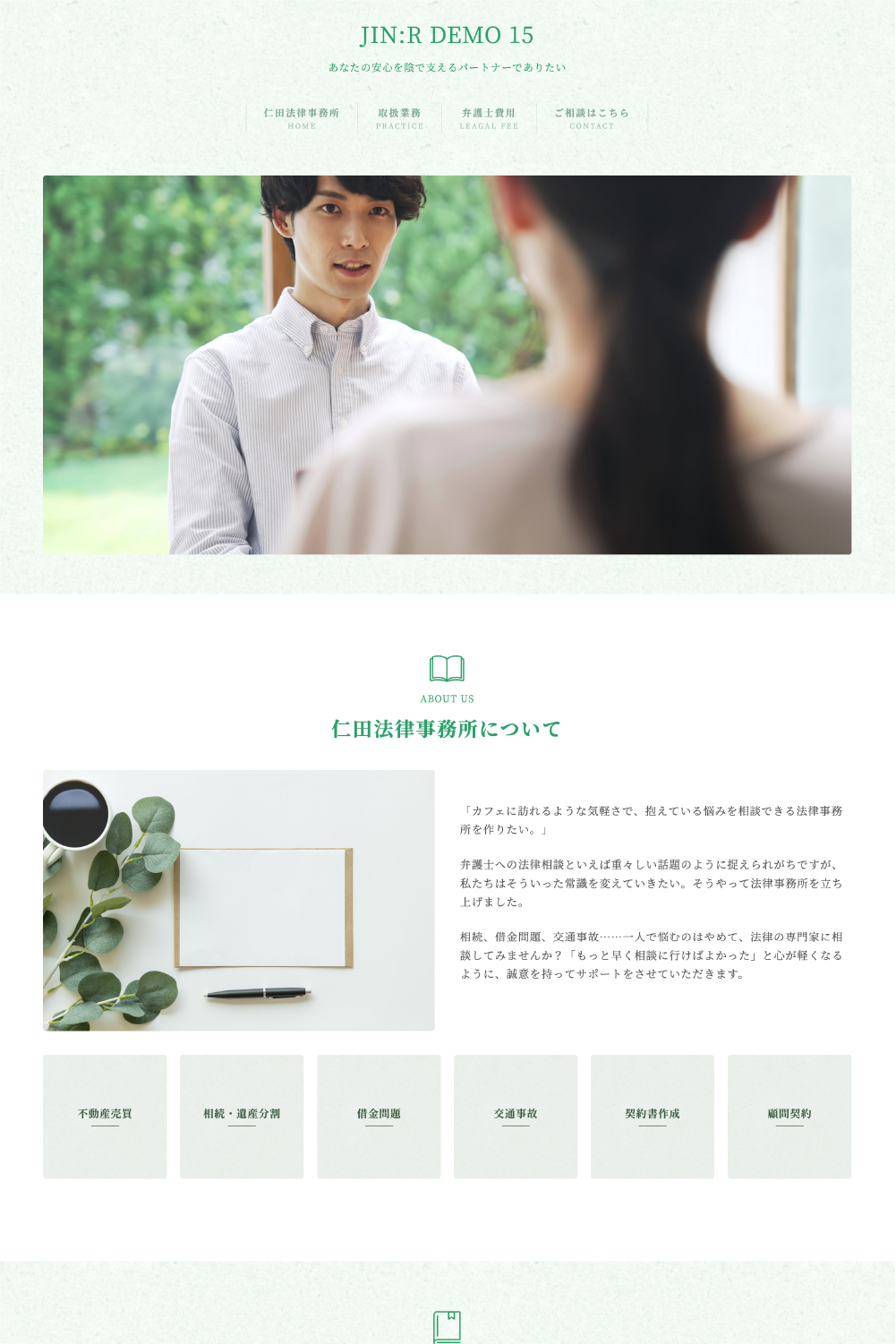
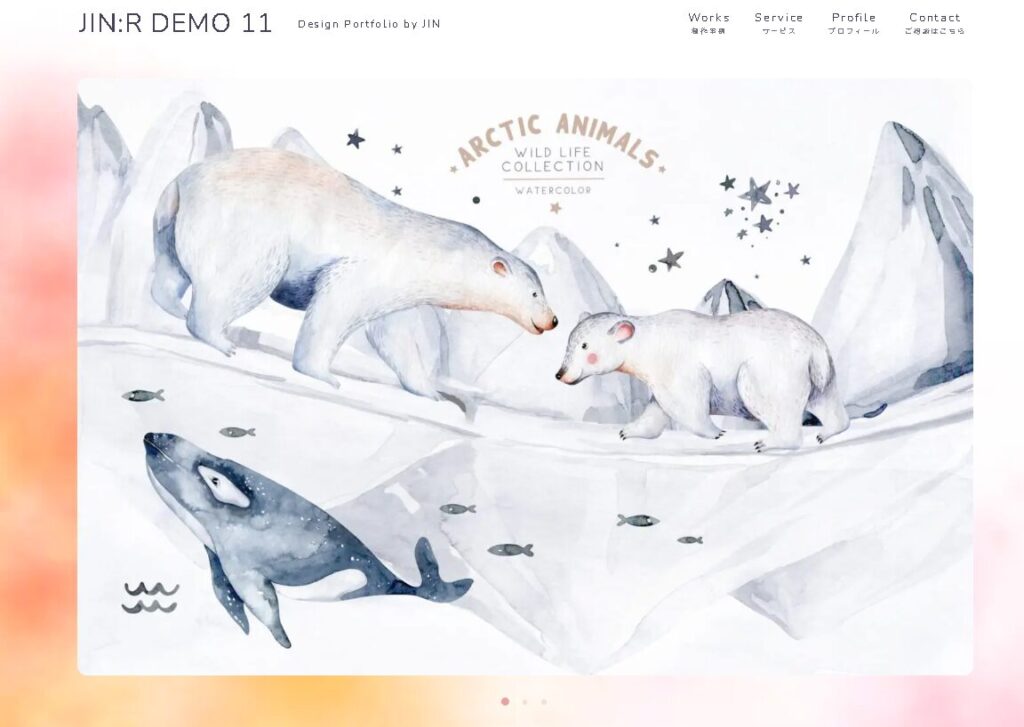
企業サイト向けホームページのプリセット
- ポートフォリオを作りたい人
- 企業向けホームページを作りたい人
上記のDEMOデザインは「企業サイト向けホームページ」のプリセットです。
企業サイトだけでなく、ポートフォリオとしても活用ができるデザインとなっております。

企業サイト向けとは書いてありますが、カスタマイズしてブログ向けのサイトデザインに変更することは可能!
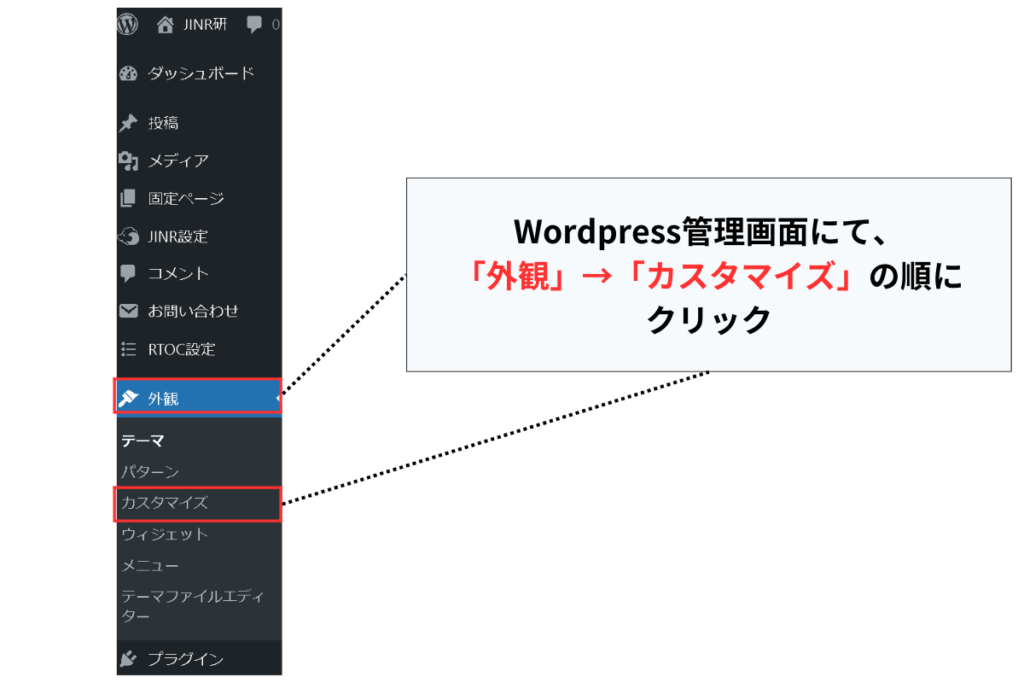
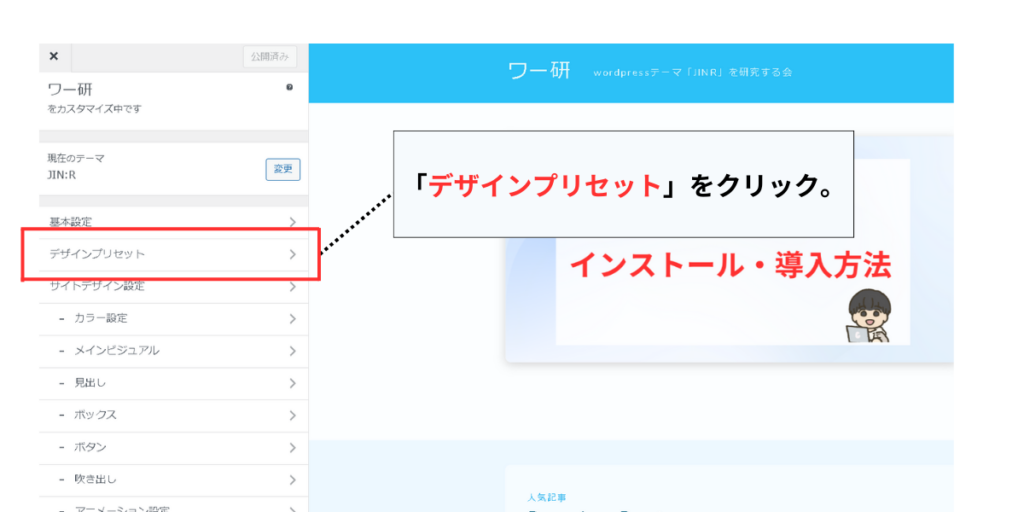
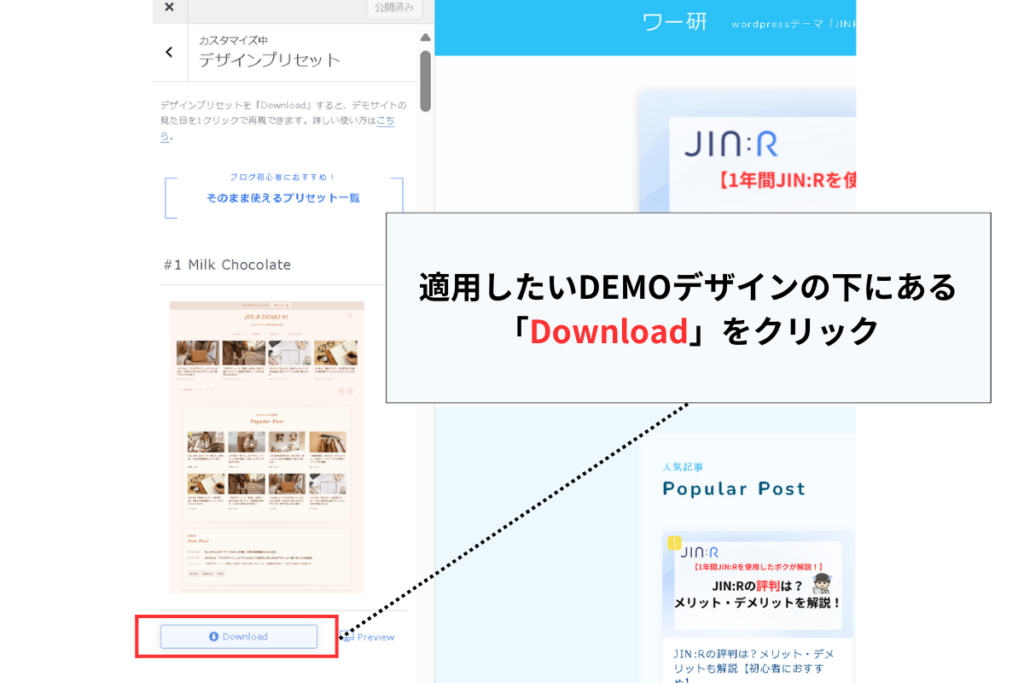
【簡単】JIN:RでDEMOデザインをサイトに適用する方法を解説
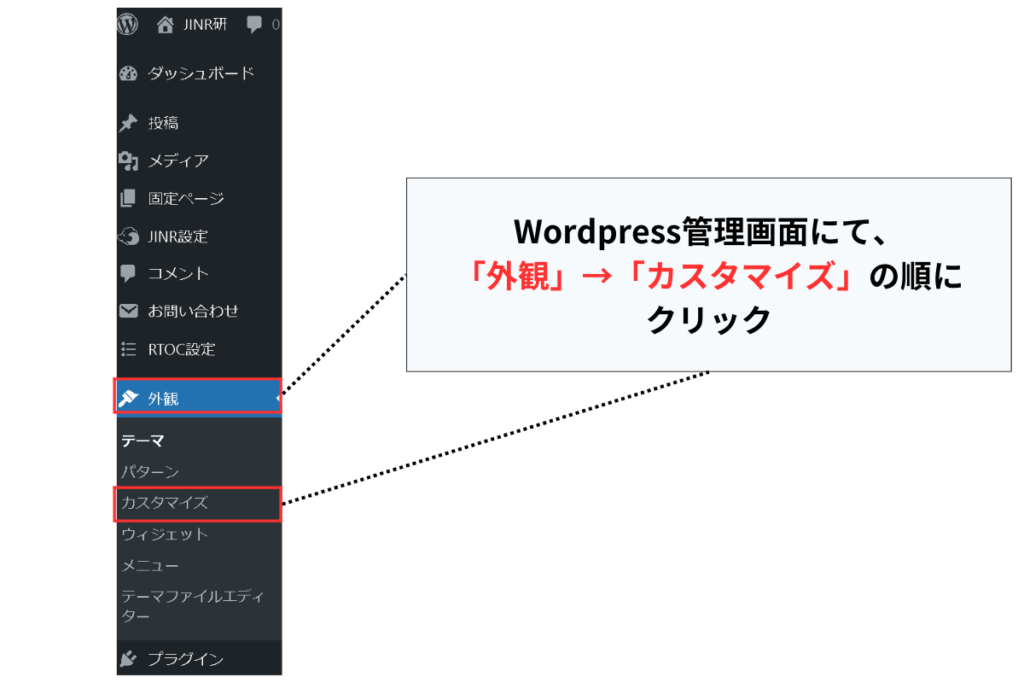
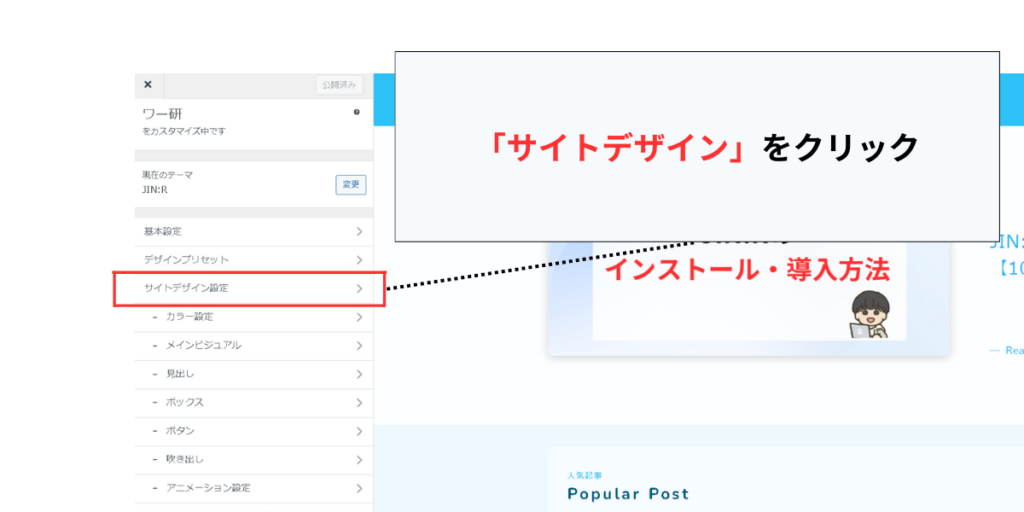
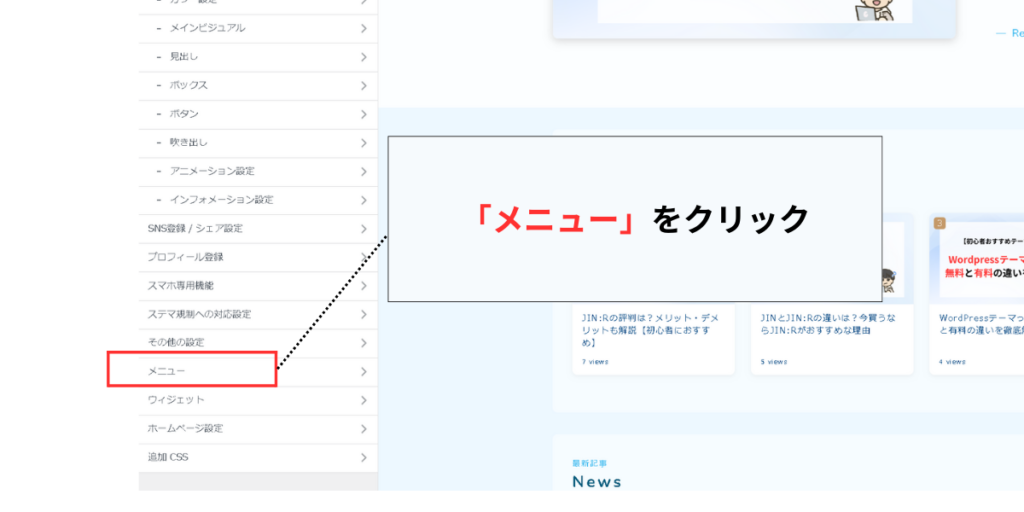
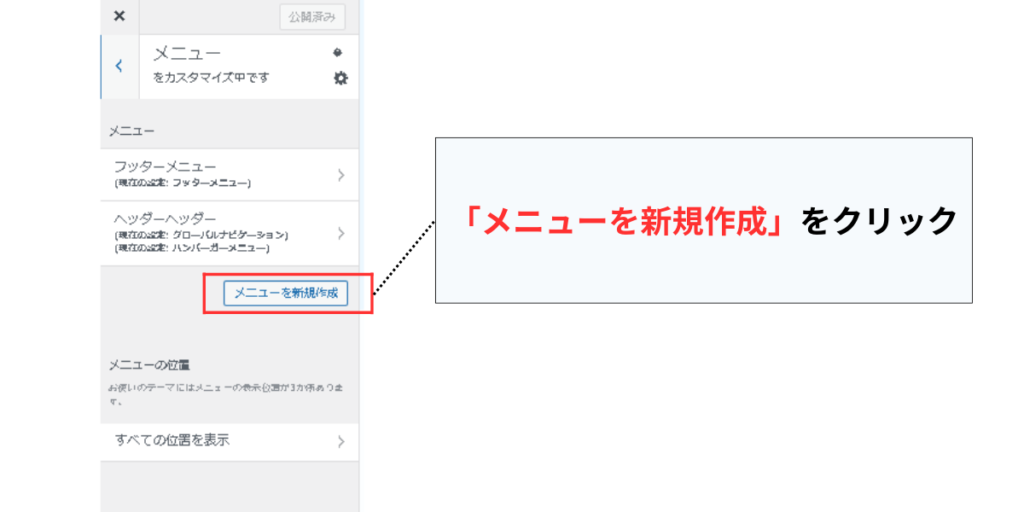
ここでは、JIN:RでDEMOデザインをサイトに適用する方法(デザインプリセット)を解説しますね。

初心者でもわかるように、図を用いながら解説しますね!



デザインプリセットは「Download」をクリックすると、サイト全体の設定(メインカラー、トップページデザインなど)すべてが変更されてしまいます。
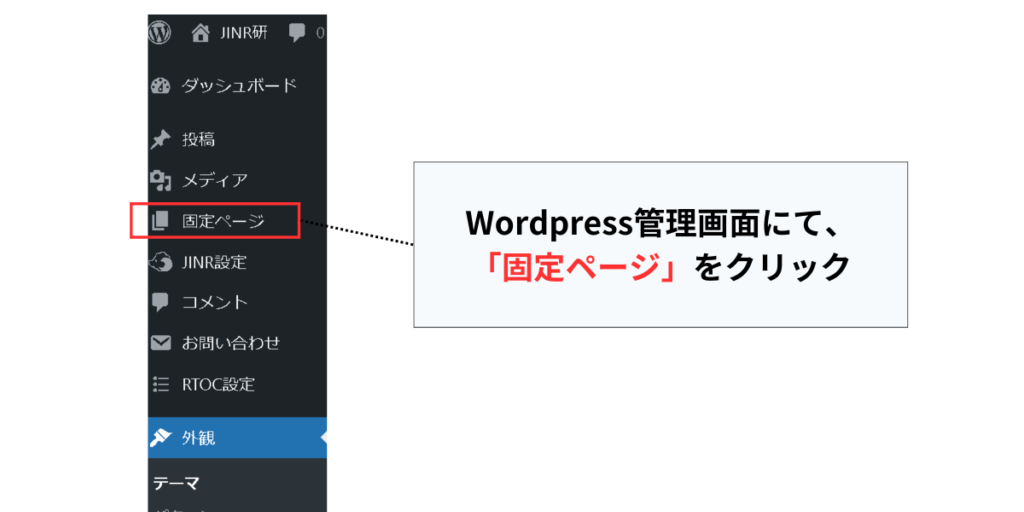
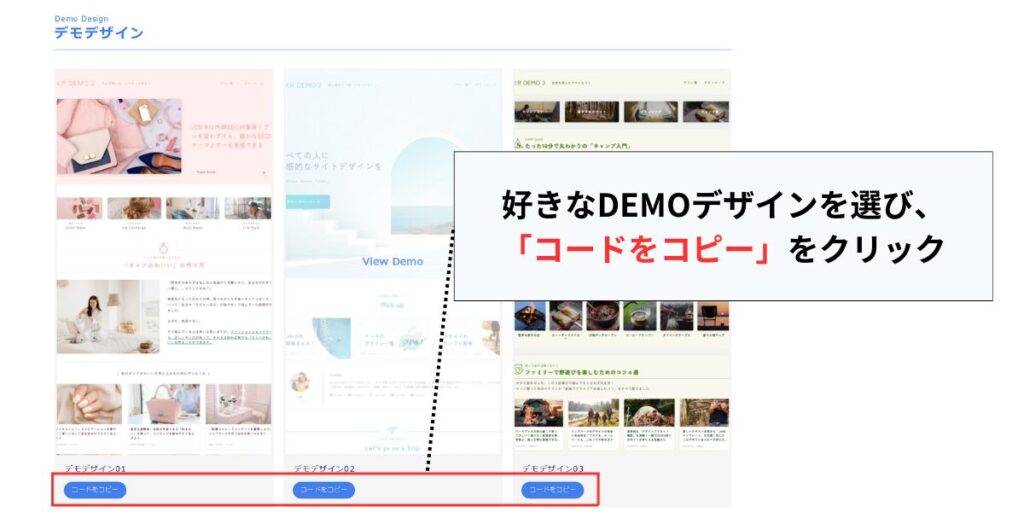
トップページの雰囲気だけを見たいなら「デザイン見本帳」にあるDEMOデザインをコピペするのがおすすめです。




-1024x512.png)
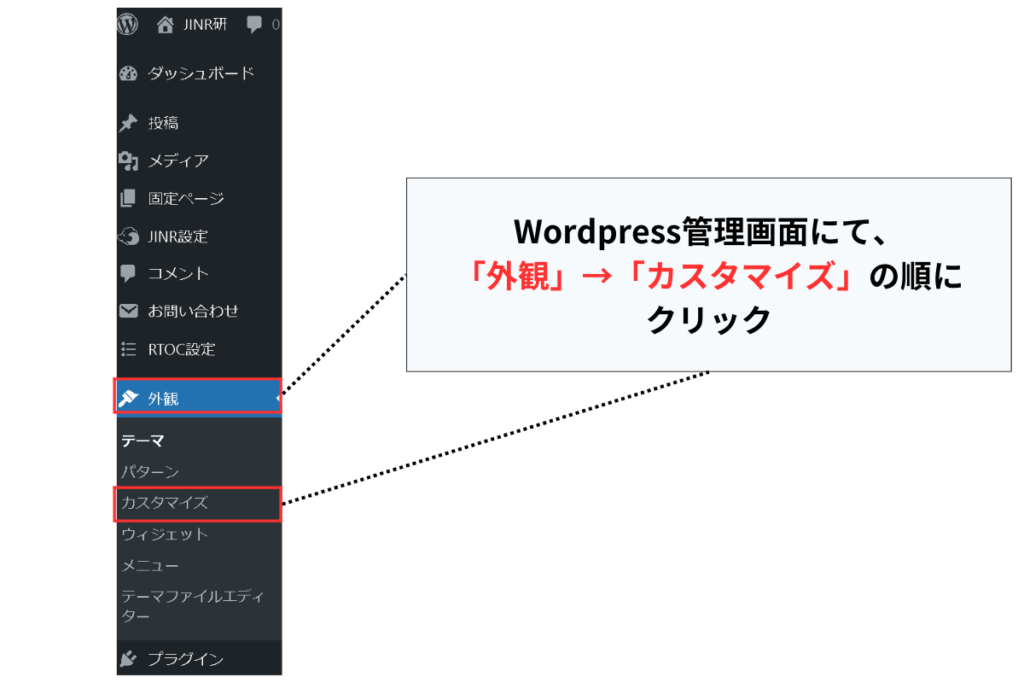
【差別化のために】DEMOデザイン適用後、自分好みにカスタマイズする方法
DEMOデザインをそのまま自分のサイトへ使用できるが、自分好みにカスタマイズすることも可能です。
ここでは、デザインプリセットで適用後のカスタマイズ方法を解説します。

よりオリジナルなデザインを作りたい人に向けてお話しますね。
-1024x683.jpg)
Webのトップページは、ざっくり4つのデザインパーツに分けられます。
他にもサイトカラーも自分で選択することができますので、まとめると、
- ヘッダー
- メインビジュアル
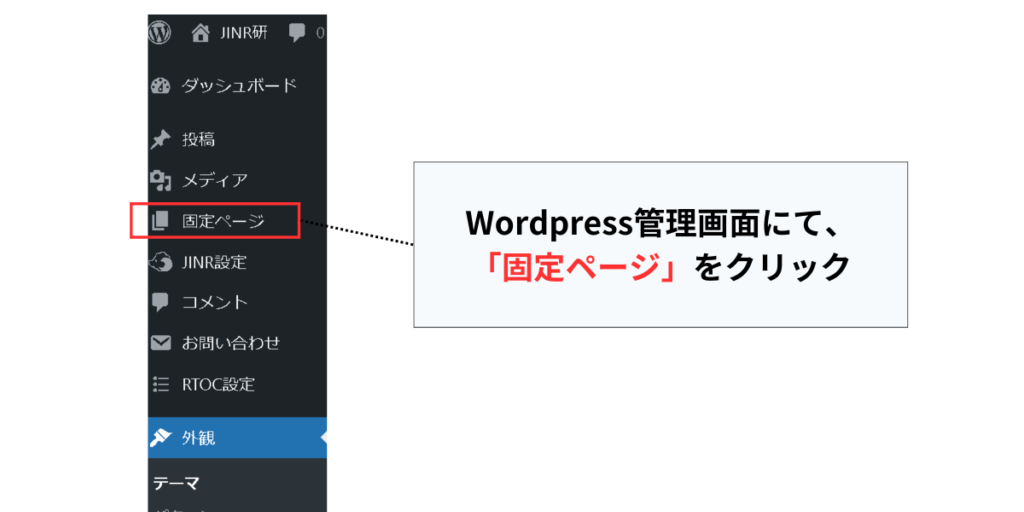
- 固定ページ
- フッター
- カラー
上記の項目をカスタマイズできます。
順に解説しますね。
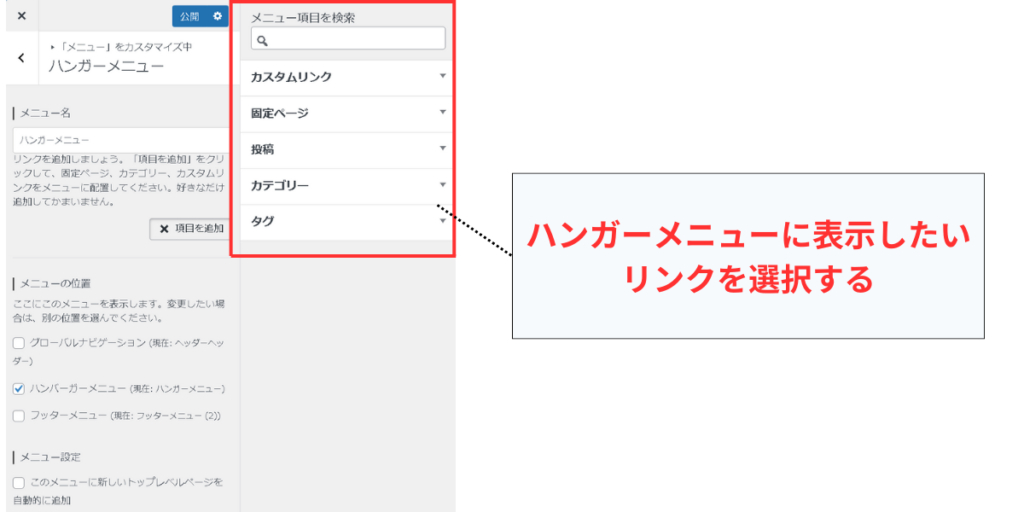
ヘッダー

ヘッダーは主にタイトルやロゴ、メニュー、検索窓、ハンガーメニューなどで構成されます。





-1024x512.png)


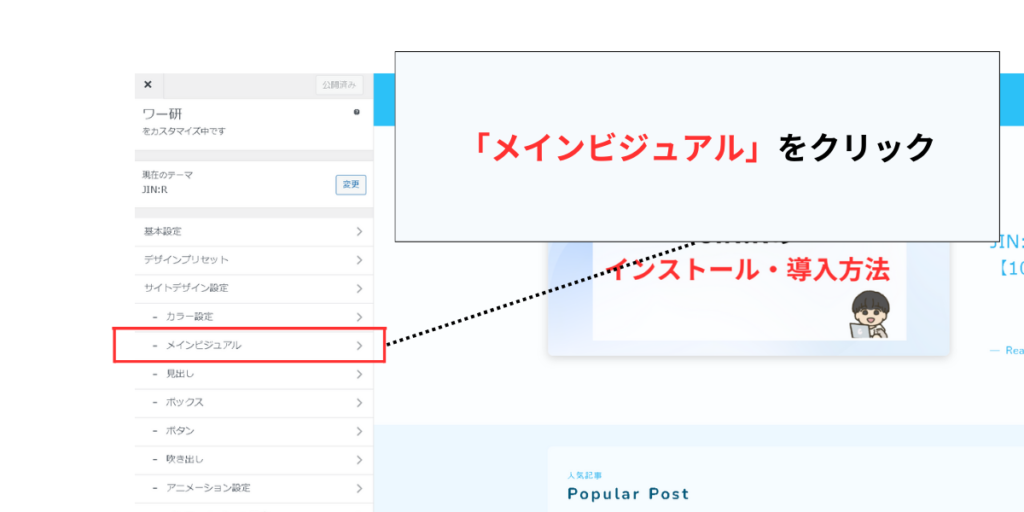
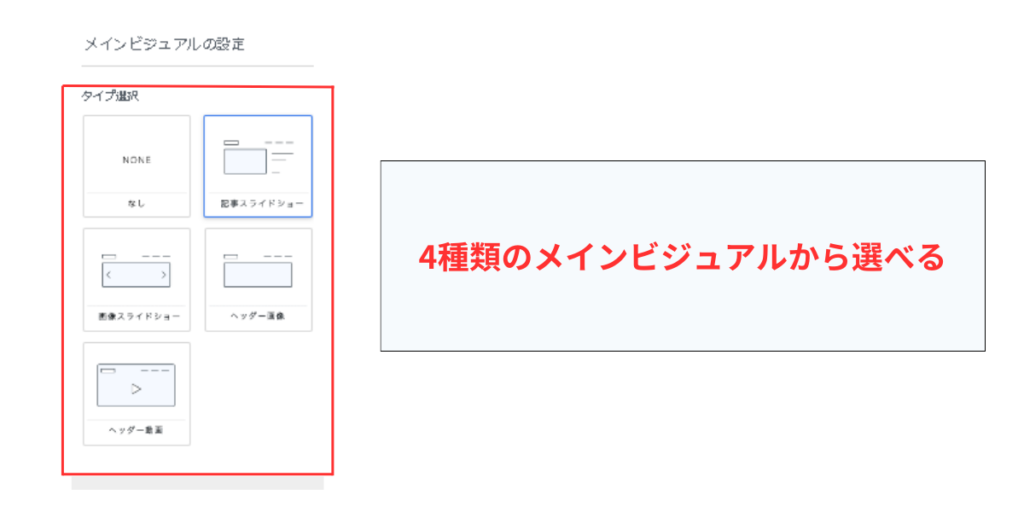
メインビジュアル
メインビジュアルは記事スライドショー、画像スライドショー、ヘッダー画像、ヘッダー動画の4種類から選んで設定します。
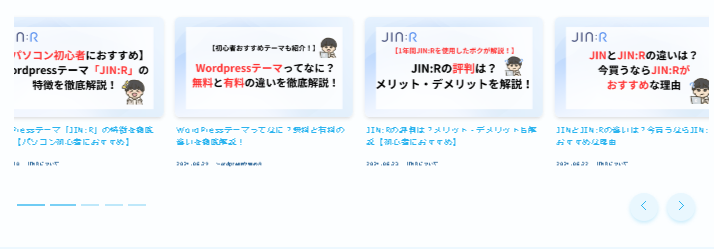
- 記事スライドショー
-
「フォーカス」と「マガジン」の2種類を選択できます。

フォーカス 参考DEMOデザイン

マガジン 参考DEMOデザイン
- 画像スライドショー
-
最大5枚の画像を設定できます。

参考DEMOデザイン
- ヘッダー画像
-
好きな画像をヘッダーの背景として使用し、キャッチコピーやボタンを設置できます。

「ベーシック」デザイン 
「ヘッダーカバー」デザイン 参考DEMOデザイン
- ヘッダー動画
-
ヘッダーは画像だけでなく、動画も設定可能です。
ループ再生させることも可能なので、3秒くらいの動画でも使えます。
キャッチコピーやボタンを設置することも可能です。
参考DEMOデザイン



固定ページ
記事リスト、リッチメニュー、カラム、プロフィール、背景などのオリジナルブロックを活かして構成します。
ブロックエディターを使用して編集できます。


と同じように編集できる-1-1024x512.png)
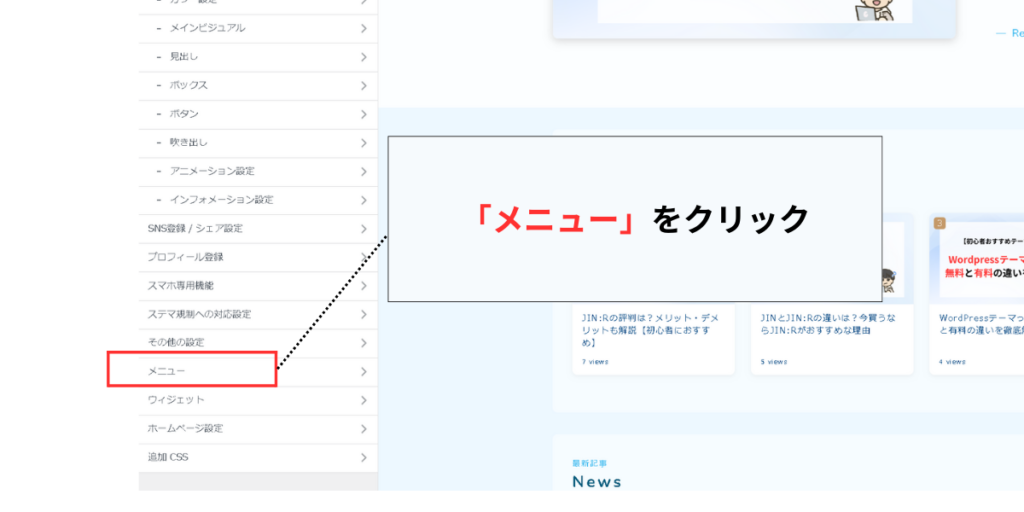
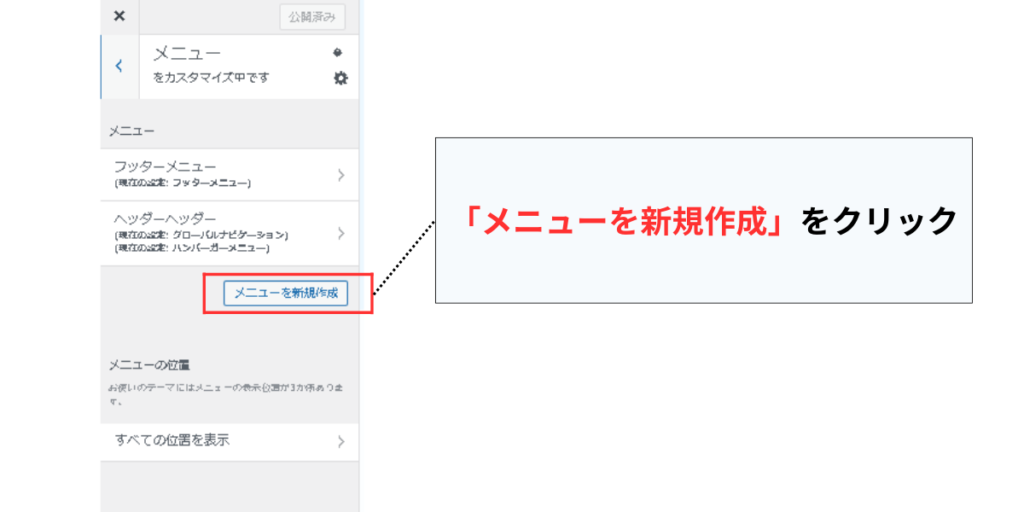
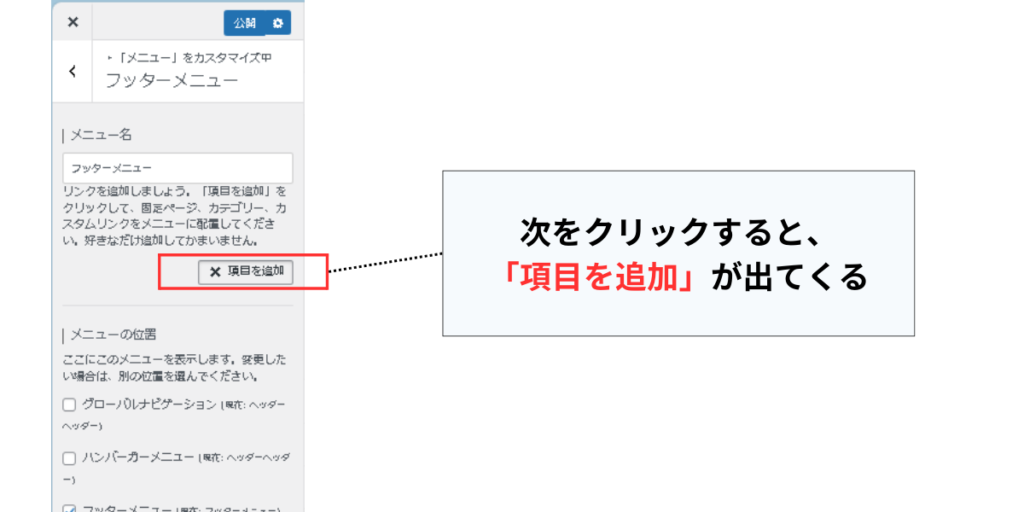
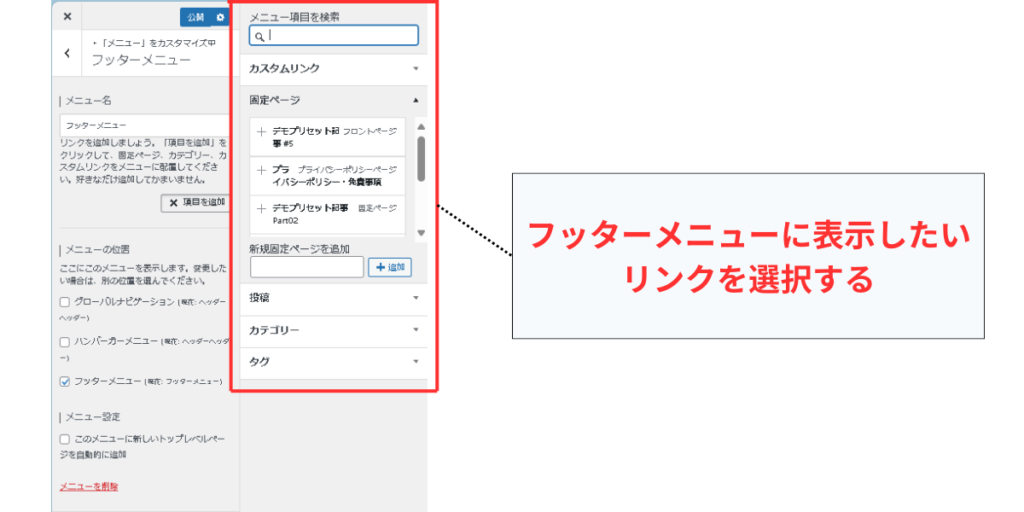
フッター

トップページの一番下にコピーライト表記(©○○)やメニュー(プライバシーポリシー、免責事項など)を表示します。


-1024x512.png)


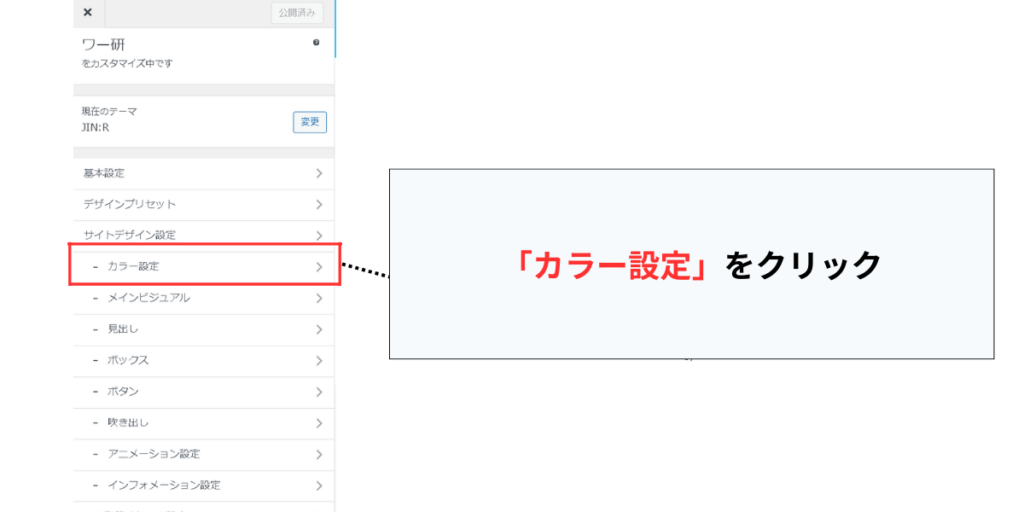
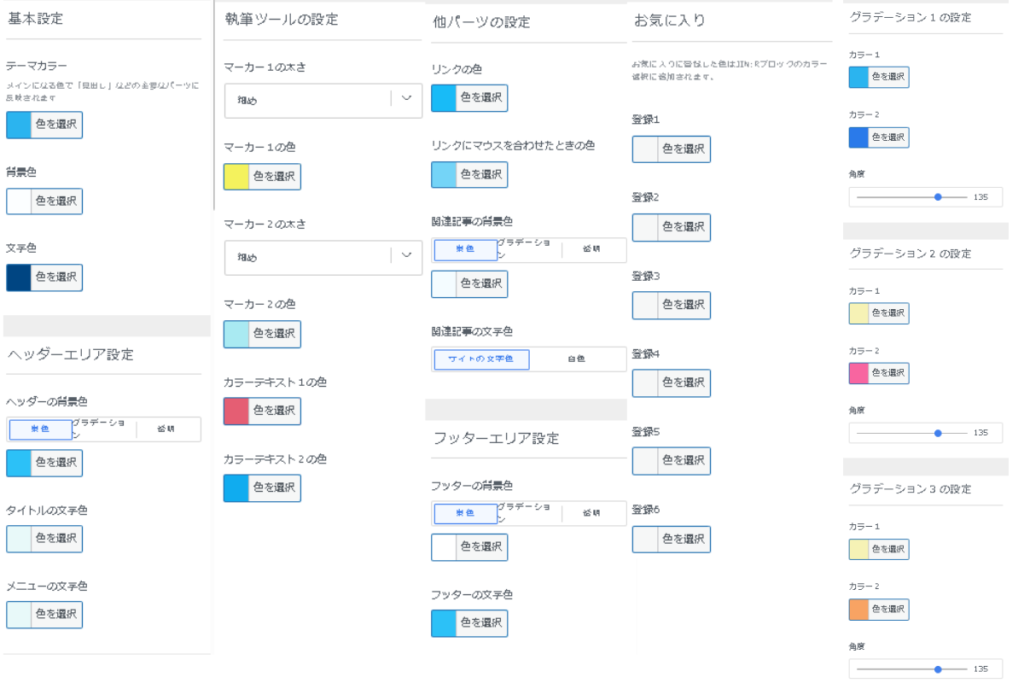
カラー設定
サイト全体のカラーを設定します。
設定できる色は、
- テーマカラー
- 背景色
- 文字色
- ヘッダーの背景色、タイトル、メニューの文字色
- フッターの背景色、文字色
- 執筆ツールで使用するマーカー色、文字色
など

細かいところまで色を変更できます!


【まとめ】デザインプリセットにすべておまかせして、記事執筆に集中できる!
この記事では、「デザインプリセット」についてお話してきました。
デザインプリセットの最大の強みは、なるべく時間をかけずにオシャレなサイトが作れるところ。
DEMOデザイン適用後のカスタマイズもとても簡単です。
この記事でもカスタマイズ方法を解説しているので、ぜひご参考くださいね。
ブログ初心者におすすめしたい
WordPressテーマ「JIN:R」
- 柔らかでおしゃれなサイトを1クリックで作れる!
- 初心者でも直感的に扱える!
- マニュアルとサポートが充実している!
- 【参加費永年無料】購入者限定のブログコミュニティに参加できる!
レンタルサーバー「ConoHa WING」とセットで購入すると1000円OFFで契約できますよ!
購入方法、導入方法を以下で解説しているので、あわせてご参考ください。